空白,在網頁上主要是指除圖形,文字內容之外的空間。網頁中的空白雖沒有像山水畫中“計白當黑”的那么浪漫,但他在引導用戶視覺和創造流暢的視覺感受方面卻是至關重要的。
設計的原則:”頁面設計的主要目標是視覺認知和清楚易讀。這些目標必須通過和諧的排印、有效地利用圖畫和空白空間,有節制的利用(字行)來完成… …多次重復,在視覺上形成必然聯系可以引導視線和幫助讀者快速瀏覽。設計中,留出大量空白空間作為空白表現領域,使標題”突出”,大的圖畫得到視覺上的延伸。”
下面,結合一些例子,實例解析如何運用好網頁上一些空白。
例子1:


這是兩個彩票投注的頁面,從整個網頁的功能來說幾乎是一樣的,但是A網站的設計空白使用的比較散亂再加之內容過多,會產生不知從哪里開始也不明白到哪里結束的視覺感覺,對于用戶來說會花費更多時間精力去分辨和判斷什么是什么;B網站頁面的空白使用相對合理,在用戶會花時間最多的操作區域內保留了更多的空白空間,這樣不單可以起到強調操作區的作用,同時為眼睛找到一點點休息的區域,這相對擁擠的頁面更能幫助用戶再操作的過程中不容易著急。空白在這里首先是頁面看上去更清爽一些了,同時也提高了網頁的可用性。
例子2:



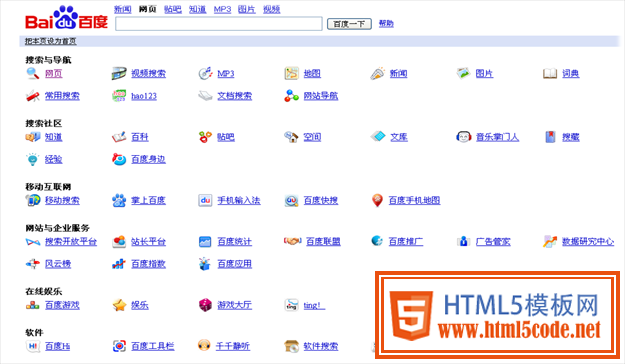
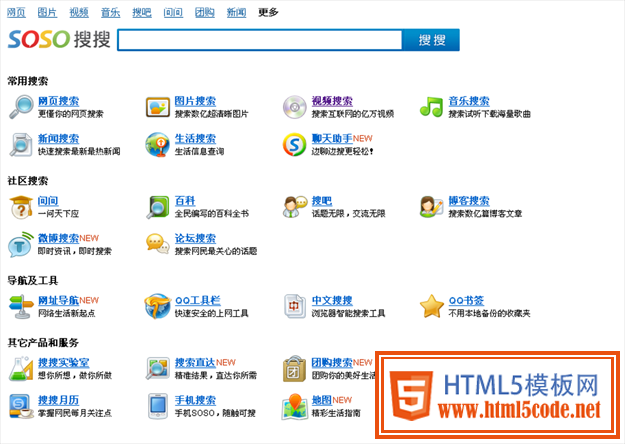
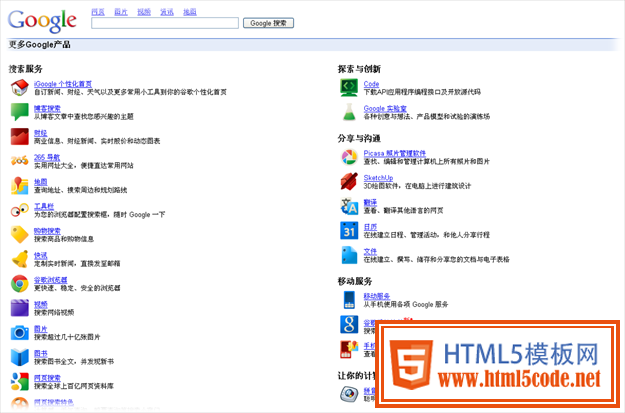
先看soso和百度的,很明顯兩個頁面使用了同樣的排版的手法,產生的效果也是類似的。這樣橫縱像表格一樣的排版,在每一個項目周圍會產生一些曖昧的空白空間,請試著體驗一下眼睛在需找其中一項的時候是如何在這些并不明確的空白空間中游走的,這樣做的結果很明顯的導致了頁面實用性的下降,用戶很可能在尋找的過程中產生很難找到東西的心理感受,但是soso的內容較少所以可用性還是不錯的。再看看google的做法,google的做法也許你會說這樣排版太浪費空間了。的確這樣的做法的確是浪費空間,但是這樣做的好處在于:這兩列加右側留白空間,在視覺上給了用戶足夠的引導——-非常明顯的從上到下的瀏覽方向,可用性相對較高。
空白其實也就是圖形和背景的關系,但是和圖形設計中陰形陽形的使用有所不同的是,圖形設計中圖底之間的關系更為復雜,形成的美感更富變化,圖底可能分別都作為視覺的主題在進行設計,從而形成非常曖昧互相變化的復雜圖形,如:下圖。

但這種做法在網頁的設計中要慎用,這樣很容易造成圖形的底形分不清,造成視覺上的困擾。
