
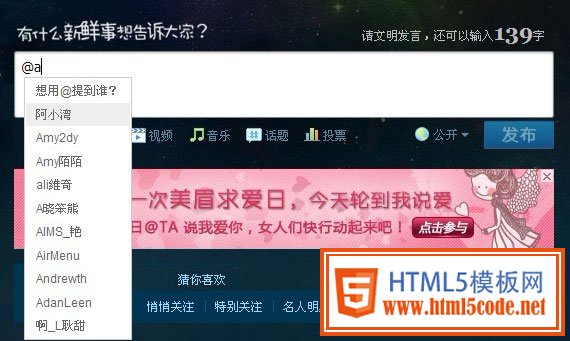
出于對(duì)這個(gè)功能的好奇,并抱著學(xué)習(xí)的態(tài)度,翻閱了一些資料后對(duì)這個(gè)Javascript進(jìn)行了探討和研究。
對(duì)這個(gè)功能進(jìn)行分析如下:
1、確定光標(biāo)的位置
2、textarea文本框里對(duì)字符串@的判斷
3、tip的彈出事件
4、鍵盤的操作事件
5、ajax調(diào)用
6、文字的插入
......
當(dāng)然還有其他的功能。
看著是不是感覺很復(fù)雜?沒關(guān)系,我們一步一步的分析。
首先我們要確定textarea的光標(biāo)位置。在W3C中,獲取光標(biāo)位置比較簡(jiǎn)單,可以用selectionStart和selectionEnd,IE瀏覽器不支持這2個(gè)屬性 ,但是IE又一個(gè)document.selection對(duì)象,可以模擬實(shí)現(xiàn)相同的功能。代碼如下:
- //先定義一個(gè)基本類,來設(shè)置一些全局變量
- function demonAt(opts) {
- this.elem=opts.elem; //文本框
- this.at= {}; //臨時(shí)保存文本框內(nèi)容截取屬性
- this.opt= {};
- this.searched=""; //用于判斷用戶輸入字符是否和前面一樣,如果一樣跳過ajax
- this.url=opts.url;
- this.index=1;
- }
- //微博的@功能
- demonAt.prototype= {
- getCursor: function(elem) {
- var _this=this;
- var rangeData = {
- start: 0,
- end: 0,
- text: ""
- };
- if(typeof(this.elem.selectionStart)=="number") {//W3C
- rangeData.start=this.elem.selectionStart;//光標(biāo)起始位置
- rangeData.end=this.elem.selectionEnd;//光標(biāo)末尾位置
- rangeData.text=this.elem.value.substring(0,this.elem.selectionStart);//獲取文本框value
- } else if (document.selection) {//IE
- var sRange=document.selection.createRange();
- var oRange=document.body.createTextRange();
- oRange.moveToElementText(this.elem);
- rangeData.text=sRange.text;
- rangeData.bookmark = sRange.getBookmark();
- for(i=0;oRange.compareEndPoints("StartToStart",sRange)< 0 && sRange.moveStart("character", -1) !== 0; i ++) {
- if (this.elem.value.charAt(i) == '\r') {
- i ++;//IE的特殊處理,遇到enter鍵需要加1
- }
- }
- rangeData.start=i;
- rangeData.end = rangeData.text.length + rangeData.start;
- rangeData.text=this.elem.value.substring(0,i);
- }
- //alert(rangeData.text)
- return rangeData;
- },
- setCursor: function(elem,start,end) {//設(shè)置光標(biāo)
- if(this.elem.setSelectionRange) {//W3C
- this.elem.setSelectionRange(start,end);
- } else if(this.elem.createRange) {//IE
- var range=this.elem.createRange();
- if(this.elem.value.length==rangeData.start) {
- range.collapse(false);
- range.select();
- } else {
- range.moveToBookmark(rangeData.bookmark);
- range.select();
- }
- }
- },
- add: function(elem,txtData,nStart, nLen) {//插入文本參數(shù)操作的元素,數(shù)據(jù),起始坐標(biāo)位置,用戶輸入字符長(zhǎng)度
- //this.setCursor(this.elem,this.rangeData);
- this.elem.focus();
- var _range;
- if(this.elem.setSelectionRange) {//W3C
- _tValue=this.elem.value;//獲取文本框內(nèi)容
- var _start = nStart - nLen,//設(shè)置光標(biāo)起點(diǎn)光標(biāo)的位置-離@的文本長(zhǎng)度
- _end = _start + txtData.length,//設(shè)置光標(biāo)末尾,start+數(shù)據(jù)文字長(zhǎng)度
- _value=_tValue.substring(0,_start)+txtData+" "+_tValue.substring(nStart, this.elem.value.length);
- this.elem.value=_value;
- this.setCursor(this.elem,_end+1,_end+1);
- } else if(this.elem.createTextRange) {
- _range=document.selection.createRange();
- _range.moveStart("character", -nLen);//移動(dòng)光標(biāo)
- _range.text = txtData+" ";
- }
- }
- }
自定義一個(gè)rangeData對(duì)象,保存光標(biāo)的位置和textarea框內(nèi)從光標(biāo)位置到開始處的字符串;返回出來。這個(gè)對(duì)象在下面其他函數(shù)中會(huì)用到。根據(jù)光標(biāo)位置的確定,可以書寫文字插入函數(shù)add();有了上面的函數(shù),我們可以對(duì)textarea框內(nèi)@的字符判斷,然后實(shí)現(xiàn)tip層定位和彈出,如果判斷這個(gè),我們可以用正則:
- var _reg=/@[^@\s]{1,20}$/g;
那么定位呢,若在textarea內(nèi)判斷是不現(xiàn)實(shí)的,因?yàn)槲覀儫o法獲取正確的left和top值,所以這里需要模擬一個(gè)div層,將div插入到body 中,定位到與textarea相同的位置,然后獲取到textarea內(nèi)的文字,進(jìn)行字符串的拆分,加上標(biāo)簽元素,這樣可以獲取到正確的位置。說的有點(diǎn)繞了,看下面代碼能更直觀的表達(dá)。
- var _string="<span>"+"@前面的文字"+"</span>"+"<cite>@</cite>"+"<span>"+"@后面的文字"+"</span>";
看到這句,很多人應(yīng)該理解做法,將這段append到上訴定位的div中,這樣,我們可以通過<cite>標(biāo)簽獲取到offset值了。于是我們寫下面的代碼:
- demonAt.prototype= {
- init: function() {//首先我們要初始化
- var _body=$("body");
- var _div=$("<div id='tWarp'></div>"),
- _tip=$("<div id='tipAt'></div>");
- _body.append(_div);
- _body.append(_tip);
- var _left=$(this.elem).offset().left+"px",
- _top=$(this.elem).offset().top+"px",
- _width=$(this.elem).outerWidth()+"px",
- _height=$(this.elem).outerHeight()+"px",
- _lineHeight=$(this.elem).css("line-height"),
- _style="position:absolute;overflow:hidden;z-index:-9999;line-height:"+_lineHeight+";width:"+_width+";height:"+_height+";left:"+_left+";top:"+_top;
- _div.attr("style",_style);
- this.inset();
- },
- getAt: function() {
- var _rangeData=this.getCursor();
- var k=_value=_rangeData.text.replace(/\r/g,"");//去掉換行符
- var _reg=/@[^@\s]{1,20}$/g;//正則,獲取value值后末尾含有@的并且在20字符內(nèi)
- var _string="";
- if(_value.indexOf("@")>=
- 0&&_value.match(_reg)) {
- var _postion=_rangeData.start;
- var _oValue=_value.match(_reg)[0];//找到value中最后匹配的數(shù)據(jù)
- var vReg=new RegExp("^"+_oValue+".*$","m");//跟數(shù)據(jù)匹配的正則 暫時(shí)保留
- _value=_value.slice(0, _postion); //重寫_value 字符串截取 從0截取到光標(biāo)位置
- if(/^@[a-zA-Z0-9\u4e00-\u9fa5_]+$/.test(_oValue)&& !/\s/.test(_oValue)) {
- this.at['m'] = _oValue = _oValue.slice(1);//用戶輸入的字符 如@頹廢小魔,即"頹廢小魔"
- this.at['l'] = _value.slice(0, -_oValue.length - 1); //@前面的文字
- this.at['r'] = k.slice(_postion - _oValue.length, k.length);//@后面的文字
- this.at['pos']=_postion;//光標(biāo)位置
- this.at['len']=_oValue.length;//光標(biāo)位置至@的長(zhǎng)度,如 @頹廢小魔,即"頹廢小魔"的長(zhǎng)度
- this.showTip(this.url)
- } else {//alert(1)
- this.hiddenTip()
- }
- } else {
- this.hiddenTip()
- }
- },
- buidTip: function() {//創(chuàng)建tip,設(shè)置tip的位置
- var _this=this;
- $("#tWarp").empty();
- var _string="<span>"+this.format(this.at['l'])+"</span>"+"<cite>@</cite>"+"<span>"+this.format(this.at['r'])+"</span>";
- $("#tWarp").html(_string);
- var _left=$("#tWarp cite").offset().left+"px",
- _top=$("#tWarp cite").offset().top+parseInt($("#tWarp").css("line-height"))+"px";
- if(parseInt(_top)>parseInt($("#tWarp").offset().top+$("#tWarp").height())) {
- _top=$("#tWarp").offset().top+$("#tWarp").height()+"px";
- }
- $("#tipAt").css({
- "left":_left,
- "top":_top,
- "display":"block"
- });
- $("#tipAt li").eq(1).addClass("on").siblings().removeClass("on");
- _this.hover();
- //取消keyup綁定,綁定keydown,鍵盤操作選擇,避免與文本框的事件沖突
- $(_this.elem).unbind('keyup').bind('keydown', function(e) {
- return _this.keyMove(e);
- });
- },
- hiddenTip: function() {
- var _this=this;
- $("#tipAt").css("display","none");
- $("#tipAt li").unbind("click,mouseover");
- }
- }
然后我們添加鍵盤的操作,這里注意的是,我們?cè)趖extarea輸入文字的時(shí)候已經(jīng)綁定keyup事件,為了避免事件多次綁定,tip的選擇我們用keydown事件處理。
- demonAt.prototype= {
- keyMove: function(e) {//鍵盤操作
- var _this=this;
- var _key=e.keyCode;
- var _len=$("#tipAt li").length;
- switch(_key) {
- case 40:
- //下
- _this.index++;
- if(_this.index>_len-1) {
- _this.index=1;
- }
- _this.keyMoveTo(_this.index);
- //return false一定要加上,不然JS會(huì)繼續(xù)進(jìn)行調(diào)用keyHandler,從而綁定了keyup事件影響到鍵盤的keydown事件
- return false;
- break;
- case 38:
- //上
- _this.index--;
- if(_this.index<1) {
- _this.index=_len-1;
- }
- _this.keyMoveTo(_this.index);
- return false;
- break;
- case 13:
- //enter鍵
- var txtData=$(".on").text();
- _this.add(_this.elem,txtData,_this.at['pos'],_this.at['len'])
- _this.keyHandler()
- return false;
- break;
- default:
- };
- _this.keyHandler();
- },
- keyHandler: function() {
- var _this=this;
- _this.index=1;
- //enter鍵盤操作后重新綁定keyup
- $(_this.elem).unbind("keydown").bind("keyup", function() {
- _this.getAt();
- })
- },
- keyMoveTo: function(index) {
- $("#tipAt li").removeClass("on").eq(index).addClass("on");
- }
- }
然后添加tip的點(diǎn)擊事件和hover事件。
- demonAt.prototype= {
- inset: function() {//給li綁定事件,
- var _this=this;
- $("#tipAt").delegate("li","click", function() {//事件委托
- if($(this).index()==0) {
- _this.elem.focus();
- return false;
- } else {
- var txtData=$(this).text();
- _this.add(_this.elem,txtData,_this.at['pos'],_this.at['len'])
- _this.hiddenTip()
- }
- })
- },
- hover: function() {
- //hover事件
- var _this=this;
- $("#tipAt li:not(:first)").hover( function() {
- _this.index=$(this).index();
- $(this).addClass("hover").siblings().removeClass("on hover")
- }, function() {
- $(this).removeClass("hover");
- })
- }
- }
到這里,微博的@功能就已經(jīng)全部講解清楚了,希望各位可以清楚明白的了解。
轉(zhuǎn)自我愛貓貓技術(shù)博客
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
