前言:最近做了一個(gè)用canvas合成海報(bào)圖片的移動(dòng)端項(xiàng)目,由于一點(diǎn)canvas基礎(chǔ)都沒(méi)有,所以去網(wǎng)上搜了一位前輩的demo,但是開發(fā)過(guò)程中遇到了很多問(wèn)題,現(xiàn)將所遇問(wèn)題及解決方法總結(jié)如下:
1、移動(dòng)端canvas項(xiàng)目適配全屏問(wèn)題
問(wèn)題描述:由于canvas的width和height只能設(shè)置px值,不支持rem單位,所以想在移動(dòng)設(shè)備屏幕分辨率繁雜的情況下達(dá)到canvas鋪滿全屏的效果很困難。解決方法:通過(guò)js獲取到手機(jī)屏幕的clientWidth值,賦給canvas,以此來(lái)達(dá)到適配全屏的效果;
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');
2、canvas合成的圖片出現(xiàn)模糊現(xiàn)象
問(wèn)題描述:canvas生成的圖片出現(xiàn)模糊問(wèn)題,尤其是圖片上有二維碼需要識(shí)別的,用戶根本無(wú)法識(shí)別;
解決方法:1)可以引用hidpi-canvas.js插件解決此問(wèn)題;
2)也可以將canvas的style中的width和height值設(shè)置為你想要的大小,然后將canvas的width和height的值分別放大x倍,此處注意,當(dāng)你在畫布中繪制圖片或者文字時(shí),相應(yīng)數(shù)值也應(yīng)放大x倍。
3、合成圖片時(shí)部分機(jī)型圖片錯(cuò)亂
問(wèn)題描述:部分安卓手機(jī)在導(dǎo)出canvas的base64圖片時(shí),只能顯示想要效果圖片的一半,初步分析是設(shè)備像素比引起的bug。
解決方法:獲取設(shè)備像素比pr,判斷機(jī)型,此處我只判斷了是iphone還是安卓,暫時(shí)還未出現(xiàn)問(wèn)題,合成圖片時(shí)再將width和height值恢復(fù)到原來(lái)的大小。
//hidpi-canvas將canvas的width和height屬性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢復(fù)為原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢復(fù)為原先的大小
canvas.height = height / pr;
}
4、iphone手機(jī)上傳圖片出現(xiàn)旋轉(zhuǎn)問(wèn)題
問(wèn)題描述:測(cè)試時(shí)發(fā)現(xiàn),iPhone手機(jī)上傳照片出現(xiàn)旋轉(zhuǎn)情況,而上傳從網(wǎng)上保存的圖片則不會(huì)出現(xiàn)此問(wèn)題,安卓正常。
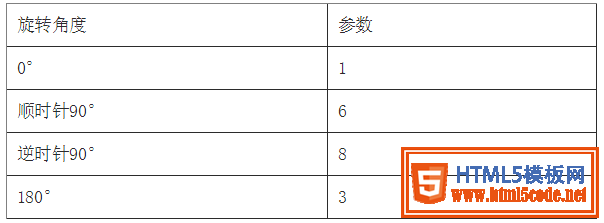
解決方法:此問(wèn)題可使用exif.js插件解決,此插件會(huì)獲取照片拍攝時(shí)的角度等信息,主要是Orientation屬性,從而進(jìn)行相應(yīng)操作;

var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});
5、canvas繪制跨域圖片無(wú)法導(dǎo)出base64圖片
問(wèn)題描述:當(dāng)畫布中存在跨域請(qǐng)求來(lái)的圖片時(shí),導(dǎo)出base64圖片失敗,初步分析應(yīng)該是canvas本身的安全機(jī)制引起的。
解決方法:此bug需要前后端配合解決,首先后端設(shè)置圖片允許跨域,然后前端設(shè)置Img.crossOrigin = "Anonymous";即可。
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//繪制圖片
}
6、canvas繪制圖片時(shí)會(huì)出現(xiàn)白屏情況
問(wèn)題描述:canvas繪制圖片時(shí)偶爾會(huì)出現(xiàn)白屏情況,初步分析是圖片還沒(méi)讀取完畢就執(zhí)行了繪圖操作。
解決方法:給img添加onload函數(shù),圖片讀取完畢再執(zhí)行繪圖操作。
qrcodeImg.onload=function(){
//繪制圖片
}
7、微信瀏覽器中長(zhǎng)按圖片無(wú)法保存
問(wèn)題描述:通過(guò)canvas生成的圖片在微信瀏覽器中長(zhǎng)按無(wú)法保存或者識(shí)別二維碼,安卓部分圖片出現(xiàn)此情況,iphone正常,初步分析是圖片質(zhì)量太大導(dǎo)致。
解決方法:導(dǎo)出base64圖片時(shí)壓縮圖片質(zhì)量。
var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);
后記:目前遇到的問(wèn)題基本就這些,后期如果遇到什么問(wèn)題會(huì)持續(xù)更新。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
