無論你是前端還是設(shè)計師,相信你在網(wǎng)頁二維空間上的操作早已經(jīng)得心應(yīng)手,JS處理時間線的動畫也早已經(jīng) 爛熟于胸。從今天開始,我跟大家分享一些“新”的東西,網(wǎng)頁的第三個維度,以及純CSS實現(xiàn)的動畫。限于篇幅,從初級到比較復(fù)雜的3D動畫大概會說個三四 個回合,我們就從最初級的東西開始說,由于這些知識大部分都是我個人根據(jù)文檔所理解的,主要是當(dāng)筆記。所以,也許會跟不少同學(xué)所理解的不太一樣,甚至相 悖,我希望大家可以在文章下面指出不對的地方,我們共同來學(xué)習(xí)。
在我們以前使用絕對定位的時候就已經(jīng)初步接觸過Z軸,那時候只是簡單的層疊,現(xiàn)在介紹一個更強大的屬性:Transform 。
從字面上就能看出,Transform 是 變型 的意思,他的值主要包括 旋轉(zhuǎn)rotate,扭曲skew,縮放scale,移動translate以及矩陣變形matrix 。
這次我主要拿 rotate 來寫例子,因為他能更好的配合后面3D的部分,其他的幾個參數(shù)大家只需要挨個替換一下,就能明白他們的用法。
3D Transform 中 rotate 有三種方法,rotateX(angle) X軸旋轉(zhuǎn),rotateY(angle) Y軸旋轉(zhuǎn),rotateZ(angle) Z軸旋轉(zhuǎn)。
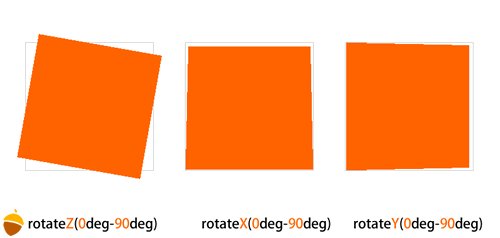
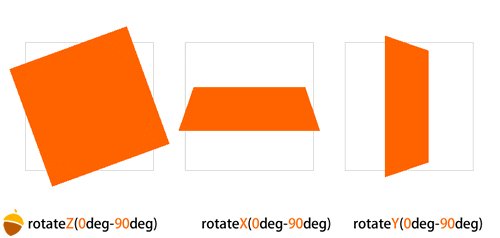
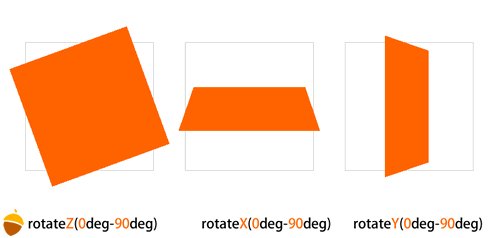
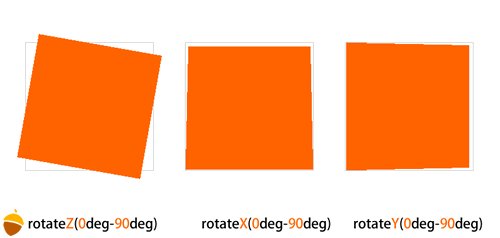
XYZ表示一個平面以哪個軸為坐標(biāo)來旋轉(zhuǎn),里面的值是他的角度。為了更形象一點,請看這張圖

從幾何學(xué)上來說,面旋轉(zhuǎn)為體,這雖然還沒有說到3D,但是已經(jīng)隱約有了3d的概念了吧。
然后就要說到一個很重要的屬性,perspective。
依然看字面意思,這個屬性是透視的意思。無論你是否學(xué)過美術(shù),都知道近大遠小的道理,包括上面我們的這張旋轉(zhuǎn)動畫,如果沒有了perspective屬性,那么你看到的就不再是一個矩形的旋轉(zhuǎn),而是一個矩形逐漸變窄,然后逐漸變寬,因為他沒有透視。
perspective后面的值是一個數(shù)字,他有兩種實現(xiàn)方法,
使用transform屬性,perspective作為函數(shù)值:
- transform: perspective(800);
或者直接使用 perspective 屬性:
- perspective: 800;
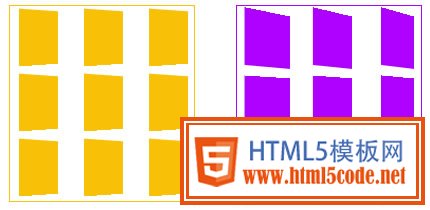
perspective可以寫在畫布(父元素)上,也可以直接寫在元素本身上,對于一張畫布只有一個變型體的時候,幾乎沒有差別。但是當(dāng)一個畫布上 有多個變型體的時候,兩種寫法的差別立即就表現(xiàn)出來了。就像這張圖,黃色的部分,perspective直接寫在色塊上,紫色的部 分,perspective寫在了父容器上,以畫布作為透視元素,所以子元素的形態(tài)都是不一樣的。

perspective的值,則是決定3D變形效果的強度的,這個值大致可以理解為遠近。只越大,你離物體就越遠。就像一個離你很遠的正方體(比如魔方)在做旋轉(zhuǎn),他的視覺效果就比較弱,但是如果這個魔方在你的眼前旋轉(zhuǎn),那么效果就比較強烈。
而這里我們會用到一個新的Transform的參數(shù),translateZ。
前面rotateZ已經(jīng)讓我們找到了Z軸,translateZ就可以用來處理Z軸的坐標(biāo)。讓元素在自己的眼前或近或遠。他的值是要參考父元素的perspective值。
比如父元素的perspective值是800,那么子元素translateZ的值越小,就表示子元素離我們越遠,看起來也就越小。當(dāng)子元素的 translateZ接近800但是小于800的時候,比如790+,那么這個元素會撐滿整個屏幕(注意,會超出瀏覽器),因為這個時候表示這個元素已經(jīng) 到了你眼前,眼前就是一片小樹葉也是可以遮擋住后面所有東西的。當(dāng)子元素超過了800,就表示這個元素已經(jīng)到了我們眼睛后面,我們是看不見自己后腦勺以后 的東西的,元素就會消失不見。
(這里稍微提一下,我們上面那三個平面旋轉(zhuǎn)的圖,大家能看到在Y或者Y軸的旋轉(zhuǎn)到90度的時候,圖形消失了,這是因為90度的時候平面與我們的視線平行,面是沒有厚度的,所以也會消失不見。當(dāng)夾角變大之后又會重新出現(xiàn),這個被成為視覺盲區(qū)。)
簡單的講過透視之后,再來看一個屬性 perspective-origin ,透視原點。
這個屬性就很好理解了,就是透視點的位置,如果你會使用flash,那么perspective-origin就相當(dāng)于flash里面的對齊點,當(dāng)你做動畫處理的時候,元素會圍繞這個對齊點來旋轉(zhuǎn)什么的。CSS3里默認(rèn)perspective-origin是元素的中心。
當(dāng)有了透視,有了變型之后,就該用到transform-style這個屬性了,他有兩個參數(shù),flat與preserve-3d。flat為默認(rèn)值,表示平面的;后者preserve-3d表示3D透視。
大家可以簡單的理解為這是開啟3D空間的方法 :
- transform-style: preserve-3d;
僅僅是開關(guān),這個屬性不會對我們的畫面造成任何影響,除非你用flat。
3D世界里還有一個原理就是,你無法穿過一個物體看到他后面的物體,除非這個物體是透明的,這里我們就用到一個屬性,backface-visibility,當(dāng)他的值為hidden的時候,就是正常的3D世界,當(dāng)不寫這個屬性的時候…….我建議大家試試。
現(xiàn)在簡單的幾何原理都有了,我們可以讓平面變3D的過程動態(tài)的演示出來了,就是css3的 Animation !
在了解Animation之前,我們必須了解另一個特殊的東西,Keyframes。
這里用過flash的同學(xué)一看就能明白,就是關(guān)鍵幀,每一個關(guān)鍵幀代表動畫的一個過程節(jié)點,Keyframes具有其自己的語法規(guī)則,他的命名是 由”@keyframes”開頭,后面緊接著是這個“動畫的名稱”加上一對花括號“{}”,括號中就是一些不同時間段樣式規(guī)則,有點像我們css的樣式寫 法一樣。例如:
- @-moz-keyframes name{
- 0% {
- -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
- }
- 25% {
- -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
- }
- 50% {
- -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
- }
- 75% {
- -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
- }
- 100% {
- -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
- }
- }
這里,name是動畫的名稱,百分比里邊只要寫你要實現(xiàn)的動畫就行,可以寫位移啊,色值變化啊,透明度變化啊等等。
然后我們再看一下Animation的幾個常用屬性:
- animation-name:'name';/*動畫屬性名,也就是我們前面keyframes定義的動畫名*/
- animation-duration: 2s;/*動畫持續(xù)時間*/
- animation-timing-function: linear;
- /*
- 動畫頻率,有勻速,先快后慢 linear:動畫以勻速運動
- ease:默認(rèn)值,開始慢,中間快,結(jié)束慢,不對稱
- ease-in:開始慢,后面快
- ease-out:開始快,后面慢
- ease-in-out:開始慢,中間快,結(jié)束慢,對稱(注意與ease的區(qū)別)
- cubic-bezier(n,n,n,n):可以使用cubic-bezier自定義速度,n的取值從0到1
- */
- animation-delay: 2s;/*動畫延遲時間*/
- animation-iteration-count: 1;/*定義循環(huán)資料,infinite為無限次*/
- animation-direction: alternate;/*定義動畫方式, normal 動畫僅正向播放。 alternate 動畫正向播放奇數(shù)次迭代,并反向播放偶數(shù)次迭代。在反向播放周期中,與 animation-timing-function 關(guān)聯(lián)的值也會反轉(zhuǎn)。*/
這些屬性,看字面就能理解了,就不詳細解釋,用在例子里是最形象的。這里先寫一個簡單平面旋轉(zhuǎn)的例子,就本例子而言,webkit核心的瀏覽器處理變型跟動畫明顯是最好的,而moz下會有明顯的鋸齒出現(xiàn)。
題外話:希望大家不要因為IE9以下版本的不兼容就延遲學(xué)習(xí)新的東西,那就會處處比別人慢一步。另外,從Safari開始,瀏覽器已經(jīng)可以由3D函數(shù)觸發(fā)硬件加速。
