yii gridview功能強(qiáng)大,但是時(shí)間篩選比較麻煩,與數(shù)據(jù)庫的存儲格式有關(guān),本文的時(shí)間格式是date類型
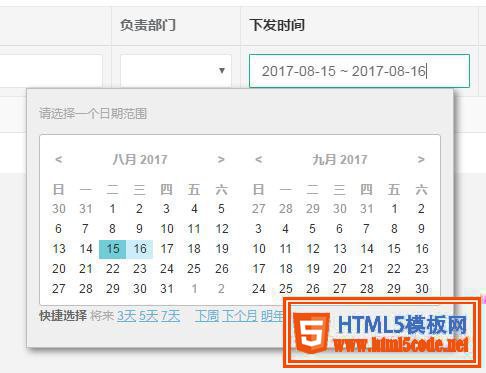
那么問題來了,yii只提供關(guān)于時(shí)間的text搜索格式,就是只能查找精確日期比如2017-8-10。萬能的客戶說這樣不行,我要搜索時(shí)間段!我只要一個(gè)輸入框!我要自動(dòng)提交!


注意要點(diǎn):
1.首先要在gridview中引入相關(guān)js,實(shí)現(xiàn)雙日期,這里選擇了jquery.daterangepicker.js,簡單大方(缺點(diǎn):不能選擇年份,需要手動(dòng)點(diǎn)擊,我這里不會大幅度跨年份,可用)
2.要在searchmodel里面對數(shù)據(jù)進(jìn)行處理,進(jìn)行時(shí)間查詢
3.坑:選擇日期后,輸入框沒有光標(biāo),需要二次點(diǎn)擊,然后回車才能實(shí)現(xiàn)數(shù)據(jù)刷新,與原裝gridview體驗(yàn)相差較大
4.梯:在檢測到輸入日期數(shù)據(jù)后,使用jq模擬回車提交動(dòng)作,完美實(shí)現(xiàn)了類似gridview的原裝體驗(yàn),絲般順滑
view中
<?php
//use yii\web\View;
use kartik\grid\GridView;
use yii\bootstrap\Html;
use common\helps\ArrayHelper;
use yii\helpers\Url;
//引入時(shí)間段js,這里使用了jquery.daterangepicker.js
$this->registerCssFile('/plugins/datep/css/daterangepicker.css');
$this->registerJsFile('/plugins/datep/js/moment.min.js');
$this->registerJsFile('/plugins/datep/js/jquery.daterangepicker.js');
$this->registerJsFile('/plugins/datep/js/demo.js');
?>
<body class="gray-bg">
<div class="wrapper wrapper-content animated fadeInRight">
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<?= backend\widgets\TitleBack::widget(['title'=>'記錄管理']) ?>
<div class="ibox-content">
<?php
echo GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
['class' => 'yii\grid\CheckboxColumn'],
'title',
[
'label'=>'下發(fā)時(shí)間',
'attribute'=>'issued',
'value' => function ($data) {
return ArrayHelper::get_date_time($data->issued);
},
],
]
]);
?>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
demo.js放在最后說,先說PatentDataBdSearch 對輸入框發(fā)送過來的數(shù)據(jù)進(jìn)行處理,時(shí)間段查詢數(shù)據(jù)庫
//時(shí)間段篩選
if($this->issued){
$time= explode('~', $this->issued);
$query->andFilterWhere(['between', 'patent_data.issued', $time[0],$time[1]]);
}
demo.js 實(shí)現(xiàn)數(shù)據(jù)檢測,模擬回車操作
$(function(){
/*
define a new language named "custom" 插件設(shè)置
*/
$.dateRangePickerLanguages['custom'] =
{
'selected': 'Choosed:',
'days': 'Days',
'apply': 'Close',
'week-1' : 'Mon',
'week-2' : 'Tue',
'week-3' : 'Wed',
'week-4' : 'Thu',
'week-5' : 'Fri',
'week-6' : 'Sat',
'week-7' : 'Sun',
'month-name': ['January','February','March','April','May','June','July','August','September','October','November','December'],
'shortcuts' : 'Shortcuts',
'past': 'Past',
'7days' : '7days',
'14days' : '14days',
'30days' : '30days',
'previous' : 'Previous',
'prev-week' : 'Week',
'prev-month' : 'Month',
'prev-quarter' : 'Quarter',
'prev-year' : 'Year',
'less-than' : 'Date range should longer than %d days',
'more-than' : 'Date range should less than %d days',
'default-more' : 'Please select a date range longer than %d days',
'default-less' : 'Please select a date range less than %d days',
'default-range' : 'Please select a date range between %d and %d days',
'default-default': 'This is costom language'
};
//下面設(shè)置稱自己的輸入框選擇器
$("input[name='PatentDataBdSearch[issued]']").dateRangePicker(
{
//時(shí)間段的類型設(shè)置,這里是輸入框時(shí)間段以~分隔,選擇時(shí)間后自動(dòng)消失彈出框
separator : ' ~ ',
autoClose: true
}).bind('datepicker-change',function(e,r)
{
try
{
console.log(r);
//重要:如果檢測有輸入值了,就在輸入框顯示光標(biāo),或者模擬回車事件,自動(dòng)提交,像gridview原生功能
//不添加下面的代碼,將無法自動(dòng)提交,
var issued=$("input[name='PatentDataBdSearch[issued]']").val();
console.log(issued);
if(issued){
//輸入之后顯示光標(biāo)
//$("input[name='PatentDataBdSearch[issued]']").focus();
//模擬回車操作,輸入后自動(dòng)提交,刷新數(shù)據(jù),一定要設(shè)置時(shí)間計(jì)數(shù)器,否則將無法提交
setTimeout(function(){
e = jQuery.Event("keydown");
e.keyCode = 13; //enter key
jQuery("input[name='PatentDataBdSearch[issued]']").trigger(e);
},100);
}
}catch(e){}
});
});
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
