
使用CSS3可以為你的網站創建多列,而不用為每列制定特定的層或段落。
與多背景圖片一樣,CSS3多列也是我最喜愛的一個技術。我想這條CSS3屬性有在報紙和雜志布局中以外的很多潛在的用途。如果你在某個想法或個人網站中使用了這種方法,請在下面的評論中提交你的鏈接,我很高興能確認這種方法能用于很多中布局中。
跨瀏覽器兼容性:
比較好的支持CSS3多列的瀏覽器有Firefox、Safari、Google Chrome,這樣我們就需要使用-moz和-webkit前綴了。
CSS3多列(寬度)

上面的截圖是使用了下面的CSS3樣式的效果:
#multiColumnWidth { text-align: justify; -moz-column-width: 20em; -moz-column-gap: 2em; -webkit-column-width: 20em; -webkit-column-gap: 2em; }
CSS3多列(列數)

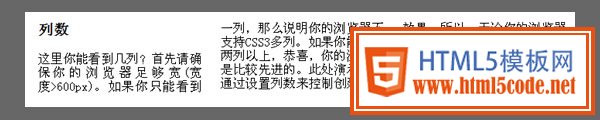
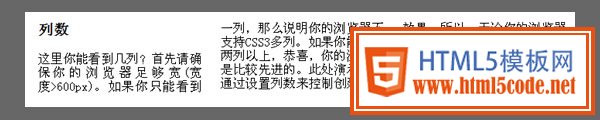
上面的截圖是使用了下面的CSS3樣式的效果:
#multiColumnCount { text-align: justify; -moz-column-count: 3; -moz-column-gap: 1.5em; -moz-column-rule: 1px solid #dedede; -webkit-column-count: 3; -webkit-column-gap: 1.5em; -webkit-column-rule: 1px solid #dedede; }
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
