
什么東西都離不開基礎(chǔ),建房子需要地基,解方程式需要先學(xué)會乘法表,唱歌需要先會“哆、來、咪”。頁面設(shè)計也同樣需要基礎(chǔ),這個基礎(chǔ)就是平面構(gòu)成。 網(wǎng)頁設(shè)計風(fēng)格種多樣,除去一些場景化設(shè)計和給力的素材支持,剩下的就全靠平面構(gòu)成和排版了。剛開始接觸網(wǎng)頁設(shè)計的時候,常常會鉆到某個局部中去,頁面風(fēng)格還沒出現(xiàn),就開始做字體細(xì)節(jié),結(jié)果可想而知咯。經(jīng)過一段時間的學(xué)習(xí)和實踐,發(fā)現(xiàn)原來做網(wǎng)頁跟繪畫是一樣,先把內(nèi)容和想法都丟上去,排布出整體風(fēng)格(這里就需要的是平面構(gòu)成排版能力啦),然后再慢慢細(xì)化各部分內(nèi)容。
一、基礎(chǔ)中的基礎(chǔ):點、線、面
點構(gòu)成線,線構(gòu)成面,這些是平面構(gòu)成中的基本要素,也是所有平面設(shè)計的基本要素。那么將這些基礎(chǔ)中的基礎(chǔ)運(yùn)用在網(wǎng)頁設(shè)計中,又是怎樣的效果呢? 點、線、面這三個東西不單純的指一個點、一根線、一個平面。我們要善于利用文字和圖形的排布,為自己的網(wǎng)頁增添效果。網(wǎng)頁中的每一個文字,每一個點,每一個圖形都是這個網(wǎng)頁的組成元件,文字可組成圖形,圖形也可組成文字,這些都不是限定死的。

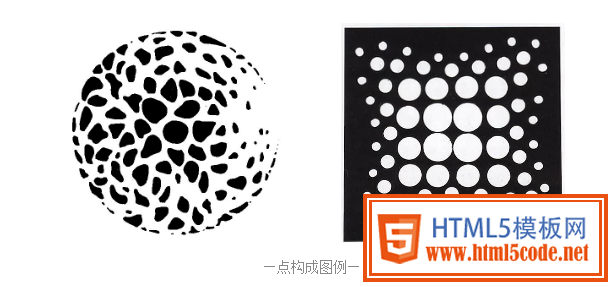
像這樣的構(gòu)成圖片,似乎早就被大家遺忘在大學(xué)和高中了吧,當(dāng)我們被各種豐富多彩的頁面瞭花了眼的時候,回頭看看這些基礎(chǔ)的平面構(gòu)成圖案,或許會有一些新的啟發(fā)和想法

點構(gòu)成多用于細(xì)碎東西,整合排布和文字排版。集中而規(guī)律的排列,從整體上抓住人們的視覺

用一條主線分割畫面,線條經(jīng)過的地方有相應(yīng)的內(nèi)容呼應(yīng)。畫面因為這條線而變得生動有趣,也因為它的分割功能,整合規(guī)劃了不同的內(nèi)容區(qū)域

線構(gòu)成多用于裝飾與分割,同時也會有連貫的功能。線條對閱讀順序有著一定的引導(dǎo)作用。
若點與線的構(gòu)成大多為細(xì)節(jié)處理,那么面的構(gòu)成則直接影響著網(wǎng)頁整體風(fēng)格和布局,與線搭配構(gòu)成空間透視效果。
不同的面形狀,呈現(xiàn)出的視覺效果也不同

二、各種形式在網(wǎng)頁中的體現(xiàn)
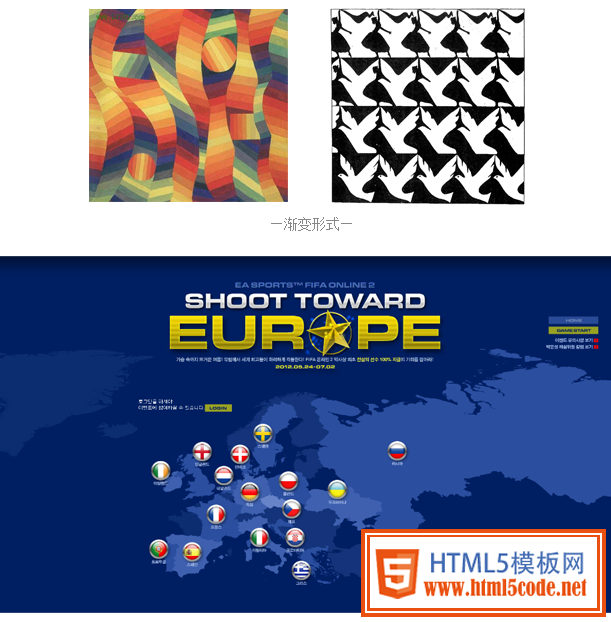
平面構(gòu)成中的形式在網(wǎng)頁中常見的有:漸變形式、發(fā)射形式、對比構(gòu)成。而漸變亦有形狀漸變,顏色漸變。 這些表現(xiàn)形式即豐富了畫面,又能反應(yīng)出網(wǎng)頁的整體氛圍
網(wǎng)頁設(shè)計并不是單純的作圖,還需要考慮到功能性和閱讀性,因此顏色漸變成為網(wǎng)頁中常用的表達(dá)方式,形狀漸變卻很少見

用明度漸變的方式來表現(xiàn)地圖背景,很好的展示了地圖的樣式,又沒有因為色彩繁多復(fù)雜而看不清主體內(nèi)容。

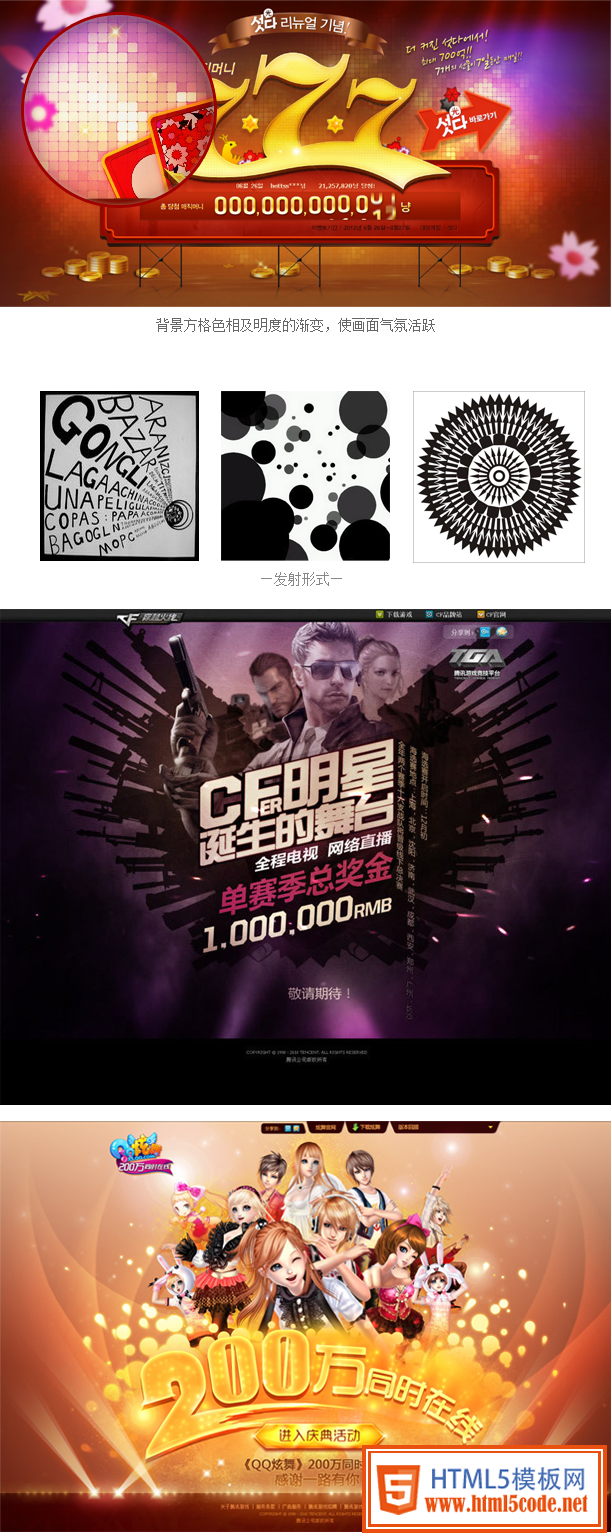
發(fā)射形式不利于文字的閱讀和整體排版,所以一般發(fā)射形式多用于背景圖片,或者一些小部分細(xì)節(jié)處理上。
強(qiáng)烈的色彩對比也會引起人們的視覺停留,這種對比方式一般多用于對立狀態(tài)或者有著正反義詞組的頁面,也有時出現(xiàn)在Q版卡通頁面中,對比色色彩鮮艷亮麗,反應(yīng)出孩子的多彩世界。

三、肌理效果
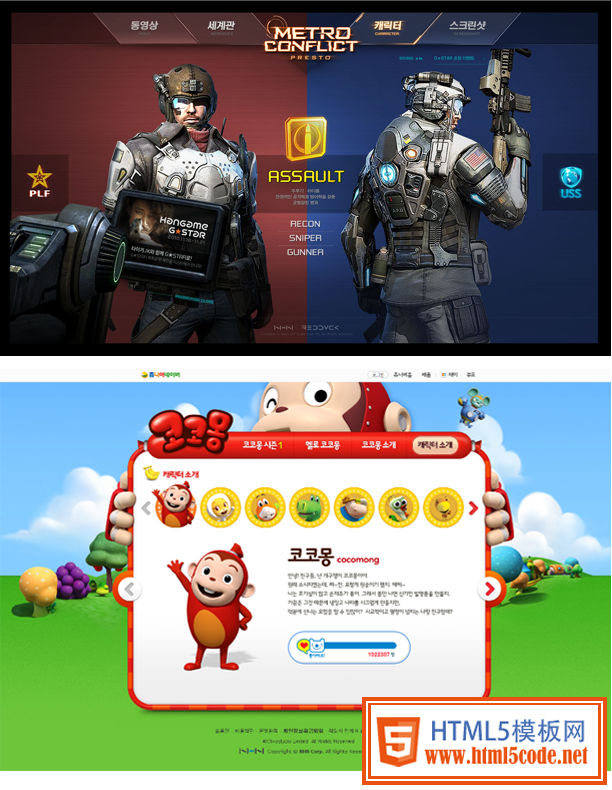
肌理效果分為:視覺肌理、觸覺肌理兩種。介于我們使用的是網(wǎng)絡(luò)媒體,無法做到觸覺肌理,所以我們常用視覺肌理,從視覺上刺激讀者的感覺,讓他們從眼開始對某種肌理產(chǎn)生聯(lián)想,聯(lián)想到某個場景效果。 肌理效果強(qiáng)烈的頁面更多用于游戲官網(wǎng),主題性跟強(qiáng),也多伴有游戲UI應(yīng)用在頁面中

平面構(gòu)成內(nèi)容多且為一切設(shè)計的基礎(chǔ),這里僅僅給大家分享了一些在網(wǎng)頁設(shè)計中常會用到,遇見的幾個基礎(chǔ)點。網(wǎng)絡(luò)發(fā)展至今已經(jīng)成為我們生活中不可缺少的一部分,我們從報紙、雜志到網(wǎng)站、網(wǎng)頁、電子書,平面設(shè)計的東西從紙面到了屏幕,他們之間的差別在哪里,那些適合紙面的設(shè)計是否能完全用于現(xiàn)在的網(wǎng)頁設(shè)計呢?我們現(xiàn)在的設(shè)計在原來設(shè)計基礎(chǔ)上,又有了怎樣的變化和發(fā)展?這些都是我們今后網(wǎng)頁設(shè)計師們應(yīng)當(dāng)思考探索的。
注:更多精彩教程請關(guān)注三聯(lián)網(wǎng)頁設(shè)計教程 欄目,
