Web app用戶界面設計,核心是web設計;不過與一般意義上的web設計相比較,web app更加注重功能。為了在與桌面應用程序的競爭中展現其優勢,web app需要提供簡潔、直觀、快速響應的用戶界面,以便于用戶在任務操作中節省精力和時間。
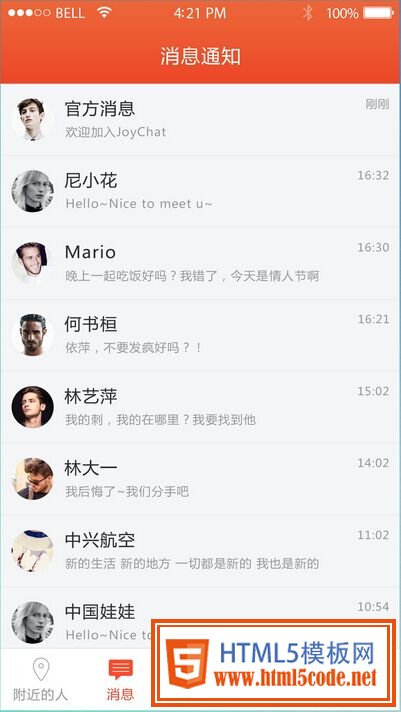
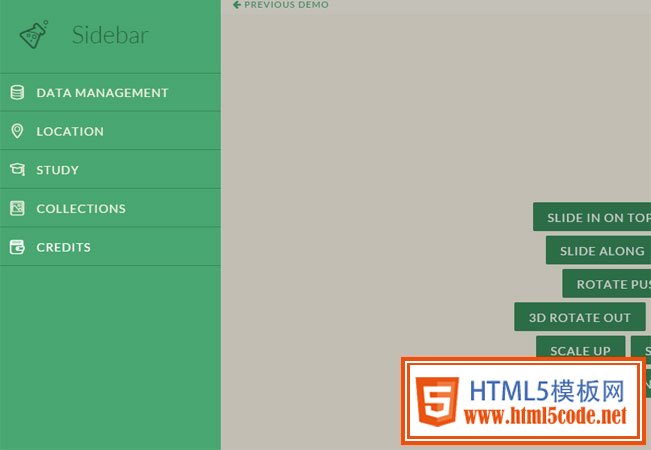
例如下面的2個優秀的webAPP設計界面,都是可以通過html5來實現。


下面html5模版網(m.suosuyi.cn)收集了張劍宇老師在百度移動開發者峰會上的基于基于Flex的Web App設計知識視頻。希望大家有空看看,以便于更好的了解WebApp設計知識視頻課堂—Flex移動布局。
今天html5模版網(m.suosuyi.cn)也跟大家來聊聊webAPP設計的一個重要的知識點:Flexbox
Flexbox(伸縮布局盒) 是 CSS3 中一個新的布局模式,為了現代網絡中更為復雜的網頁需求而設計。
這里需要給大家提供2個非常棒的學習資源教程:
1、w3school學院(http://www.w3school.com.cn/cssref/pr_box-flex.asp)
2、一個完整的Flexbox指南教程:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ ?(英文版)
http://www.w3cplus.com/css3/a-guide-to-flexbox.html (中文版)
3、flex實戰演練教程—逆天的FLEXBOX布局備忘單
http://www.gbtags.com/gb/share/2437.htm

另外一種技巧:百分比+flex布局。
百分比是什么?其實就是利用標簽里面的內容自動撐開,再利用margin,padding百分比來固定div的內容,這樣做的好處在不同的設備,div的margin和padding也是成比例出來顯示,如果用px的話,你就得寫很多@media?screen 來設置不同的樣式。
我們只需要header mainer footer 的寬設置100%和圖片寬設置100% ,不用設置高,
如果文本間上下間距不夠,我們可以line-height來撐高讓文字顯得不那么擠
然后就是最強大碉堡的display:flex的出現。
之前html5模版網(m.suosuyi.cn)介紹的一個學習webAPP的好地方:
