W3C發(fā)布了HTML5的Logo,不過WHATWG隨后宣布取消HTML5的版本號,取而代之的是一個活的HTML標準,這個標準會隨著新技術(shù)的發(fā)展而不斷更新。其實大家叫HTML5都叫習慣了,我們還是繼續(xù)叫HTML5好了,只是這個名稱的含義僅是用來指最新的HTML技術(shù)而已。下面的例子充分展現(xiàn)了HTML5的優(yōu)越性,希望你能喜歡,更多更精彩的應(yīng)用正等著大家去實現(xiàn) :)
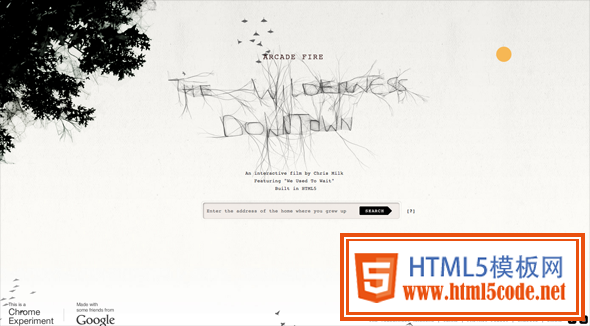
The Wilderness Downtown
這個是結(jié)合了谷歌地圖的應(yīng)用,用到了HTML5的video和Audio標簽,鼠標移動的時候,那些鳥會“智能”的躲開,挺好玩的。

地址:http://www.thewildernessdowntown.com/
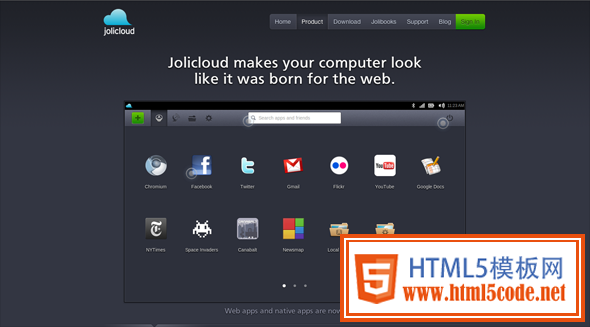
Jolicloud
Jolicloud可以幫助你把喜歡的Web應(yīng)用組織到一起,也可以連接本地的圖片、音頻、視頻等文件,有點像一個Web OS。

地址:http://www.jolicloud.com/product
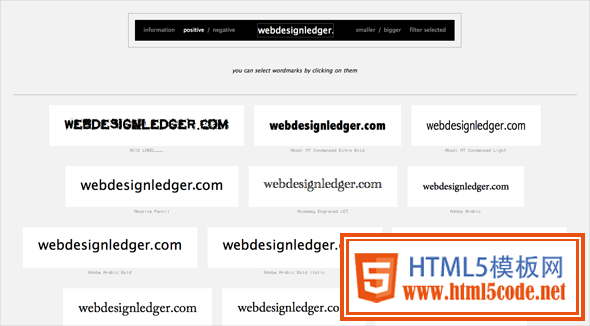
Wordmark.it
可以非常方便的查看電腦上安裝了哪些字體,并且可以輸入文字預(yù)覽效果。

地址:http://www.jolicloud.com/productWordmark.it
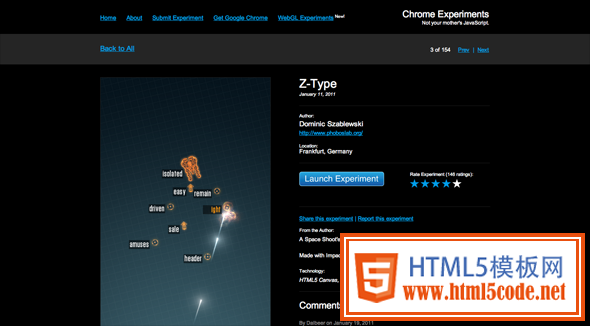
Z-Type
這是一個打字游戲,用到了HTML5中的Canvas和Audio標簽。

地址:http://www.phoboslab.org/ztype/
Nike Better World
這效果太帥了,千萬別誤認為是Flash做的,實際上是HTML5實現(xiàn)的。

地址:http://nikebetterworld.com/index
Klowdz
這是一個繪圖應(yīng)用,發(fā)揮你的想象,實在不行,畫個神馬也可以啊,都是浮云嘛,哈哈。

地址:http://www.klowdz.com/
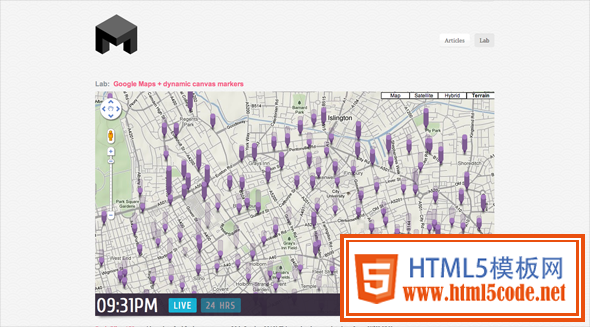
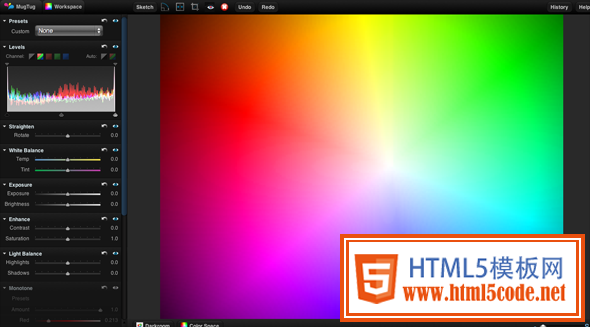
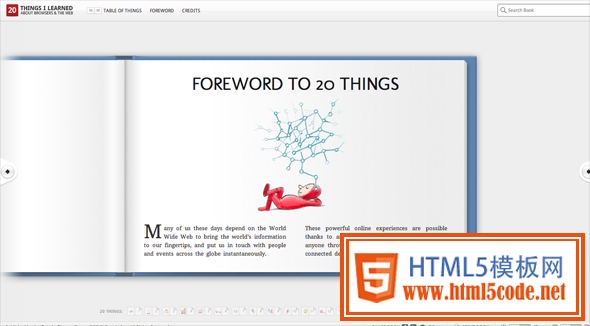
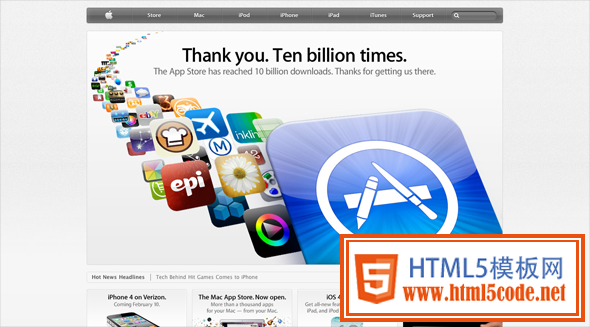
Canvas Cycle 一個很酷的例子,非常有立體感的畫面,可以控制循環(huán)的類型,速度,聲音,大小等等,趕緊試試。 地址:http://www.effectgames.com/demos/canvascycle/ GraphyCalc 使用HTML5開發(fā)的三維模型,通過鼠標旋轉(zhuǎn)來實現(xiàn)一個三維效果。 地址:http://www.graphycalc.com/ Google Maps + Dynamic Canvas 谷歌地圖提供了API可以讓你使用HTML5的Canvas來定制一個遮蓋層,這個例子激動人心,因為它是我想到的最有用的應(yīng)用,這個例子顯示了所有的倫敦自行車出租點 地址:http://www.monocubed.com/2010/09/25/google-maps-dynamic-markers-via-canvas-london-cycle-hire/ Darkroom 這個Web應(yīng)用程序允許你從Flickr等網(wǎng)絡(luò)服務(wù)提取圖片,然后使用一些基礎(chǔ)但強大的比編輯工具進行編輯并保存。 地址:http://mugtug.com/darkroom/ 20 Things 這是一個使用HTML5實現(xiàn)的電子書應(yīng)用,非常簡潔清爽,效果非常流通。 地址:http://www.20thingsilearned.com/ Agent 8-Ball 這是一個使用HTML5技術(shù)開發(fā)的桌球游戲,設(shè)計非常漂亮,帥:) 地址:http://agent8ball.com/ Bonus! 蘋果也推出了其網(wǎng)站的HTML5版本,蘋果相關(guān)產(chǎn)品的粉絲估計得有個billion吧。