
我們先來看幾個(gè)Flash動(dòng)畫效果
熔煉
英雄傳奇-輔印強(qiáng)化
英雄傳奇-寶具鑲嵌
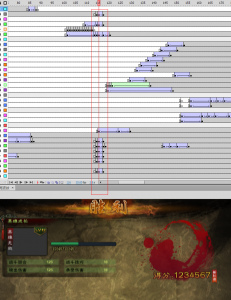
英雄傳奇-組隊(duì)結(jié)算界面
Flash現(xiàn)在在互聯(lián)網(wǎng)行業(yè)中的應(yīng)用極為廣泛,音樂、傳媒、廣告、游戲,前三項(xiàng)多言,我們今天的重點(diǎn)是解密Flash動(dòng)畫在游戲中的應(yīng)用。
上面我們看到的是《英雄傳奇》游戲中的界面動(dòng)畫。看上去會覺得效果很多,很復(fù)雜,但是萬變不離其宗,華麗的外表下隱藏的其實(shí)還是簡簡單單的東西,我們來先從Flash動(dòng)畫的基本實(shí)現(xiàn)方式來分析下。
Flash動(dòng)畫可分解為遮罩動(dòng)畫、補(bǔ)間動(dòng)畫、逐幀動(dòng)畫三個(gè)大類,其中補(bǔ)間動(dòng)畫又分為形狀補(bǔ)間、傳統(tǒng)補(bǔ)間以及flash CS4以后加入的補(bǔ)間動(dòng)畫三種,后面再實(shí)例解密過程中逐步為您說明這三種補(bǔ)間的區(qū)別。網(wǎng)頁上與游戲中的各種flash動(dòng)畫效果就是這三個(gè)大類組合出來的千變?nèi)f化的效果。
如何把這三大類在實(shí)際工作中應(yīng)用起來,結(jié)合起來,做出很酷很炫的效果?我們進(jìn)一步通過這個(gè)組隊(duì)結(jié)算界面的動(dòng)畫制作流程來為您解密。
使UI同學(xué)設(shè)計(jì)的資源生動(dòng)起來,鮮活起來,就是我們要做的工作了,做好這個(gè)工作還得分幾步走。Let’s Go!
1、溝通階段:

拿到UI同學(xué)出的UI設(shè)計(jì)稿,與UI同學(xué)交流他在設(shè)計(jì)時(shí)腦海中期待的動(dòng)畫效果,我也會給出我的動(dòng)畫建議,達(dá)成共識后,請UI同學(xué)把需要獨(dú)立出來的部分進(jìn)行切圖。再咨詢交互同學(xué)的意見,每個(gè)單元出現(xiàn)的先后順序應(yīng)該是怎樣,如有不妥進(jìn)行調(diào)整。
2、制作階段:
(1)

確認(rèn)單元出現(xiàn)的先后順序
(2)

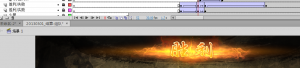
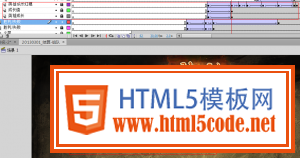
Title圖片存為元件后,運(yùn)用傳統(tǒng)補(bǔ)間動(dòng)畫(注),調(diào)整第一幀的大小、Alpha值實(shí)現(xiàn)了淡入變大效果。
但是,由于Title是UI同學(xué)設(shè)計(jì)的圖片,單純這樣的出現(xiàn)不夠有帶入感,我們可以把該動(dòng)畫圖層復(fù)制一層。
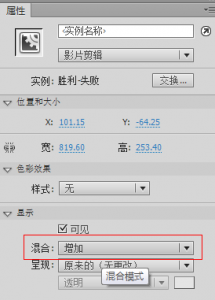
點(diǎn)選中該圖層中的元件,在屬性中進(jìn)行對該元件的設(shè)置(注意:每一個(gè)關(guān)鍵幀都需要進(jìn)行相應(yīng)的設(shè)置)

不同效果的嘗試后,“增加”最接近我想要表現(xiàn)的效果,果斷的選擇了“增加”。

在元件屬性中增加了模糊的濾鏡效果,根數(shù)我想表現(xiàn)的效果來調(diào)整數(shù)值。(注:模糊效果只針對“影片剪輯”的元件才有該選項(xiàng),“圖形”元件不具備該屬性。)
注:傳統(tǒng)補(bǔ)間:在時(shí)間軸上的不同時(shí)間點(diǎn)定好關(guān)鍵幀(每個(gè)關(guān)鍵幀都必須是同一個(gè)元件),之后,在關(guān)鍵幀之間選擇“創(chuàng)建傳統(tǒng)補(bǔ)間”,動(dòng)畫就形成了。傳統(tǒng)補(bǔ)間是針對簡單的點(diǎn)對點(diǎn)平移,可以根據(jù)元件屬性來調(diào)整Alpha值,來制作淡入淡出;可以添加元件濾鏡效果來制作模糊、外發(fā)光等效果;可以給該元件的補(bǔ)間動(dòng)畫添加引導(dǎo)層設(shè)置引導(dǎo)線來改變元件的運(yùn)動(dòng)軌跡。

(以藍(lán)色圓形創(chuàng)建為元件制作的簡單位移傳統(tǒng)補(bǔ)間動(dòng)畫)
(3)、

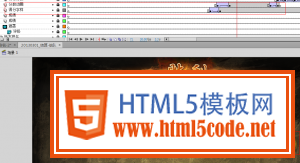
“英雄成長”單位的框體出現(xiàn)操作與Title類似,也是傳統(tǒng)補(bǔ)間淡入效果,為了表現(xiàn)速度感,在第一幀增加了“模糊”濾鏡效果。
但是,傳統(tǒng)補(bǔ)間動(dòng)畫只是勻速位移,如果我想表現(xiàn)的效果是運(yùn)動(dòng)初始很快,越接近運(yùn)動(dòng)結(jié)束越慢的效果該如何達(dá)到?不斷的增加關(guān)鍵幀來調(diào)試么?這樣很辛苦啊!
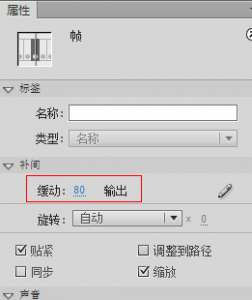
當(dāng)你的鼠標(biāo)指針點(diǎn)擊在時(shí)間軸的補(bǔ)間上時(shí),留意下屬性欄。

會發(fā)現(xiàn)一個(gè)叫“緩動(dòng)”的家伙,這個(gè)家伙就是負(fù)責(zé)解決這個(gè)問題的。最大數(shù)值為100,最小數(shù)值為-100,數(shù)值越大,運(yùn)動(dòng)初始的速度越快后面越來越慢,數(shù)值越小,運(yùn)動(dòng)初始的速度越慢后面越來越快。很上流有木有!
(4)、

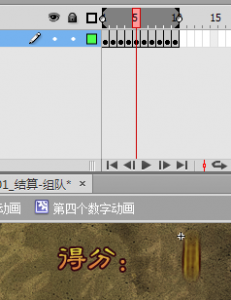
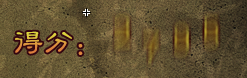
接下來出現(xiàn)的是“得分”,得分出現(xiàn)的方式與之前的操作一樣,不詳細(xì)描述,我們詳細(xì)說下分?jǐn)?shù)變化的動(dòng)畫。這是一個(gè)嵌套動(dòng)畫,時(shí)間軸上的淡出是一個(gè)“影片剪輯”元件,在這個(gè)元件中,其實(shí)是內(nèi)有乾坤。

好吧,寫的夸張了些,其實(shí)就是一個(gè)簡單的逐幀動(dòng)畫,0-9數(shù)字每一幀一個(gè),上下分別做些位置上的變動(dòng),添加了“模糊”濾鏡。播放起來就是一個(gè)不斷滾動(dòng)的分?jǐn)?shù)變化效果。
如果這個(gè)分?jǐn)?shù)有4位數(shù),我又不想每一位上的數(shù)字都一個(gè)一個(gè)去調(diào),有沒有什么偷懶,又不影響效果的辦法?

首先,我們選中數(shù)字元件,在屬性欄中把屬性設(shè)置為圖形。

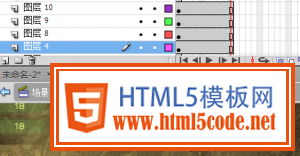
接下來我們新建三個(gè)圖層,把該原件分別復(fù)制到每一個(gè)圖層,調(diào)整好相對應(yīng)位置。
這樣就可以了么?太天真了!這個(gè)時(shí)候?qū)С鰟?dòng)畫來看發(fā)現(xiàn)分?jǐn)?shù)是不會動(dòng)的。
圖形元件的特性與影片剪輯不同,他需要在元件外的時(shí)間軸上插入等同于元件內(nèi)動(dòng)畫幀數(shù)的幀,才能完整的呈現(xiàn)出動(dòng)畫內(nèi)容。

就是這樣,但是這樣又會有新的問題,四個(gè)數(shù)字變化起來是一模一樣的,完全不是我想要的效果啊。

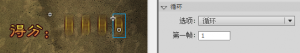
點(diǎn)選中一個(gè)元件,看屬性欄,旁邊會有一個(gè)循環(huán)選項(xiàng),下面還有個(gè)數(shù)字,改改數(shù)字試試?試一試就會發(fā)現(xiàn),原來這個(gè)數(shù)字是控制從哪一幀開始播放這個(gè)元件內(nèi)的動(dòng)畫。

這樣就得到一個(gè)我們還算滿意的效果。
(5)、



評級動(dòng)畫分為了兩個(gè)部分:先是這個(gè)墨跡像被一只筆畫出來,接著“上甲”字樣落下,重重的砸在上面。結(jié)合了“遮罩動(dòng)畫”與“傳統(tǒng)補(bǔ)間動(dòng)畫”
先來看下這個(gè)墨跡是怎樣制作出來的吧。
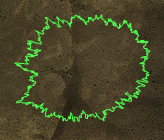
由于墨跡也是UI同學(xué)設(shè)計(jì)的位圖,為了不讓效果有太大的偏差,果斷放棄了矢量逐幀繪制而選擇了用遮罩動(dòng)畫來制作。(雖然不用逐幀繪制墨跡,但是依然要逐幀繪制遮罩層。苦逼啊~!)

這也算是一個(gè)小逐幀動(dòng)畫吧,為了盡可能的表現(xiàn)的像墨跡,所以遮罩層相對畫的還是比較細(xì)致。
右鍵點(diǎn)擊左邊的圖層名稱,選擇“遮罩層”會自動(dòng)與下一個(gè)關(guān)聯(lián)起來,遮罩層其實(shí)并不是遮擋住所畫的區(qū)域。相反,是展示出你所畫的區(qū)域。
“上甲”文字的出現(xiàn)則比較簡單,前面又講到,調(diào)整透明度,放大,設(shè)置“模糊”濾鏡等等,然后創(chuàng)建“傳統(tǒng)補(bǔ)間”

為了能更好的表現(xiàn)“上甲”文字砸下來的力量,在文字落下的那一幀,給舞臺上所有的元件都插入了幾幀關(guān)鍵幀來制作震動(dòng)效果,位移一點(diǎn)點(diǎn),模糊一點(diǎn)點(diǎn)。
(6)、

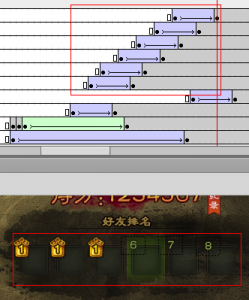
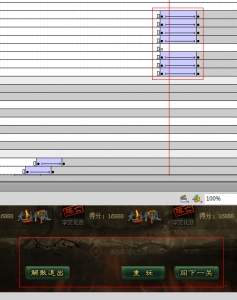
“好友排名”的出現(xiàn)步驟與“評級”差不多,也是墨跡底先出現(xiàn),玩家排名依次出現(xiàn)。




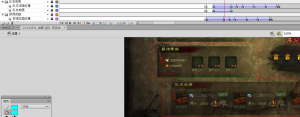
繪制前三個(gè)階段的遮罩(綠色線框區(qū)域)第三幀開始至最后一幀中間插入“形狀補(bǔ)間”(注)(當(dāng)然也可以存為元件制作“傳統(tǒng)補(bǔ)間”)
底下的墨跡可以存為元件,調(diào)小透明度,制作一個(gè)由淺入深的“傳統(tǒng)補(bǔ)間”動(dòng)畫。

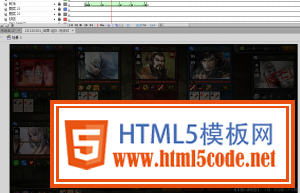
玩家排名頭像只顯示六個(gè),六個(gè)分別放置不同的同層,結(jié)合界面整個(gè)的運(yùn)動(dòng)規(guī)律,依次由右向左淡入。
注:形狀補(bǔ)間:在Flash的時(shí)間軸上,在一個(gè)時(shí)間點(diǎn)(關(guān)鍵幀)繪制一個(gè)形狀,然后在另一個(gè)時(shí)間點(diǎn)(關(guān)鍵幀)更改該形狀或繪制另一個(gè)形狀,F(xiàn)lash 根據(jù)二者之間的幀的值或形狀來創(chuàng)建的動(dòng)畫被稱為“形狀補(bǔ)間動(dòng)畫”。
形狀補(bǔ)間動(dòng)畫可以實(shí)現(xiàn)兩個(gè)圖形之間顏色、形狀、大小、位置的相互變化,其變形的靈活性介于逐幀動(dòng)畫和動(dòng)作補(bǔ)間動(dòng)畫二者之間,使用的元素多為用鼠標(biāo)或壓感筆繪制出的形狀,如果使用圖形元件、按鈕、文字,則必先Ctrl+B“打散”再變形。

(時(shí)間軸第一幀創(chuàng)建一個(gè)圖形圓形)

(時(shí)間軸第15幀插入空白關(guān)鍵幀創(chuàng)建圖形方形,并換個(gè)顏色)

(時(shí)間軸中間幀位置點(diǎn)擊鼠標(biāo)郵件選擇“創(chuàng)建補(bǔ)間形狀”,就產(chǎn)生了一段15幀約0.3秒的從藍(lán)色的圓變?yōu)榫G色的方形的動(dòng)畫)
(7)、

剩下的兩個(gè)大單元也是依次由右向左淡入。傳統(tǒng)補(bǔ)間動(dòng)畫。
(8)、

當(dāng)最后幾個(gè)按鈕和倒計(jì)時(shí)出現(xiàn)的時(shí)候,就是接近尾聲的時(shí)候了。
要強(qiáng)調(diào)的幾個(gè)地方是,細(xì)節(jié)決定成敗,不要忽略一些小地方的動(dòng)畫。
比如:

框體單元出現(xiàn)時(shí)紅穗的動(dòng)畫細(xì)節(jié);
框體出現(xiàn)后紅穗微微晃動(dòng)的動(dòng)畫細(xì)節(jié);

結(jié)合界面氛圍,在背景上添加的火星飛舞的動(dòng)畫。

火星飛舞使用的是元件嵌套動(dòng)畫,用引導(dǎo)動(dòng)畫做好一個(gè)粒子飛舞的軌跡,重復(fù)使用,做出多個(gè)粒子同時(shí)飛舞的效果。

既然是演示動(dòng)畫,那么最后當(dāng)然不要忘了添加轉(zhuǎn)場,由打牌的界面轉(zhuǎn)為結(jié)算界面,只是用了黑色的遮罩作為轉(zhuǎn)場。
注:FlashCS4以后新添加補(bǔ)間動(dòng)畫:不需要在時(shí)間軸上再創(chuàng)建關(guān)鍵幀,應(yīng)該先右鍵創(chuàng)建補(bǔ)間動(dòng)畫,在時(shí)間軸上移至最后幀,直接移動(dòng)元件至目標(biāo)位置,就會產(chǎn)生軌跡。
但是,一般做Flash項(xiàng)目還是用傳統(tǒng)補(bǔ)間比較多,更容易把控,而且,傳統(tǒng)補(bǔ)間比新補(bǔ)間動(dòng)畫產(chǎn)生的Ksize要小,放在網(wǎng)頁里更容易加載,所以我個(gè)人比較少使用這種補(bǔ)間。

小結(jié):
Flash的功能可能越來越復(fù)雜,如何系統(tǒng)地掌握這項(xiàng)技術(shù)就顯得非常重要。系統(tǒng)地掌握一門技術(shù)有兩個(gè)好處:一個(gè)是對目前的功能有清晰的認(rèn)識;第二,就是能夠從容應(yīng)對更復(fù)雜的知識。了解這些對于一個(gè)初入門的動(dòng)畫設(shè)計(jì)者是非常有意義的,正是將這些功能邏輯的整理出來,有利于用戶建立正確的、邏輯的知識體系,而不是再在黑夜里徘徊了。
注:更多精彩教程請關(guān)注三聯(lián)網(wǎng)頁設(shè)計(jì)教程 欄目,
