每年,蘋果都會召開一次重大的會議。WWDC(蘋果開發(fā)者大會)是iOS開發(fā)者和OSX開發(fā)者學(xué)習(xí)蘋果先進(jìn)高科技和移動設(shè)備與桌面軟件新概念的好機(jī)會。
每一年的這個時候,他們都會制造出很多新創(chuàng)意,今年,我被一個用簡單圓圈和形狀制作出來的圖標(biāo)所驚艷,于是我決定用HTML和CSS來實現(xiàn)它。
WWDC 15邀請卡
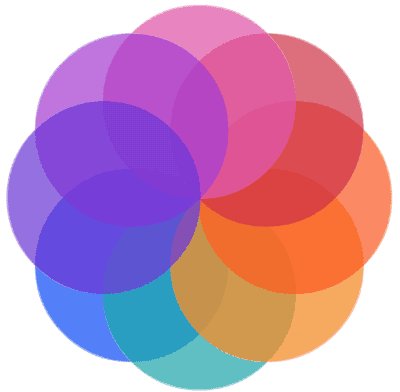
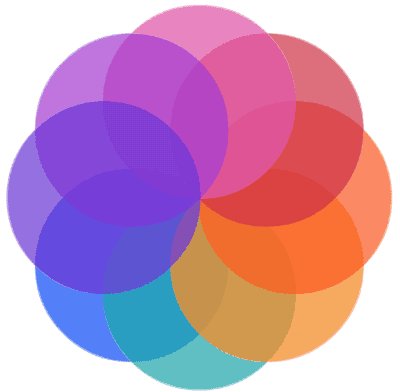
蘋果的圖標(biāo)通常都會使用顏色和形狀的疊加,比如iOS 7 Photos圖標(biāo)。今年WWDC邀請函用了下面這貨。
它由一些列層疊和半透明的形狀構(gòu)成,非常適合用HTML和CSS來實現(xiàn)。
HTML
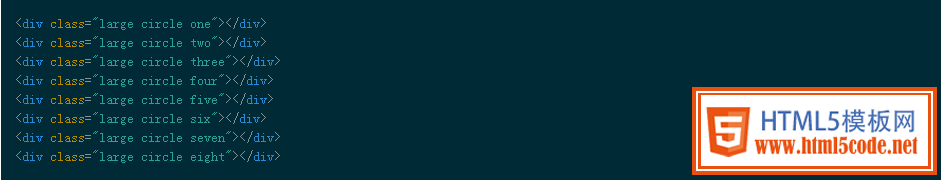
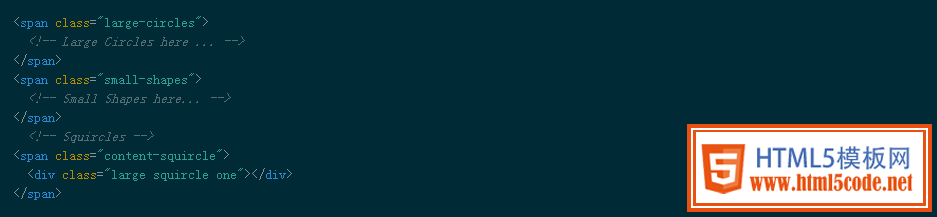
設(shè)計這樣一塊負(fù)責(zé)的東西需要稍微分析一下。首先,我把它分解成各個部分。 大方向看它是由三種形狀構(gòu)成的,主要圖形為8個大圓,我先把它們列出來:
這里我分割成幾個類,這樣做方便后面把large,circle,等類提取出來單獨寫,代碼會整潔很多。
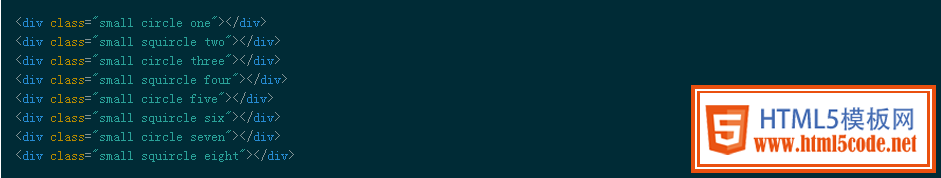
然后我們有八個小形狀,處于大圓的上邊,這些形狀由4個圓形和4個方形構(gòu)成,方形是由圓角的,我這樣寫HTML
我用了circle,squircle以及數(shù)字1到8來為各個div設(shè)置類名,這樣做的好處是,后面為它們設(shè)置形狀和顏色的時候很方便。
最后我們把兩個大方形反倒logo中間。
同樣,我用了large和squircle。
Logo和內(nèi)容
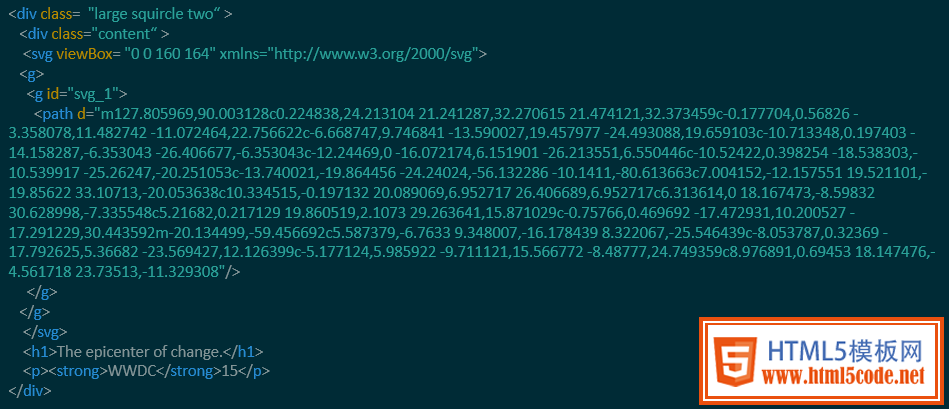
接下來我們給中間的方形增添點內(nèi)容。

這里我們用了一個SVG圖片,還有邀請函的內(nèi)容。邀請函的字體為San Francisco 但是字體不是OSX標(biāo)準(zhǔn)的,所以這里我換成Helvetica Neue Light。
寫圓和方塊樣式
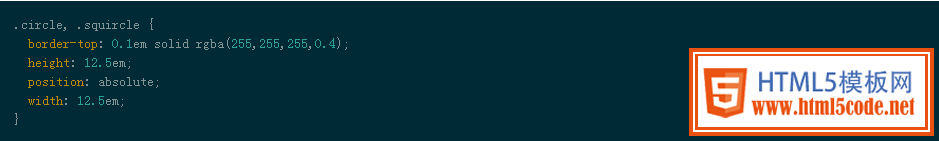
我要做的第一件事是把circle和squircle的樣式寫好。

大部分形狀是大得,所以這我把默認(rèn)值設(shè)大了。每個元素的定位都是absolute并且有一個白的邊框。邊框可能不會跟邀請函的一模一樣,但是可以給形狀多點光澤。
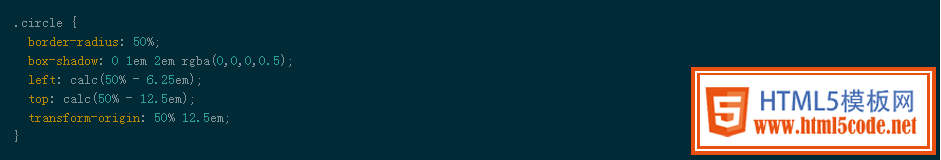
接下來我們給大圓加上樣式,設(shè)置border-radius為50%,并且使用left,top值設(shè)置位置。

這個時候所有的圓都是在同一個位置上邊。我們使用點小技巧,通過transform-origin的值來改變位置。默認(rèn)的transform-origin值為(50%,50%),這里我們把值設(shè)為圓的底部,然后我們稍微旋轉(zhuǎn)一下,形狀就出來了。
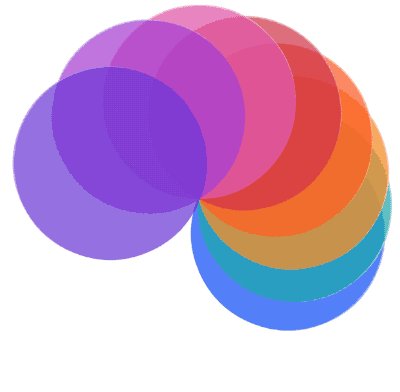
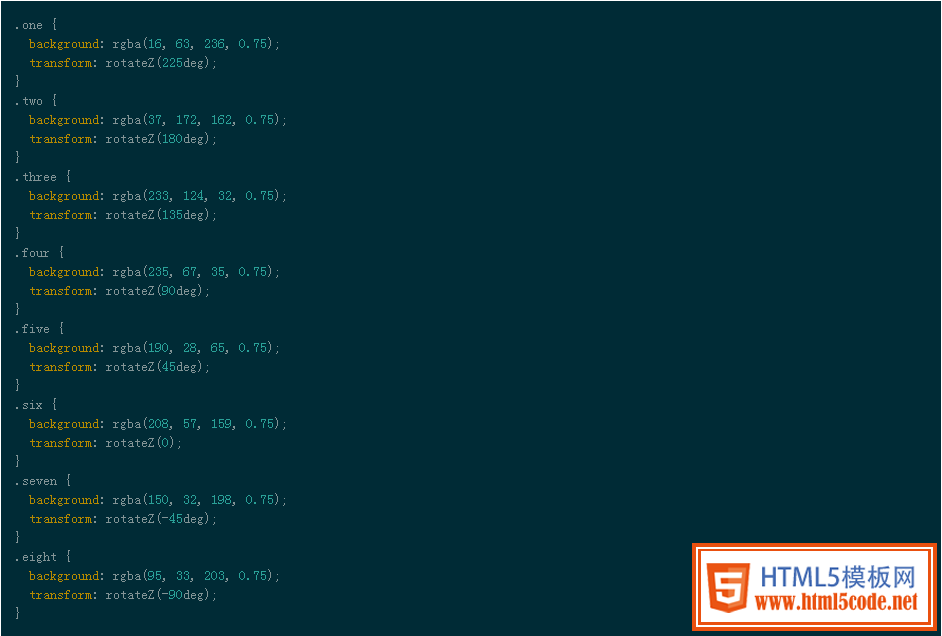
讓我們給每個圓添加CSS樣式,仔細(xì)研究邀請函的圖片,我們可以看到一個圓的位置在左下角。知道了這一點,我們就可以寫出其他與圓圈的旋轉(zhuǎn)角度。

每個塊都有一個顏色,并且旋轉(zhuǎn)一定角度。下面的動畫動態(tài)展示了生成過程。
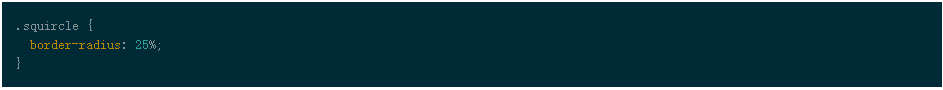
有了上面這些原型,我們給其他形狀寫樣式。首先方形也可以看成有不同圓角的圓。

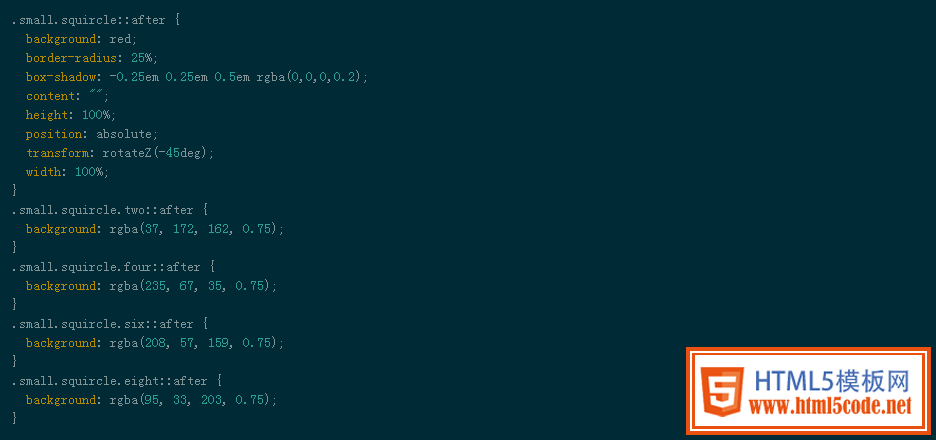
當(dāng)我們定位了圓以后,我們給了特定的旋轉(zhuǎn)角度和顏色。高興的是,相同的形狀也可以使用相同的樣式,我們寫好小形狀的樣式。
我們把這些形狀設(shè)得小一些,并且離中心更遠(yuǎn)的距離。并且使用跟上面相同的詭計。
小方塊
小的方形角度錯了,我們需要給它旋轉(zhuǎn)45deg。
這里有兩種方法可供選擇,我們可以給每個方形加多一個額外的元素,并旋轉(zhuǎn),或者我們選擇CSS中的偽類。兩種方法都行,不過我更傾向于后者。
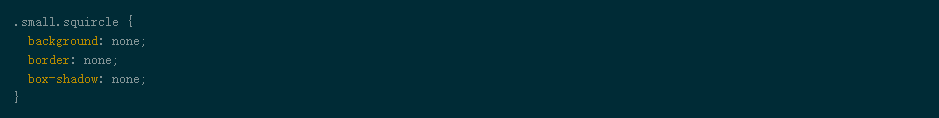
首先我們把背景顏色,邊框,盒子陰影去掉。


我們使用::after偽類來創(chuàng)建一個相同的方形,并旋轉(zhuǎn)45deg。

現(xiàn)在我們有了大圓和其他小形狀了。
內(nèi)容方塊
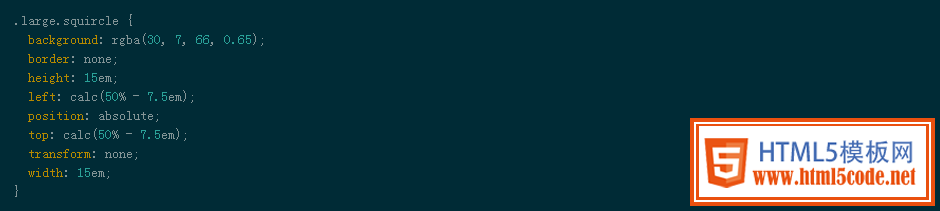
兩個大的方形包含所有內(nèi)容,我們把他們定位到中間,并且給他們一個比較深的透明色。

我們可以旋轉(zhuǎn)一下第一個大方形。

添加動畫
最初的邀請函是靜態(tài)的,但是我們的網(wǎng)站叫做CSS Animation Rocks可不是浪得虛名。
我像把每個集合分開,為了做到這一點,我用span元素把它們分別包裹起來,后面就把動畫應(yīng)用到span元素上即可。

我們先給span元素定位,防止他們溢出。

每個span元素都定位到中點。
接下來我們把動畫應(yīng)用到每個span元素上面。

我們使用了相同的keyframes但是改變了動畫時間,分別為10s,20s,30s。于是他們一分鐘后回到原來的位置
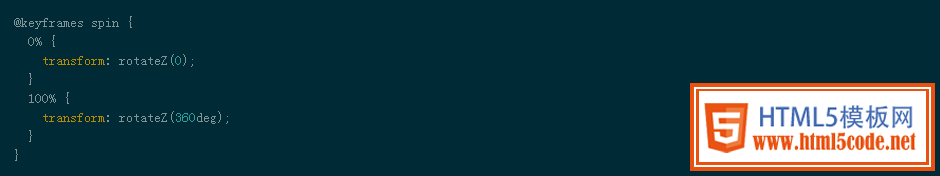
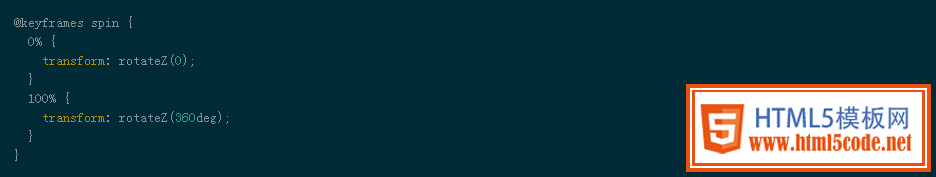
keyframes 如下所示

開始位置旋轉(zhuǎn)角度為0,最終旋轉(zhuǎn)角度360deg。
重用CSS
這是個有趣的實驗,但是我覺得最大的收獲是重用了CSS.旋轉(zhuǎn)和小形狀使用相同的CSS很方便。還有所有的animation用了同一個keyframes。這樣有助于壓縮CSS文件的大小,保證加載速度。
前綴
創(chuàng)建這個例子的時候,我用了autoprefixer,這樣就不用每次寫動畫都要考慮瀏覽器內(nèi)核了。
譯者:周曉楷(@Helkyle)
原文:https://cssanimation.rocks/wwdc15/