Web技術(shù)的發(fā)展速度太快了,如果你不與時(shí)俱進(jìn),就會(huì)被淘汰。因此,為了應(yīng)對(duì)即將到來(lái)的HTML 5,本文總結(jié)了11個(gè)HTML 5的初級(jí)技巧,希望能對(duì)你進(jìn)一步學(xué)習(xí)好HTML 5會(huì)有所幫助。
1. 新的Doctype聲明
XHTML的聲明太長(zhǎng)了,我相信很少會(huì)有前端開(kāi)發(fā)人員能手寫(xiě)出這個(gè)Doctype聲明。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 5的Doctype聲明很短,看到這個(gè)聲明相信你馬上就能記住,不用浪費(fèi)腦細(xì)胞去記那長(zhǎng)的有點(diǎn)變態(tài)的XHTML的Doctype聲明了。
<!DOCTYPE html>
HTML 5的簡(jiǎn)短的DOCTYPE聲明是讓Firefox、Chrome等現(xiàn)代瀏覽器和IE6/7/8等瀏覽器都進(jìn)入(準(zhǔn))標(biāo)準(zhǔn)模式,你可能會(huì)奇怪IE6/7居然也可以支持HTML 5 Doctype,事實(shí)上,IE是只要doctype符合這種格式,都會(huì)進(jìn)入標(biāo)準(zhǔn)模式。
2. <figure>標(biāo)簽
看看下面一段簡(jiǎn)單的代碼:
<img alt="About image" src="path/to/image"> <h6&image of Mars.&/h6>
遺憾的是,這里的h6標(biāo)簽和img標(biāo)簽好像沒(méi)有什么關(guān)系,語(yǔ)義不夠明確。HTML 5意識(shí)到了這一點(diǎn),于是就采用了<figure>標(biāo)簽。當(dāng)<figure>結(jié)合<figcaption>標(biāo)簽的使用,可以讓h6標(biāo)簽和img標(biāo)簽組合起來(lái),代碼就更具語(yǔ)義化了。
<figure> <img alt="about image" src="path/to/image"> <figcaption> <h6>This is an image of something interesting. </h6> </figcaption> </figure>
3. 重新定義<small>
不久前,我使用了<small>標(biāo)簽來(lái)創(chuàng)建與logo相關(guān)的副標(biāo)題。但是在HTML 5中重新定義了<small>標(biāo)簽,使之更能表現(xiàn)語(yǔ)義化,在<small>的字號(hào)都會(huì)變小,想想如果這個(gè)標(biāo)簽用于網(wǎng)站的底部的版權(quán)信息還是個(gè)不錯(cuò)的做法。
4. 去掉了Javascript和CSS標(biāo)簽的type屬性
通常你會(huì)在<link>和<script>加上type屬性:
<link rel="stylesheet" type=text/css href="path/to/stylesheet.css"> <script type="text/javascript" src="path/to/script.js">l;</script>
在HTML 5中,不再需要type屬性了,因?yàn)檫@顯得有點(diǎn)多余,去掉之后可以讓代碼更為簡(jiǎn)潔。
<link href="path/to/stylesheet.css"> <script src="path/to/script.js"></script>
5. 是否使用雙引號(hào)
這有點(diǎn)讓人糾結(jié),HTML 5并不是XTHML,你可以省去標(biāo)簽中的雙引號(hào)。相信大多數(shù)同志也包括我都習(xí)慣了加上雙引號(hào),因?yàn)檫@讓代碼看起來(lái)會(huì)更標(biāo)準(zhǔn)。不過(guò),這可以根據(jù)你的個(gè)人喜好來(lái)確定是到底要不要雙引號(hào)。
<h6 id="someid" class="myclass"> start the reactor. </h6>
6. 使網(wǎng)頁(yè)內(nèi)容可以編輯
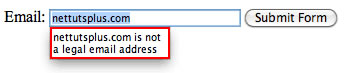
7. 電子郵件輸入框
HMTL 5中新增了一個(gè)輸入框的電子郵件屬性,可以檢測(cè)輸入的內(nèi)容是否符合電子郵件的書(shū)寫(xiě)格式,功能越來(lái)越強(qiáng)大了吧,在HTML 5之前只能依靠JavaScript來(lái)檢測(cè)。雖然內(nèi)置的表單驗(yàn)證功能很快就會(huì)成為現(xiàn)實(shí),但這個(gè)屬性很多瀏覽器都還不支持,只會(huì)當(dāng)作普通的文本輸入框來(lái)處理。
<form method=get> <label for="email">email:</label> <input id="email" type="email" name="email"> <button type="submit"> submit form </button> </form>
到目前為止,包括現(xiàn)代瀏覽器在內(nèi)都不支持該屬性,所以這個(gè)屬性暫時(shí)還是靠不住的。
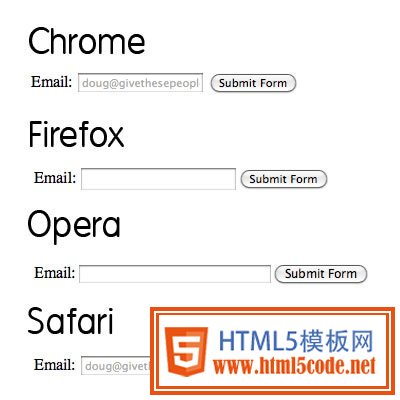
8. 占位符
文本框中的占位符(看看本博的搜索框效果)有利于提升用戶體驗(yàn),之前,我們只能依靠JS來(lái)實(shí)現(xiàn)占位符的效果,在HTML 5中新增了占位符屬性placeholder。
- <input type="email" name="email" placeholder="doug@givethesepeopleair.com">
同樣,目前的主流現(xiàn)代瀏覽器對(duì)該屬性的支持不大好,暫時(shí)只有Chrome和Safari支持該屬性,F(xiàn)irefox和Opera不支持該屬性。
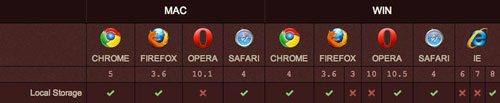
9. 本地存儲(chǔ)
HTML 5的本地存儲(chǔ)功能,可以讓現(xiàn)代瀏覽器“記住”我們輸入的,就算瀏覽器關(guān)閉和刷新也不會(huì)受影響。雖然這個(gè)功能有些瀏覽器不支持,但是IE8, Safari 4, 還有 Firefox 3.5還是支持這個(gè)功能的,你可以測(cè)試下。
10. 更有語(yǔ)義的header和footer
下面的代碼在HTML 5中將不復(fù)存在
- <div id=header>
...- </div>
- <div id=footer>
- ...
- </div>
通常我們都會(huì)給header和footer定義一個(gè)div,然后再添加一個(gè)id,但是在HTML5中可以直接使用<header>和>footer>標(biāo)簽,所以可以將上面的代碼改寫(xiě)成:
- <header>
...- </header>
<footer>- ...
- </footer>
要注意不要將這兩個(gè)標(biāo)簽和網(wǎng)站的頭部和頁(yè)腳混淆起來(lái),它們只是代表它們的容器。
11. IE對(duì)HTML 5的支持
IE瀏覽器目前對(duì)HTML 5的支持并不好,也是阻礙HTML5的更快普及的一大絆腳石,不過(guò),IE9對(duì)HTML 5的支持度還是很不錯(cuò)的。IE把HTML 5新增的標(biāo)簽都解析成內(nèi)聯(lián)元素,而實(shí)際上它們是塊級(jí)元素,所以有必要為它們定義一個(gè)樣式:
- header, footer, article, section, nav, menu, hgroup {
- display: block;
- }
盡管如此,IE還是不能解析這些新增的HTML 5標(biāo)簽,這個(gè)時(shí)候就需要借助Javascript來(lái)解決這個(gè)問(wèn)題:
- document.createElement("article");
- document.createElement("footer");
- document.createElement("header");
- document.createElement("hgroup");
- document.createElement("nav");
- document.createElement("menu");
你可以借助這一段Javascript代碼來(lái)修復(fù)IE更好的解析HTML 5,
- <script mce_src="http://html5shim.googlecode.com/svn/trunk/html5.js"&&/script>