最近一直想寫個案例關于電商網站設計,從國內的電商網站中尋求素材,始終沒有想要的,不得已收集了國外電商網站的一些設計元素,筆者個人認為,那是追隨時尚的設計元素,當然這篇文章也是既《國外常見電商黃金首頁設計模式》之后的有一篇關于國外電商網站設計的文章。
并不是筆者不看好國內電商網站的設計,只是國外電商網站從網頁設計,寬假結構,內容排版以及色彩搭配,圖片運用等方面都有很大的前瞻性,并且區域之間的融合也非常協調,我覺得是非常值得國內電商設計參考的。
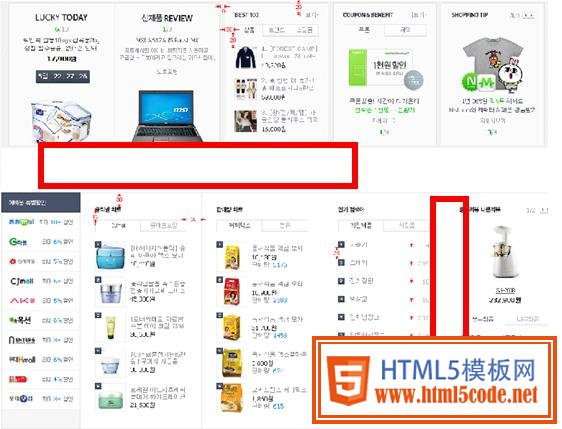
1、大膽而又干脆的留白
頁面留白可以給訪問者和閱讀者留下足夠想象的空間,讓整個頁面有足夠的空間呼吸,但是如果留白設置不恰當,將會導致頁面內容缺少,所以在設計留白的時候要將各個頁面之間的圖文間距控制的非常好。

如圖,從用戶角度分析,這些留白讓用戶有了視覺上的緩沖,不足以太壓抑或者是視覺觀察過于緊張,也有意足夠思考和想想的空間。從優化角度分析,引導用戶,給用戶創造流暢的視覺感受,提升用戶對頁面的喜歡度,提升用戶體驗度。
在國內電商設計中存在一個問題是,設計者恨不得將所有產品都展示在一個頁面之中, 讓整個頁面都處于極度“豐滿”的境界,殊不知這樣的設計只會讓用戶感覺特別的壓抑,甚至無法清楚地知道頁面的內容。也有的網站意識到留白的重要性,但往往不夠大膽而非常謹慎小心,讓留白區域不自然,一看就知道是特意騰出的空間。
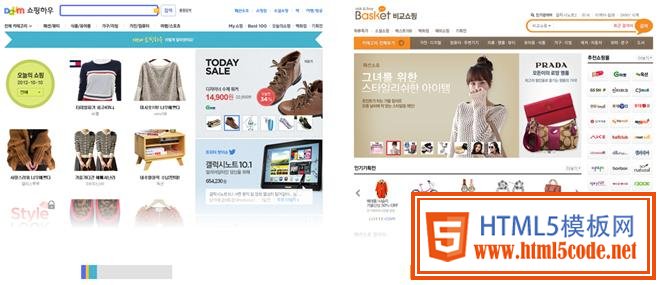
2、巧妙而又適當的色彩
不同的顏色代表不同的情感,比如紫色代表高貴,粉色代表浪漫等等,在電商網站中,不同的產品要選擇不同的輔助色還修飾和渲染其目的性和引導性,可以參考:

這只是在產品輔助色上可以借鑒這些色彩搭配,對于背景色的使用,和國內網站一樣,大多數選擇的是白色,以為內電商網站跟多的是要讓用戶對比產品產生購買欲望,白色為背景,對比度和可讀性都比較強,并且讓人有整潔之感,清晰的文字、直觀的素材。沒有過多的修飾和渲染,沒有過多豐富的顏色用戶可以自由瀏覽網站。

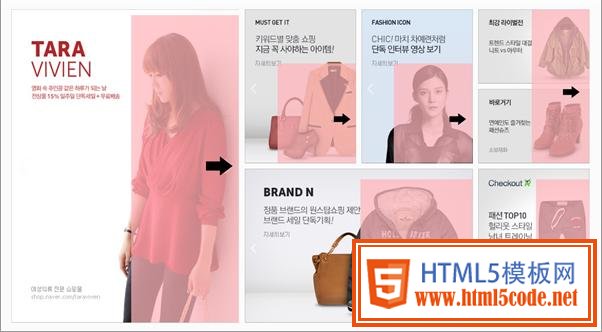
3、簡單的構圖填充頁面的“完整”
電商產品頁面不可能達到“完整”,因為可能圖片的使用會讓整個頁面看起來有所欠缺。在國外網站中,在平衡,對齊和對比這三個簡單的構圖設計中做的非常好,沒有累贅的內容,也沒有枯乏的留白,從顏色上下,圖片大小以及信息主次對比等方面,讓用戶在第一時間就能找到最重要的信息。

4、注重細節變化抓住用戶視線
任何一個微妙的變化都將會使得整個頁面有更好,更順暢的效果,比如一個陰影的百分比的調整,或是一個細小的過度突出,這些都會在某種程度上影響用戶的視線停留。
5、將價格巧妙情境化
不管是國內還是國外網站都會面臨一個問題,價格顯示。就好比商品導購在推廣商品的過程中,他們要考慮選擇這樣的方式和語境向用戶突出價格,既要準確表達,又要讓用戶心安理得接受。國外的情境化設計就是一個非常好的方式。

很巧妙的把價格信息自然榮辱與到場景中,在強大的視覺背景之下,隨并不突兀,但信息內容卻明確表達,讓用戶不會赤裸裸看到價格,產生極強的厭惡和反感。
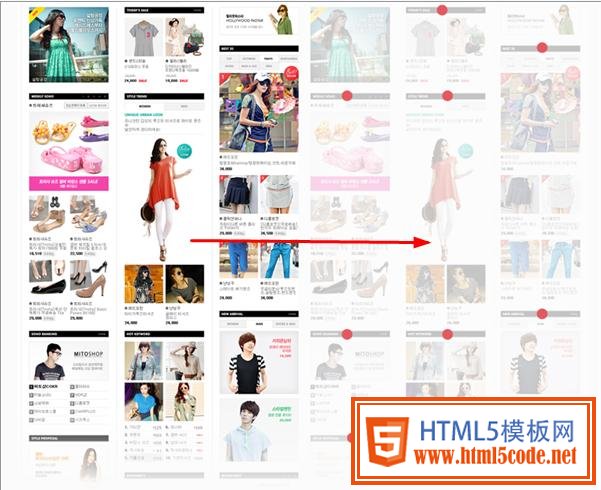
6、讓靜態頁面極富節奏感
音樂能給人帶來美的享受,是因為它擁有讓人們神經跳動的節奏感。在一個頁面設計中,可以通過造型,大小,色彩等方式, 讓一個靜態頁面也富有這樣的節奏。

黑色色塊,按照一定的間隔自上而下分布,在起到區分信息流的同時,色塊間距離和大小的不同也形成了不同的波長和輕重的節奏感。
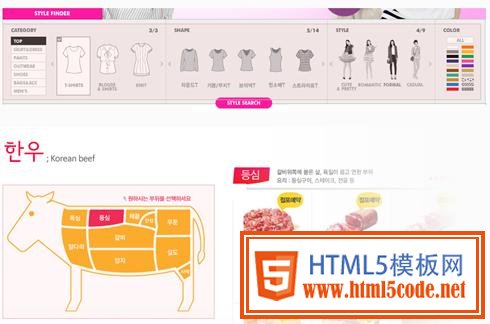
7、集合趣味與實用于一身
國內外電商網站中都存在這一設計元素,在搜索篩選上做了可視化圖形,集合趣味與實用于一身,當然這種表現的方式在篩選條件過多時實現比較困難,只適合與垂直化對關鍵屬性的提取。

在網頁設計方面,用戶的感官是一樣的,所以不會有國內外區別,國外的這些時尚設元素,在國內電商網站中使用較少,個人覺得這個還是可以實踐一下,提升網站頁面的時尚感。
from:http://www.52baiduseo.cn/news-3-1.html 轉載請保留有效的鏈接地址,謝謝!
