第一人稱在 3D 中的用法要參考第一人稱在射擊游戲中的使用,第一人稱射擊游戲(FPS)是以第一人稱視角為中心圍繞槍和其他武器為基礎的視頻游戲類型;也就是說,玩家通過主角的眼睛來體驗動作。自從流派開始以來,先進的3D和偽 3D圖形已經(jīng)對硬件發(fā)展提出了挑戰(zhàn),而多人游戲已經(jīng)不可或缺。

Doom的截圖,這個流派的突破游戲之一,展示了第一人稱射擊游戲的典型視角
現(xiàn)在博物館或者公司也經(jīng)常使用到 3D 動畫做宣傳片等等,3D動畫演繹最大的優(yōu)勢,便是在于內容與形式上給人的真實感受。它比平面作品更直觀,比 2D 動畫更真實,所以更能給觀賞者以置身于廣告環(huán)境當中的感受,大大增強廣告的說服力。3D 技術的發(fā)展甚至挑戰(zhàn)受眾的分辨能力,使受眾的判斷游離于與虛擬和現(xiàn)實之間。
而且 3D特效的應用為創(chuàng)意提供了更加廣闊的思維空間,并成為創(chuàng)意執(zhí)行的可靠保證,并豐富了創(chuàng)意的形式和風格手段。根據(jù)廣告主題的表現(xiàn)訴求,可以營造出夢幻般的神奇氛圍來刺激打動受眾,從而起到與受眾溝通的目的。
3D動畫宣傳片將 3D動畫、特效鏡頭、企業(yè)視頻、照片、未來前景等內容通過后期合成、配音、解說形成一部直觀、生動、喜聞樂見的高品位的企業(yè)廣告宣傳片,讓社會不同層面的人士對企業(yè)產(chǎn)生正面的、積極的、良好的印象,從而建立對企業(yè)的好感與信任,并信賴該企業(yè)的產(chǎn)品或服務。
現(xiàn)在 3D 發(fā)展地如此迅速也要感謝人類對于“現(xiàn)實”的追求,所以學好用好 3D 是未來成功必不可少的一部分。
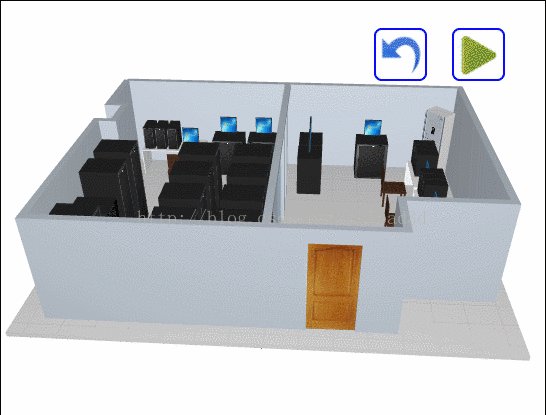
本文例子的思路是進入一個機房參觀,打開門的動作是再生動不過了, 再加上適當?shù)剞D彎,基本上完全模擬了人在機房中參觀的效果。還有一個好處就是,如果要演示給領導看而又不用操作,這種炫酷的效果領導一定會很滿意!
http://www.hightopo.com/demo/room-walkthrough/index.html

界面上的“reset”和“start”兩個按鈕是直接加在 body 體中的 button,并在這兩個按鈕上添加點擊事件:
<div></div><div></div>
整個場景由 HT 封裝的 3D 組件搭建形成的,構造這么大的場景是需要一定量的代碼的,為了簡化,我把場景單獨拿出來,并用 HT 封裝的 ht.JSONSerializer 類將場景序列化為 json,代碼中只引入了生成后的 json 文件,為了讓大家更明確,我這邊做個示例,假設已經(jīng)搭建好 3D 場景了:
dm = new ht.DataModel();g3d = new ht.graph3d.Graph3dView(dm);//.......構建好場景dm.serialize();//可以填入number參數(shù),作為空格縮進值
既然我們已經(jīng)搭建好環(huán)境,轉成了 json 文件,代碼中不好控制,這種情況下我們會將 DataModel 數(shù)據(jù)模型再反序列化,這個函數(shù)的功能就是將 json 格式轉成對象,并將反序列化的對象傳入到 DataModel 數(shù)據(jù)模型中,詳情請參考HT for Web 序列化手冊:
var g3d = window.g3d = new ht.graph3d.Graph3dView(),
dataModel = g3d.dm(),
view = g3d.getView(),
path = null;g3d.setMovableFunc(function(data) { return false;});
g3d.setVisibleFunc(function(data) {
if (data.getName() === "path") {
return false;
}
return true;});
g3d.setEye([523, 5600, 8165]);g3d.setFar(60000);dataModel.deserialize(json);
我們目前需要操作場景中的“門”、以及我們將要走的路線“path”,遍歷 DataModel 數(shù)據(jù)模型,獲取這兩個數(shù)據(jù):
for (var i = 0; i < dataModel.size(); i++) {
var data = dataModel.getDatas().get(i);
if (data.getName() === "門")
{//json中設置的名稱
window.door = data;
}
if (data.getName() === "path")
{
path = data;
}
if (window.door && path)
{//獲取到door 和 path 的data之后就跳出循環(huán)
break;
}}
這個例子中簡單來說就只有四個動作,“重置”回到原點、“開始動作”、“向前移動”,“停止”。點擊“開始”按鈕,在“開始動作”中我們只做了一個動作,“開門”動作,動作結束之后調用“forward”函數(shù)向前移動:
function startAnim() {
if (window.isAnimationRunning)
{
return;
}
reset();
window.isAnimationRunning = true;//動畫是否正在進行 ht.Default.startAnim({
frames: 30, // 動畫幀數(shù),默認采用`ht.Default.animFrames`。
interval: 20, // 動畫幀間隔,默認采用`ht.Default.animInterval`。
finishFunc: function() {// 動畫結束后調用的函數(shù)。
forward();
},
action: function(t){ // action函數(shù)必須提供,實現(xiàn)動畫過程中的屬性變化。
door.setRotationY(-120 * Math.PI / 180 * t);
}
});
}
