HTML5技術(shù)為現(xiàn)今Web應(yīng)用程序在瀏覽器中提供了非常廣闊的發(fā)揮空間,其強(qiáng)大的功能讓我們?cè)跒g覽器上開發(fā)游戲和玩游戲不再是難事。利用Canvas和強(qiáng)大的JavaScript引擎,我們可以輕松地完成休閑游戲的開發(fā)。玩家只需打開瀏覽器,不用安裝插件便可以享受到游戲帶來的樂趣。
本文由NTFusion團(tuán)隊(duì)所作,結(jié)合了他們?cè)贕oogle Chrome Web Store上發(fā)布的《拯救PAPA》,和大家分享一下使用HTML5開發(fā)物理游戲的心得。
搭建物理世界
物理游戲當(dāng)中的一切物體,都是在一個(gè)設(shè)定好的物理世界中運(yùn)作的。創(chuàng)建物理世界,我們現(xiàn)在使用的是Box2D物理引擎的JavaScript版本。構(gòu)建物理世界的時(shí)候,首先我們需要定義相關(guān)的物理物體,然后根據(jù)游戲的特性所需,設(shè)定相關(guān)的物理參數(shù)。
- // 創(chuàng)建物理世界實(shí)例
- var world = new b2World(new b2Vec2(0, 9.8), true);
- var scale = 1 / 30; /*像素與Box2D里的長度單位的轉(zhuǎn)換*/
- // 創(chuàng)建地面和其物理性質(zhì)的設(shè)定
- var bodyDef = new b2BodyDef();
- var body = world.CreateBody(bodyDef);
- var fixtureDef = new b2FixtureDef();
- fixtureDef.density = 10;
- fixtureDef.friction = 0.3;
- fixtureDef.restitution = 0.1;
- var polygonShape = new b2PolygonShape();
- polygonShape.SetAsBox(800 * scale, 20 * scale);
- fixtureDef.shape = polygonShape; body.SetType(b2Body.b2_staticBody);
- body.CreateFixture(fixtureDef);
- body.SetPosition(new b2Vec2(400 * scale, 490 * scale));
- // 創(chuàng)建PAPA方塊和其物理性質(zhì)的設(shè)定
- var bodyDef = new b2BodyDef();
- var body = world.CreateBody(bodyDef);
- var fixtureDef = new b2FixtureDef();
- fixtureDef.density = 10; /* density 為密度*/
- fixtureDef.friction = 0.3; /* friction 為摩擦系數(shù)*/
- fixtureDef.restitution = 0.8; /* restitution 為彈性系數(shù)*/
- var polygonShape = new b2PolygonShape();
- polygonShape.SetAsBox(30 * scale, 30 * scale);
- fixtureDef.shape = polygonShape;
- body.SetType(b2Body.b2_dynamicBody);
- body.CreateFixture(fixtureDef);
- body.SetPosition(new b2Vec2(400 * scale, 100 * scale));
Box2D引擎里面有一個(gè)很好的功能DebugDraw,可以模擬出我們預(yù)設(shè)的物理世界并展示給我們看,非常適合我們做快速游戲原型開發(fā)。物理世界構(gòu)建完畢后,通過DebugDraw功能我們就可以看到游戲的原型,這樣我們就可以在這個(gè)基礎(chǔ)上調(diào)整物體的參數(shù)、制作關(guān)卡等等。
- // DebugDraw需要一個(gè)canvas實(shí)例,所以我們先創(chuàng)建b2DebugDraw實(shí)例,并設(shè)置相關(guān)參數(shù)
- var debugDraw = new b2DebugDraw();
- debugDraw.SetSprite(document.getElementById("canvas").getContext("2d"));
- debugDraw.SetDrawScale(30.0);
- debugDraw.SetFillAlpha(0.5);
- debugDraw.SetLineThickness(1.0);
- debugDraw.SetFlags(b2DebugDraw.e_shapeBit | b2DebugDraw.e_jointBit);
- // 捆綁到物理世界實(shí)例
- world.SetDebugDraw(debugDraw);
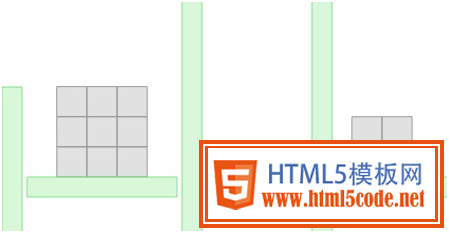
下圖就是使用DebugDraw繪制出來的《拯救PAPA》中的物理世界實(shí)例:

這些工作完成以后,下一步我們需要在物理物體上“貼”上圖片,這樣玩家才可以看到真實(shí)的游戲畫面。
同步顯示對(duì)象
首先,我們需要?jiǎng)?chuàng)建一個(gè)DisplayObject類,其類似于Flash顯示列表機(jī)制中的顯示類,該類有x、y和rotation等相應(yīng)屬性,并且有自身的繪圖方法,再通過數(shù)組形式來實(shí)現(xiàn)顯示列表。
下一步,我們將需要顯示的DisplayObject加入顯示列表,再將其與Box2D中對(duì)應(yīng)的物體的位置,自身旋轉(zhuǎn)角度進(jìn)行同步:
- var position =body.GetPosition();
- var angle =body.GetAngle();
- displayObject.x = position.x / scale;
- displayObject.y = position.y / scale;
- displayObject.rotation = angle * 180 / Math.PI;
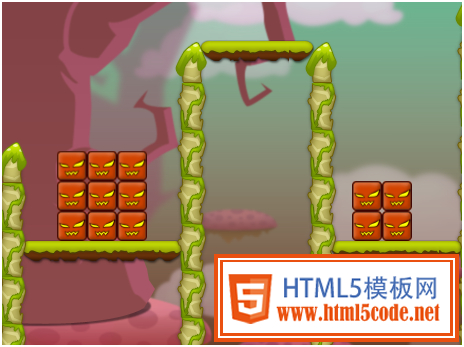
根據(jù)圖1中的物理世界,我們畫上圖片之后,就可以見到下圖的畫面:

動(dòng)畫
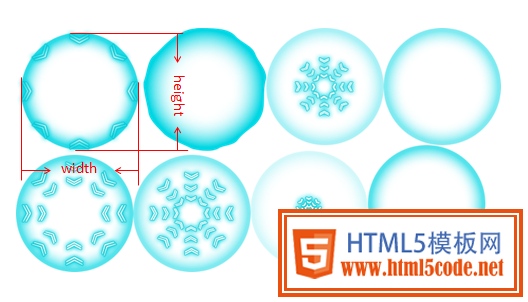
DisplayObject與物理物體的同步處理好之后,我們便可以往它里面填充需要顯示的圖片,然后通過一定的時(shí)間間隔更換圖片,即可達(dá)到動(dòng)畫的效果。通常,動(dòng)畫是由很多張圖片組成的,為了減少讀取次數(shù),我們將動(dòng)畫中的所有的圖片合成為一張大圖,稱為SpriteSheet。圖3為《拯救PAPA》中1 號(hào)工具的動(dòng)畫SpriteSheet:

然后,我們便可以在SpriteSheet中根據(jù)坐標(biāo)獲取當(dāng)前幀所需要顯示的圖片:
- var canvas = document.createElement(“canvas”);
- canvas.width = width;/*width為所畫圖案的寬度*/
- canvas.height = height;/* height為所畫圖案的高度*/
- canvas.getContext(’2d’).drawImage(sheet, x, y, width, height, 0, 0, width, height);
總結(jié)
HTML5技術(shù)還在逐步自身完善當(dāng)中,我們的程序員也正在不斷的努力,創(chuàng)作更多的好作品。而本文所談及的物理世界的構(gòu)建,顯示對(duì)象以及對(duì)動(dòng)畫播放等技術(shù),對(duì)于我們制作HTML5的游戲中是非常有用的。我們期待看到HTML5技術(shù)的不斷發(fā)展和更多創(chuàng)新的HTML5網(wǎng)頁游戲。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
