圓環(huán)倒計(jì)時(shí)我們經(jīng)常見到,實(shí)現(xiàn)的方法也有很多種。但是本文將介紹一種全新的實(shí)現(xiàn)方式,使用SVG來實(shí)現(xiàn)倒計(jì)時(shí)功能。
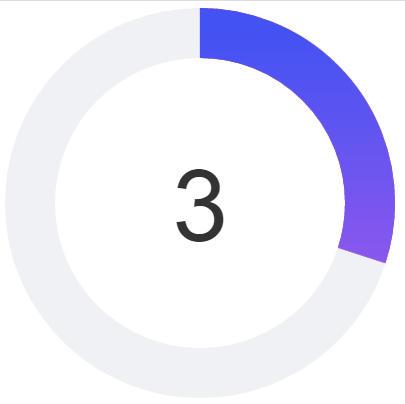
本文主要用到了SVG的stroke-dasharray和stroke-dashoffset特性。下圖是倒計(jì)時(shí)運(yùn)行效果:

SVG倒計(jì)時(shí)案例
下面說說相關(guān)的實(shí)現(xiàn)代碼。css實(shí)現(xiàn)代碼如下:
svg { transform: rotate(-0.05deg); } circle { transition: stroke-dasharray .2s; } .time-count-x { line-height: 1.5; position: relative; } .time-second { position: absolute; top: 50%; left: 0; right: 0; margin-top: -.75em; text-align: center; font-size: 100px; }
相關(guān)html代碼如下:
<div id="timeCountX" class="time-count-x">
<svg width="440" height="440" viewBox="0 0 440 440" class="center">
<defs>
<linearGradient x1="1" y1="0" x2="0" y2="0" id="gradient1">
<stop offset="0%" stop-color="#e52c5c"></stop>
<stop offset="100%" stop-color="#ab5aea"></stop>
</linearGradient>
<linearGradient x1="1" y1="0" x2="0" y2="0" id="gradient2">
<stop offset="0%" stop-color="#4352f3"></stop>
<stop offset="100%" stop-color="#ab5aea"></stop>
</linearGradient>
</defs>
<g transform="matrix(0,-1,1,0,0,440)">
<circle cx="220" cy="220" r="170" stroke-width="50" stroke="#f0f1f5" fill="none" stroke-dasharray="1069 1069"></circle>
<circle cx="220" cy="220" r="170" stroke-width="50" stroke="url('#gradient1')" fill="none" stroke-dasharray="1069 1069"></circle>
<circle cx="220" cy="220" r="170" stroke-width="50" stroke="url('#gradient2')" fill="none" stroke-dasharray="534.5 1069"></circle>
</g>
</svg>
<span id="timeSecond" class="time-second"></span>
</div>
最后是相關(guān)JavaScript代碼:
var eleCircles=document.querySelectorAll("#timeCountX circle");
var eleTimeSec=document.getElementById("timeSecond");
var perimeter=Math.PI*2*170;
var circleInit=function(){
if(eleCircles[1]){
eleCircles[1].setAttribute("stroke-dasharray","1069 1069")
}
if(eleCircles[2]){
eleCircles[2].setAttribute("stroke-dasharray",perimeter/2+" 1069")
}
eleTimeSec.innerHTML=""
};
var timerTimeCount=null;
var fnTimeCount=function(b){
if(timerTimeCount){
return
}
var b=b||10;
var a=function(){
var c=b/10;
if(eleCircles[1]){
eleCircles[1].setAttribute("stroke-dasharray",perimeter*c+" 1069")
}
if(eleCircles[2]&&b<=5){
eleCircles[2].setAttribute("stroke-dasharray",perimeter*c+" 1069")
}
if(eleTimeSec){
eleTimeSec.innerHTML=b
}
b--;
if(b<0){
clearInterval(timerTimeCount);
timerTimeCount=null;
alert("時(shí)間到!");
circleInit()
}
};
a();
timerTimeCount=setInterval(a,1000)
};
fnTimeCount();
整個(gè)案例的代碼非常少,有喜歡的朋友可以將代碼保存到html中,運(yùn)行一下,體驗(yàn)體驗(yàn)實(shí)際效果。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
