你喜歡HTML5嗎?我想下面的這7個(gè)HTML5應(yīng)用一定會(huì)讓你愛上HTML5的,不信就一起來(lái)看看吧。
1、HTML5/jQuery雷達(dá)動(dòng)畫圖表 圖表配置十分簡(jiǎn)單
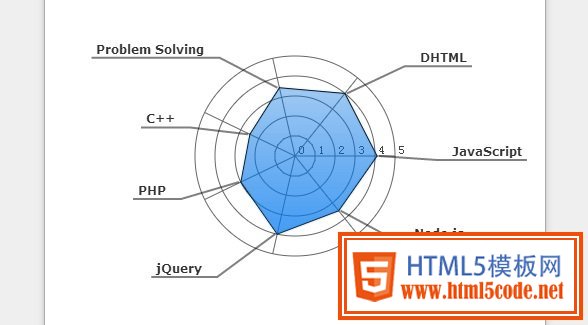
之前我們介紹過(guò)不少形形色色的HTML5圖表了,像這款HTML5折線圖表Aristochart是一款很不錯(cuò)的折線圖表,這款HTML5 Canvas餅狀圖表也很酷。今天我們?cè)賮?lái)分享一款很特別的HTML5圖表,它是利用HTML5和jQuery的雷達(dá)動(dòng)畫圖表,圖表數(shù)據(jù)在初始化的時(shí)候帶有一定動(dòng)畫。
2、HTML5模擬牛頓力學(xué) 碰撞的小球
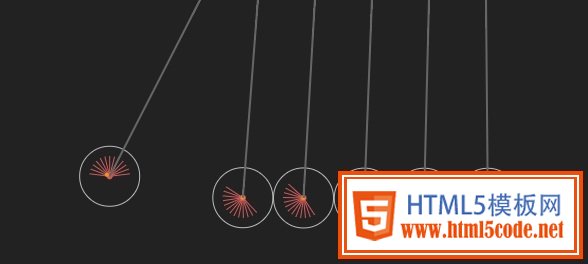
利用HTML5來(lái)模擬很多物理實(shí)現(xiàn)都非常方便,像之前介紹過(guò)的HTML5 Canvas正弦波動(dòng)畫和HTML5物理實(shí)驗(yàn) CSS3模擬齒輪轉(zhuǎn)動(dòng)。今天我們又要介紹一款HTML5模擬物理實(shí)驗(yàn),這次模擬的是HTML5牛頓力學(xué)實(shí)驗(yàn),高空掛幾個(gè)小球來(lái)回?cái)[動(dòng),互相撞擊,來(lái)模擬力的傳動(dòng)。
3、HTML5 Canvas煙花特效 場(chǎng)景十分華麗
對(duì)于HTML5技術(shù)來(lái)說(shuō),Canvas應(yīng)用非常廣泛,基本上所有HTML5動(dòng)畫特效都會(huì)用到Canvas特性。今天我們要分享一款基于HTML5 Canvas實(shí)現(xiàn)的煙花特效,我們只需在黑色的畫布上點(diǎn)擊鼠標(biāo),即會(huì)有漂亮的煙花綻放在夜空當(dāng)中。
4、jQuery輕量級(jí)網(wǎng)頁(yè)編輯器 選中即可編輯
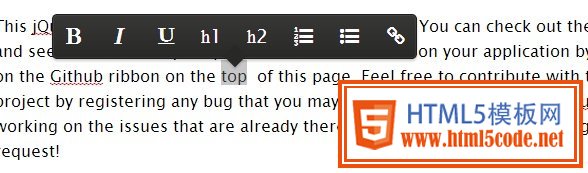
目前流行的可視化網(wǎng)頁(yè)編輯器非常多,像ckeditor、kindeditor、tinyeditor等,雖然功能都非常強(qiáng)大,但是體積都比較龐大,使用起來(lái)也不是很方便。今天我們分享一款基于jQuery的輕量級(jí)網(wǎng)頁(yè)編輯器,它非常輕巧,選中內(nèi)容即可編輯,非常適合在比較簡(jiǎn)單的編輯應(yīng)用中。
5、CSS3手風(fēng)琴菜單 下拉展開帶彈性動(dòng)畫
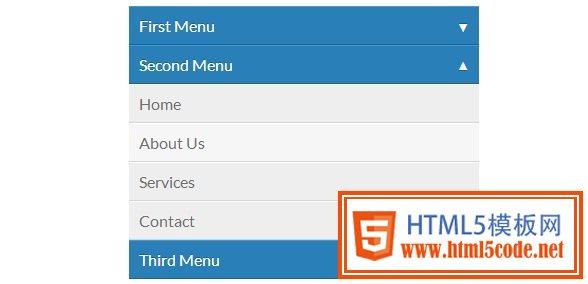
利用CSS3技術(shù)可以實(shí)現(xiàn)各種各樣的網(wǎng)頁(yè)菜單,我們之前也在CSS3菜單欄目中分享了許多CSS3菜單。今天我們分享的這款是CSS3手風(fēng)琴菜單,菜單項(xiàng)在展開和收縮的時(shí)候菜單項(xiàng)會(huì)有彈性動(dòng)畫效果。每一層父級(jí)菜單有一個(gè)小三角,菜單項(xiàng)在展開的時(shí)候這個(gè)小三角也會(huì)出現(xiàn)動(dòng)畫,非常酷。
6、HTML5/CSS3 3D環(huán)形圖片墻 伴隨旋轉(zhuǎn)動(dòng)畫
我們分享過(guò)很多HTML5圖片特效,包括HTML5圖片播放、HTML5圖片縮放等效果。今天我們要分享一款基于HTML5/CSS3的3D環(huán)形圖片墻,該HTML5圖片特效是一面3D立體的墻,墻上貼著一些圖片,墻體在不停的旋轉(zhuǎn)移動(dòng)。鼠標(biāo)滑過(guò)圖片時(shí),圖片墻即停止轉(zhuǎn)動(dòng),并將選中的圖片放大。
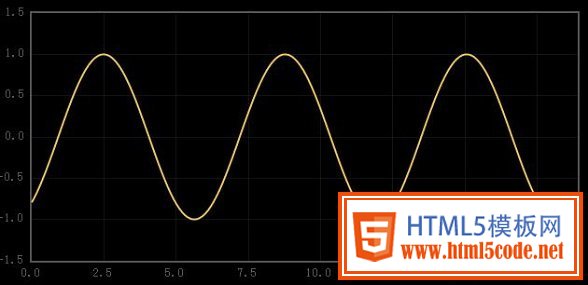
7、HTML5 Canvas正弦波動(dòng)畫 可自定義波長(zhǎng)和速度
正弦波我們很熟悉,以前數(shù)學(xué)和物理課上經(jīng)常會(huì)用到,還記得以前物理老師演示的正弦動(dòng)畫還是用flash制作的呢。今天我們要分享的這款HTML5 Canvas動(dòng)畫就和正弦波有關(guān),我們可以稍稍修改一下HTML5代碼即可定義波長(zhǎng)、頻率等正弦波的一些屬性,很酷吧。