目前移動(dòng)設(shè)計(jì)在我們的工作中越來越重要啦,除了掌握基本的UI設(shè)計(jì)技能之外,我們也要對(duì)移動(dòng)互聯(lián)網(wǎng)的特征有所認(rèn)識(shí)。為了能在交互設(shè)計(jì)和用戶體驗(yàn)上做出比競(jìng)品更優(yōu)秀的移動(dòng)APP產(chǎn)品,我們必須知道移動(dòng)設(shè)計(jì)的基本原則。
之前html5模版網(wǎng)(m.suosuyi.cn)有跟大家說到移動(dòng)APP客戶端的UI設(shè)計(jì)原則及UI界面適配步驟,還有APP觸控操作設(shè)計(jì)原則之觸控目標(biāo)的尺寸大小。
從移動(dòng)互聯(lián)網(wǎng)特征的角度來看,移動(dòng)設(shè)計(jì)的基本八條原則
1、內(nèi)容優(yōu)先 ,合理的布局
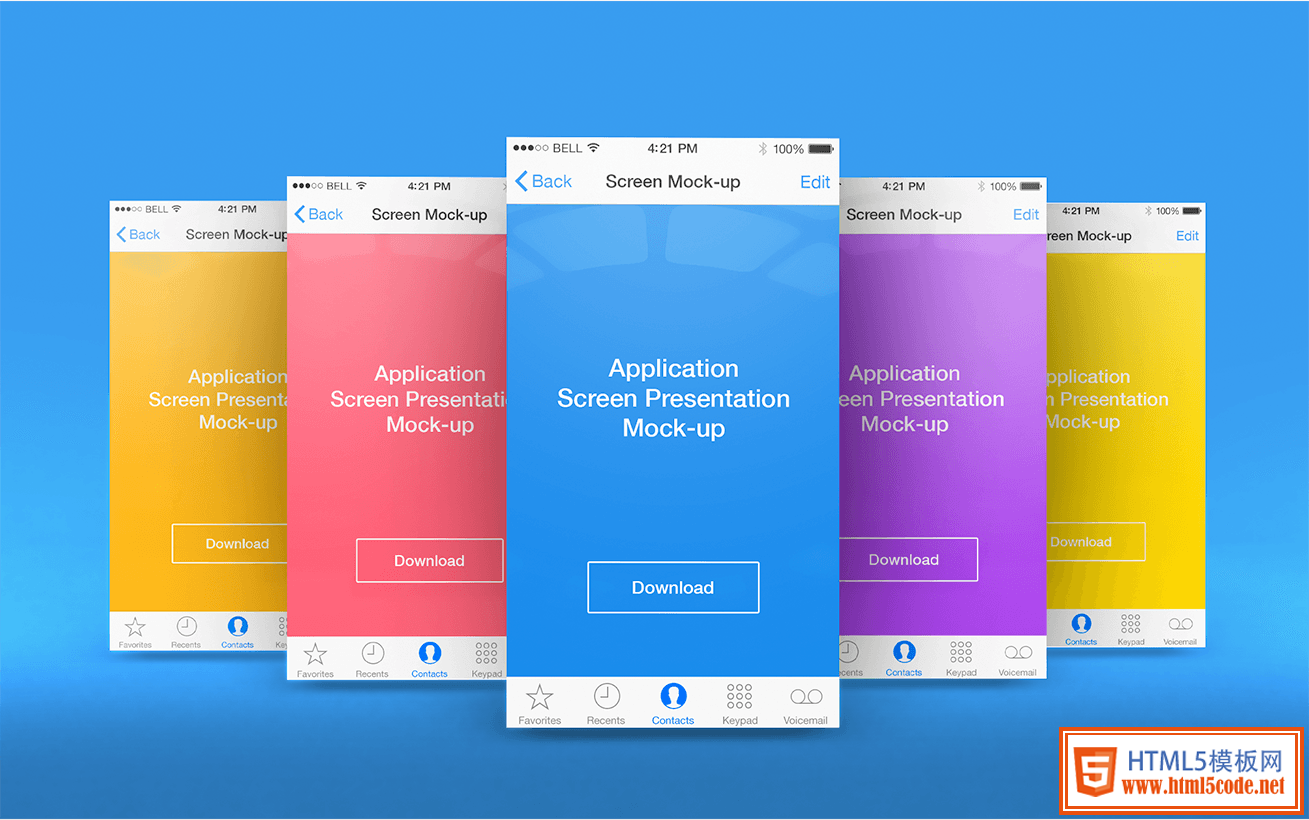
對(duì)于手機(jī)而言,屏幕空間資源顯得非常珍貴,為了提升屏幕空間的利用率,界面布局應(yīng)以內(nèi)容為核心,而提供符合用戶期望的內(nèi)容是移動(dòng)應(yīng)用獲得成功的關(guān)鍵。如何設(shè)計(jì)和組織內(nèi)容,使用戶能快速理解移動(dòng)應(yīng)用所提供的內(nèi)容,使內(nèi)容真正有意義,這是非常關(guān)鍵的。
(1)充足內(nèi)容,使內(nèi)容符合移動(dòng)的特征。?
(2)優(yōu)先突出用戶需要的信息,而簡(jiǎn)化頁面的導(dǎo)航。?
(3)適時(shí)提升屏幕空間的利用率。?
2、是為移動(dòng)觸摸而設(shè)計(jì)?
點(diǎn)擊操作是PC時(shí)代交互的基礎(chǔ),在觸摸屏設(shè)備上基于手指的手勢(shì)操作已經(jīng)代替了鼠標(biāo)的點(diǎn)擊操作。
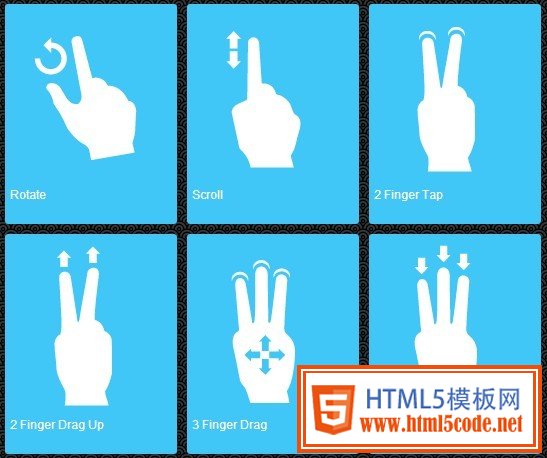
(1)以信息架構(gòu)為基礎(chǔ),簡(jiǎn)歷手勢(shì)交互規(guī)范。?
(2)優(yōu)先設(shè)計(jì)自然的手勢(shì)交互,而不是TAP點(diǎn)擊?
(3)引導(dǎo)用戶在情境中學(xué)習(xí)手勢(shì)操作。?
(4)特殊手勢(shì)不是必須的。?
(5)可觸區(qū)域必須大于7×7mm,盡量大于9×9mm。?
(6)手勢(shì)操作需要提供過程及反饋演示。?
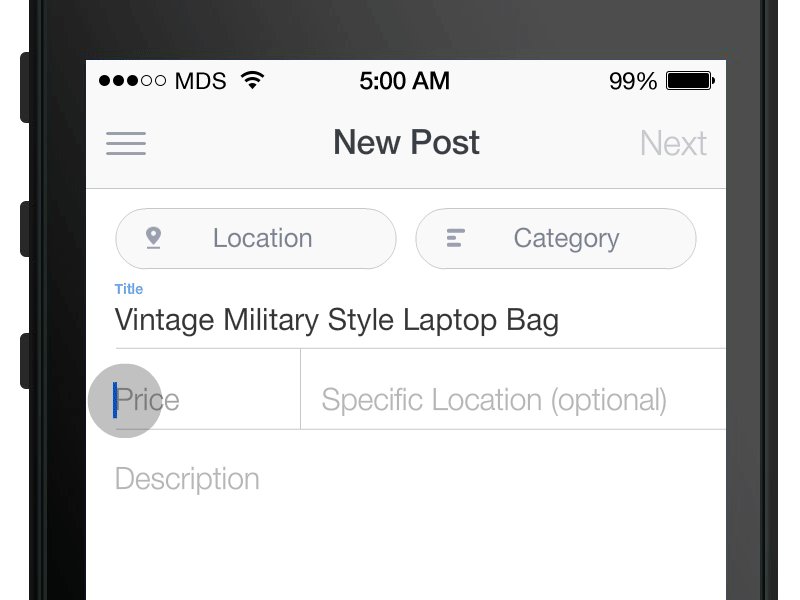
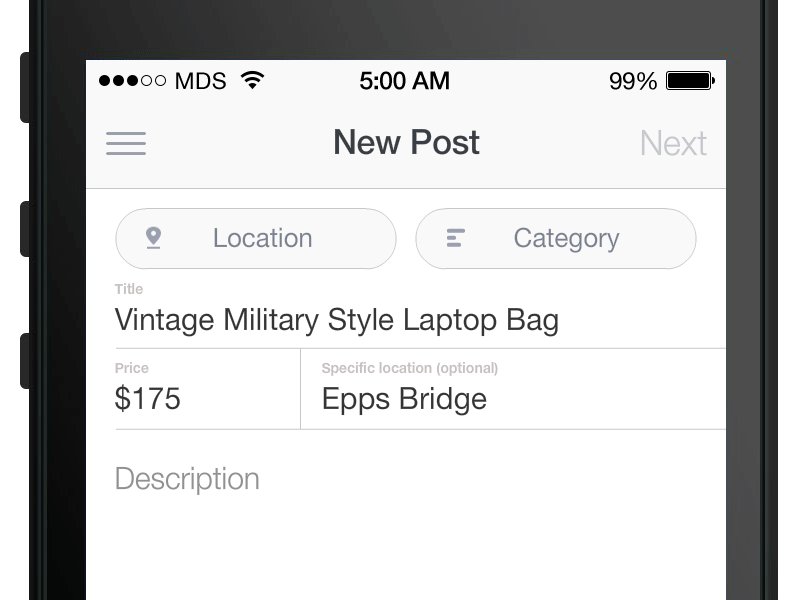
3、輸入方式的?轉(zhuǎn)換
文字輸入是移動(dòng)端的軟肋之一,不管是手寫輸入還是鍵盤輸入,操作效率都相對(duì)較低。在行走或者單手操作時(shí),輸入的出錯(cuò)率也比較高。
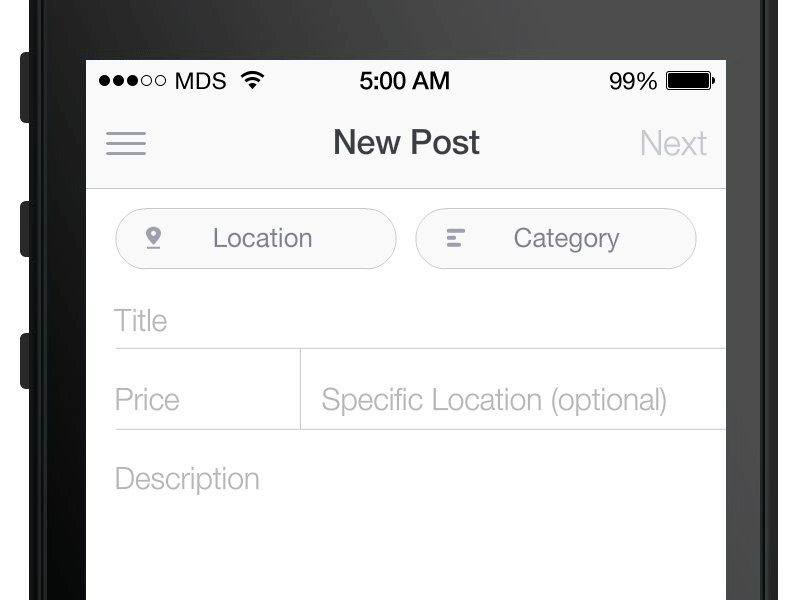
(1)減少文本輸入,轉(zhuǎn)化輸入形式。?
(2)簡(jiǎn)化輸入選項(xiàng),變填空為選擇。?
(3)使用手機(jī)已有的傳感器輸入。?
4、操作流程必須確保流暢性?
在移動(dòng)產(chǎn)品的操作過程中會(huì)碰到多種多樣的情況——找不到目標(biāo)、不知道該怎么操作、操作后沒有及時(shí)反饋,等等,這都會(huì)對(duì)產(chǎn)品的流暢性造成影響。在移動(dòng)產(chǎn)品的設(shè)計(jì)中主要從三個(gè)方面來考慮產(chǎn)品的流暢性:
(1)手指及手勢(shì)的操作流。?
(2)用戶的注意流。?
(3)轉(zhuǎn)場(chǎng)流暢或者自然,不能牽強(qiáng)!?
5、多通道設(shè)計(jì)
多通道設(shè)計(jì)是指系統(tǒng)的輸入和輸入都可以由視覺、聽覺、觸覺等來協(xié)作完成,協(xié)同的多通道界面和交互也會(huì)讓用戶更有真實(shí)感和沉浸感。
當(dāng)前各個(gè)系統(tǒng)平臺(tái)的基礎(chǔ)技術(shù)已經(jīng)越來越成熟,語音輸入、手勢(shì)識(shí)別及其他由多種傳感器組成的綜合識(shí)別系統(tǒng)也會(huì)給用戶帶來更接近自然的感覺。
作為產(chǎn)品設(shè)計(jì)師或APP設(shè)計(jì)師,也可以從其他通道的角度思考設(shè)計(jì),給用戶更好的交互方式。
6、移動(dòng)APP產(chǎn)品必須具備易學(xué)性?
對(duì)于移動(dòng)產(chǎn)品,提倡的是簡(jiǎn)單、直接的操作,傾向于清晰地表達(dá)產(chǎn)品目標(biāo)和價(jià)值。讓用戶快速學(xué)會(huì)使用,盡量不要讓他們查看幫助文檔。界面架構(gòu)簡(jiǎn)單,明了,導(dǎo)航設(shè)計(jì)清晰易理解,操作簡(jiǎn)單可見,通過界面元素的表意的和界面提供的想說就能讓用戶清晰地知道操作方式。只有這樣的設(shè)計(jì),才能讓用戶的學(xué)習(xí)使用沒有負(fù)擔(dān),而不是通過幫助系統(tǒng)來教會(huì)用戶操作。
7、避免干擾和打斷
在玩手機(jī)時(shí)突然沒電了、寫微博時(shí)又被老板叫去做重要的事情、在搜索商品時(shí)收到一條重要的信息……在移動(dòng)情境中,被各種其他的事情打斷是很正常的。
(1)保存用戶的操作,減少重復(fù)勞動(dòng)。?
(2)網(wǎng)絡(luò)中斷狀態(tài)或編輯中斷狀態(tài)。?
(3)銜接用戶的記憶而不是讓用戶重頭開始。?
8、移動(dòng)設(shè)計(jì)必須有愛
評(píng)價(jià)一個(gè)移動(dòng)產(chǎn)品用戶體驗(yàn)的好壞,除了要看它是否滿足用戶需求和是否基友友好的可用性之外,能讓用戶感受到驚喜是在移動(dòng)產(chǎn)品設(shè)計(jì)最為推崇的。這樣的設(shè)計(jì)往往是超越了用戶的期望,它的表現(xiàn)是功能、交互或者操作流雖不是用戶預(yù)期的,但是用戶能很好地理解,并且更高效、更有趣地完成任務(wù)。
移動(dòng)產(chǎn)品的設(shè)計(jì)應(yīng)是驚喜有趣、智能高效和貼心的。如何打造APP的趣味性?
從用戶的角度來看,APP指導(dǎo)性設(shè)計(jì)八個(gè)規(guī)范
1、充分考慮用戶的使用習(xí)慣
比如大多數(shù)人拿手機(jī)的時(shí)候是雙手握還是單手握,單手握的時(shí)候是右手操作還是左手操作,操作的時(shí)候用哪個(gè)手指就能進(jìn)行操作。考慮到用戶的使用習(xí)慣有助于在設(shè)計(jì)時(shí)避開手指的觸碰盲區(qū)。
2、盡量減少產(chǎn)品層級(jí)以及深度
在移動(dòng)設(shè)備上,過多的層級(jí)會(huì)使用戶失去耐心而放棄對(duì)產(chǎn)品的使用。如果產(chǎn)品層級(jí)確實(shí)過深,考慮用一下幾種方法扁平化你的層級(jí)結(jié)構(gòu):使用選項(xiàng)卡(tabs)結(jié)合分類和內(nèi)容的展示;允許穿越層級(jí)操作,比如允許用戶在第一層級(jí)對(duì)第二層級(jí)的內(nèi)容進(jìn)行直接操作。
3、操作欄的設(shè)計(jì)、
首先我們必須知道使用 FIT 來確保優(yōu)先展示操作按鈕的準(zhǔn)則。
F — 頻繁。用戶在訪問界面時(shí),是否會(huì)頻繁使用這個(gè)操作?
I — 重要,這個(gè)操作對(duì)于用戶來說是否真的很重要?
T — 典型,在類似的APP中,是否把這個(gè)操作作為典型的第一操作?
一般來說,如果符合 FIT 準(zhǔn)則,則放在操作欄里,否則,它屬于更多操作。
4、設(shè)計(jì)要主次分明
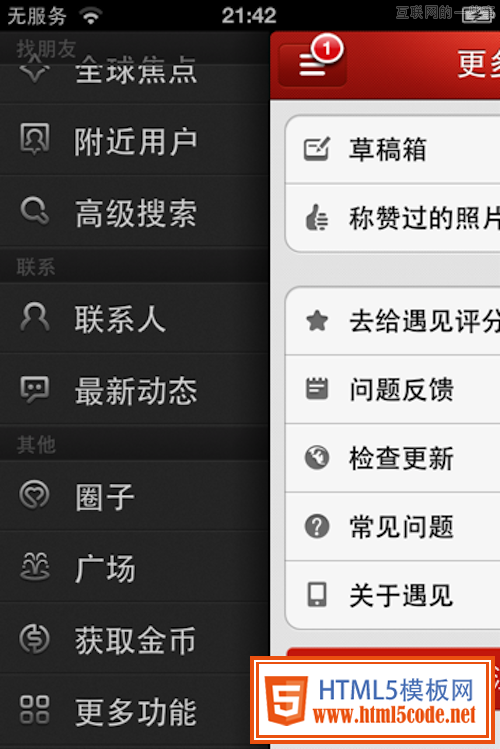
將主流用戶最常用的 20% 功能進(jìn)行顯現(xiàn),其他進(jìn)行適度的隱藏,越不常用的功能,隱藏的層級(jí)越深。例如:微信的掃本機(jī)二維碼。要避免新浪微博廣場(chǎng)的堆積式設(shè)計(jì)。
5、始終提供明確的導(dǎo)航
即要提供明確的返回上一級(jí)的操作。不能中斷操作流程。
6、自動(dòng)保存用戶輸入的內(nèi)容或一些輸入提示信息
比如,微信的消息發(fā)送在沒聯(lián)網(wǎng)的情況下發(fā)送會(huì)顯示嘆號(hào)保存在手機(jī)端,聯(lián)網(wǎng)后只需重新發(fā)送即可,不需要重新鍵入信息。新浪微博在網(wǎng)絡(luò)不好的情況下進(jìn)行轉(zhuǎn)發(fā)或評(píng)論,相應(yīng)的信息也會(huì)自動(dòng)保存在草稿箱,聯(lián)網(wǎng)后操作一下即可。
7、APP底部工具欄導(dǎo)航數(shù)目3-5個(gè)為最佳
8、盡量去猜測(cè)用戶的行為,但要允許糾錯(cuò)
比如,用戶在進(jìn)行搜索時(shí),可以根據(jù)用戶最近的搜索行為給出參考答案。
今天整理的這些八項(xiàng)移動(dòng)設(shè)計(jì)的基本原則和八項(xiàng)APP指導(dǎo)性設(shè)計(jì)規(guī)范。希望對(duì)大家有所幫助!同時(shí)也希望大家在APP設(shè)計(jì)的工作中,善于總結(jié)經(jīng)驗(yàn)和分享。