HTML5,即超文本標記語言(HTML)第五次重大修改。
HTML5包含了新的元素,屬性和行為,同時包含了一系列可以被用來讓 Web 站點和應用更加多樣化,功能更強大的技術。
新特性并不是一下就有的,而是在HTML4.01版本制定(1999年)后,這段時間內不斷變更,在最后才定稿。
HTML5的標準不破壞之前的網頁,符合HTML4.01標準的網頁在HTML5仍然有效。
標準網址:https://www.w3.org/TR/html5/
定稿時間:2014年10月28日
內容
與之前的HTML4.01相比,HTML5增加了非常多的改變:
① 新的語義元素:<article>、<aside>、<figure>、<figcaption>、<footer>、<header>、<hgroup>、<nav>和<section>等等
② 新的元素特性:增加新的元素屬性、表單元素、驗證功能等內容。
③ 多媒體:增加<audio>音頻、<video>視頻元素等內容。
④ 2D/3D 繪圖:增加<canvas>繪圖元素。
⑤ 存儲:增加在線、離線存儲功能。
⑥ 連通性:增加客戶端與服務器交互的兩個內容:Web Sockets(客戶端與服務器持久連接)和Server-sent events(服務器推送數據)等。
⑦ 集成:提供Web Workers、History API、requestAnimationFrame、地理位置等強大的功能。
⑧ 設備訪問:提供對攝像頭、移動設備的支持。
⑨ CSS3樣式:提供了新的背景樣式特性、動畫、邊框等樣式。
瀏覽器支持情況
各主流瀏覽器對HTML5支持的范圍都不一樣。其中IE是從9版本開始支持HTML5的功能(并不是支持HTML5全部功能)。
若想知道HTML5某個功能被各瀏覽器支持的情況可登錄 http://caniuse.com/ 進行查詢。
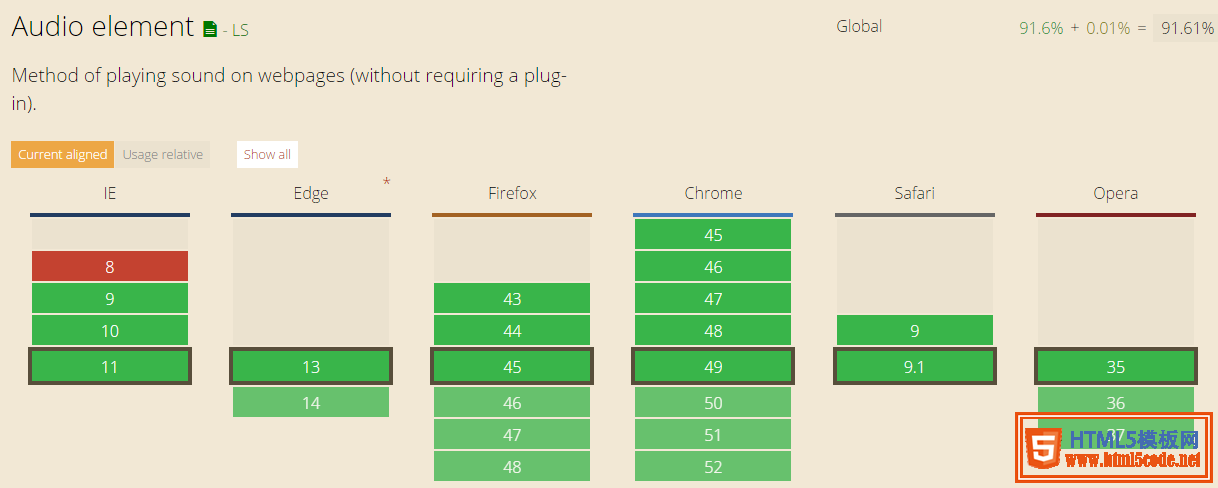
以 <audio> 元素為例,可查看各瀏覽器的支持情況:

創建HTML5頁面
從頁面上介紹HTML5的變動情況。
<!DOCTYPE> 文檔類型聲明
傳統HTML頁面的第一行都必須是一個特定的文檔類型聲明,關系著瀏覽器以怎樣的格式和布局顯示頁面。
HTML4.01 因基于 SGML(標準通用標記語言) ,所以<!DOCTYPE> 引用了 DTD。
HTML5 不基于 SGML,故不需要引用 DTD。
HTML4.01 頁面:
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">[/code]
HTML5 頁面:
<!DOCTYPE html>
<html>標簽
設置命名空間
<html>標簽中的 xmlns 屬性可定義一個或多個可供選擇的命名空間。瀏覽器會將此命名空間用于該屬性所在頁面內的元素。
若省略了此屬性,默認會以"http://www.w3.org/1999/xhtml"代替。
設置頁面語言
<html>標簽中的 lang 屬性可指定頁面的自然語言,如:lang="en" 表示英文,lang="zh-CN"表示中文。示例:
<html leng="zh-CN"> </html>
<meta>標簽 設置字符編碼
<meta> 可提供有關頁面的元信息(meta-information),比如針對搜索引擎的關鍵詞。
其中 charset 屬性定義了頁面的字符編碼,可在展示時瀏覽器將頁面的文本內容轉換為指定的編碼格式。
在網頁設計中首選"UTF-8":
<head>
<meta charset="utf-8" />
<title>頁面標題</title>
</head>
引用樣式表
與之前HTML4.01相比,HTML5在引用樣式表時省略了 type="text/css" 屬性:
<head>
<meta charset="utf-8" />
<title>頁面標題</title>
<link rel="stylesheet" href="/Styles/Site.css" >
</head>
引用JavaScript文件
在HTML5,引用JavaScript文件時省略了 type="text/javascript" 屬性:
<head>
<meta charset="utf-8" />
<title>頁面標題</title>
<script src="/Scripts/jquery-1.7.2.js"></script>
</head>
完整頁面示例
