如今一個網頁展現的內容是越來越豐富,其中不乏一些HTML5、CSS3的功能特效。那么如果客戶端的瀏覽器支持HTML5。頁面訪問效果很好沒有問題。如果不支持HTML5,還是IE6,7,8等瀏覽器的時候呢?這個時候往往是作為一個前段人員非常頭痛的事情了,兼容。
此時的兼容。無非是讓用戶能夠盡可能的在所有的瀏覽器的里面看上去,使用上都是一致的。但是頁面使用了HTML5標簽,使用了CSS3樣式。客戶端瀏覽器不支持HTML5,怎么辦呢?對于這樣的問題,我們只能做到,能支持多少給支持多少。不能支持得給個友好提示和建議。讓用戶升級到更高版本的瀏覽器。所以在制作的編碼過程中我們要進行一些功能性的檢測.假設我們要做一個圓角效果。使用CSS3,HTML5 非常方便。
article
{
background: lightblue;
margin: 20px;
padding: 5px;
width: 350px;
border-radius: 10px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
article h1 { font-size: 12px; }
</style>
<article>
<header><h1>我的標題</h1></header>
<p>這個地方是內容</p>
</article>
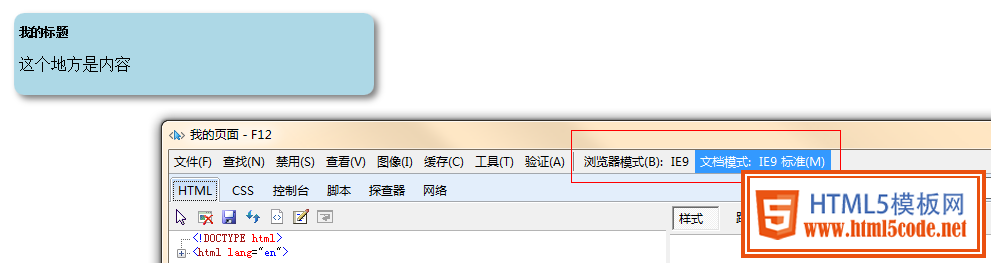
出現的效果也我們預期的是一樣的

如果客戶端瀏覽器不支持HTML5? 我們來用IE的F12工具測試一下
注意:瀏覽器模式和文檔模式都必須進行選擇

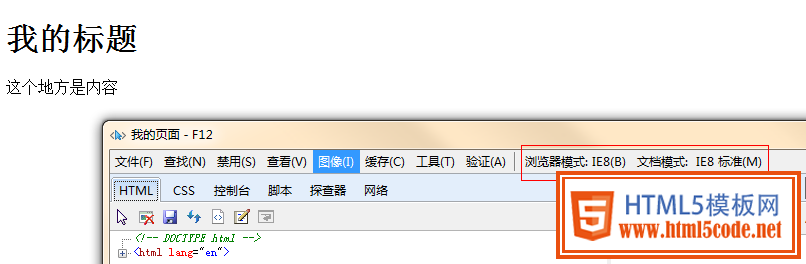
在不支持HTML5的瀏覽器中頁面效果是非常殘酷的

對于這樣的問題是我們必須進行修復的。所以沒有辦法,針對于不支持HTMl5的瀏覽器要多做一些工作。怎么解決這樣一個圓角效果的兼容呢?肯定是對不支持HTMl5的瀏覽器做判斷。如果不支持HTML5圓角我們用第三方的圓角js來做。問題又來了?如何進行這樣一個圓角功能做判斷呢?這個時候又遲疑了。有沒有一個針對HTML5比較高效全面簡潔的功能判斷js呢?
http://modernizr.com/ Modernizr 一個HTML5功能檢測插件。
還是上方圓角特效,稍作修改
注意:pie.js 為第三方的圓角插件
<style>
article
{
background: lightblue;
margin: 20px;
padding: 5px;
width: 350px;
border-radius: 10px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
article h1 { font-size: 12px; }
</style>
<article>
<header><h1>我的標題</h1></header>
<p>我的內容</p>
</article>
<script>
Modernizr.load([{
load: 'Scripts/jquery-1.6.1.min.js',
complete: function () {
if (!window.jQuery) {
Modernizr.load('Scripts/jquery-1.6.1.min.js');
}
}
},
{
test: Modernizr.borderradius || Modernizr.boxshadow,
nope: 'Scripts/PIE.js',
callback: function () {
$('article').each(function () {
PIE.attach(this);
});
}
}]);
</script>
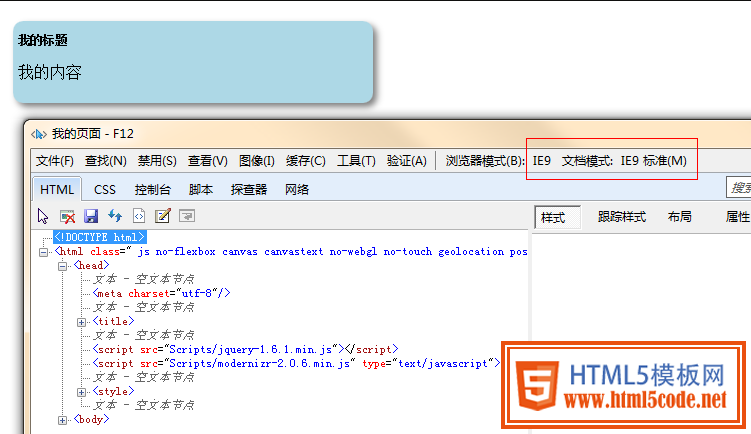
來看效果:支持HTML5的瀏覽器

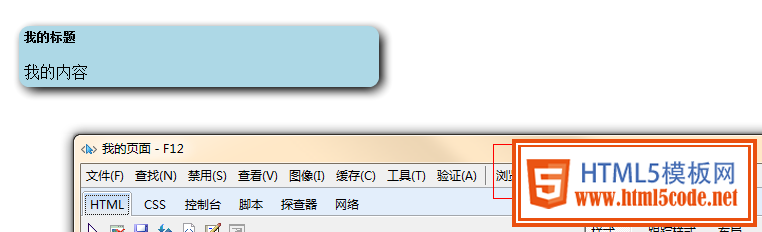
接下來看不支持HTML5的瀏覽器 IE7 做測試

所以通過使用Modernizr做HTMl5頁面的功能檢測是非常方便。但是還是會存在一個問題? 如果是做了一個豐富的畫布特效,如何做到兼容呢?此時還是回到開始的那句話,功能降級,能支持多少支持多少,不能支持的給與友好提示。還是期待國內用戶快些升級上支持HTML5的瀏覽器,這樣開發人員就不會這么痛苦了。
