設(shè)計(jì)師千萬(wàn)不要總覺(jué)得CSS3還離我們特別遙遠(yuǎn),其實(shí)如果你有興趣的話,完全可以學(xué)習(xí)了解一些簡(jiǎn)單的CSS3技術(shù)。
你知道的,國(guó)內(nèi)的行情就是如此:所有的公司都會(huì)希望你在前端技術(shù)上懂的越多越好。那設(shè)計(jì)師學(xué)習(xí)前端代碼是否就是天方夜譚呢?其實(shí)并不如此。就像我們學(xué)設(shè)計(jì)一樣,最基本的方法就是模仿,以及觀看大師作品的案例。所以,今天我們?yōu)槟占?0個(gè)基礎(chǔ)教程,均是涉及到css3應(yīng)用的經(jīng)典案例,值得收藏學(xué)習(xí)。
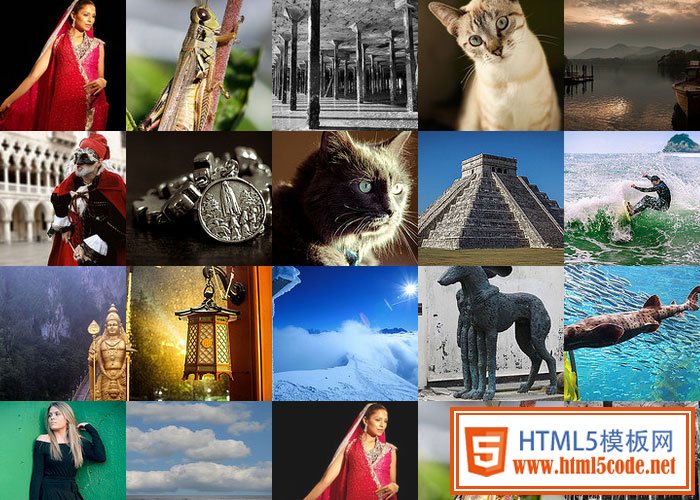
Smooth Diagonal Fade Gallery with CSS3 Transitions

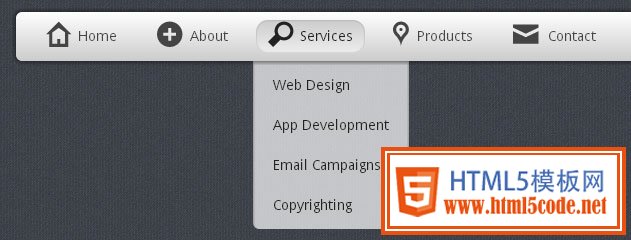
How to Create a CSS3 Dropdown Menu

SPLASH AND COMING SOON PAGE EFFECTS WITH CSS3

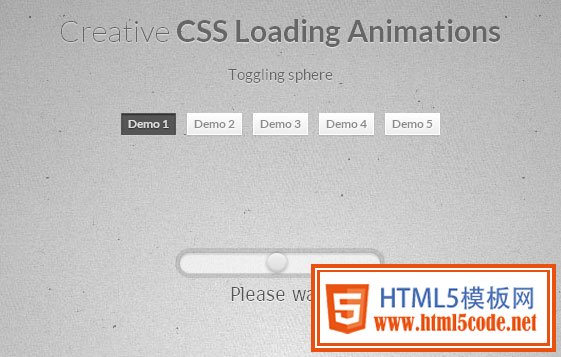
CREATIVE CSS LOADING ANIMATIONS

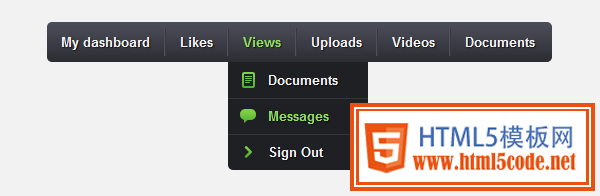
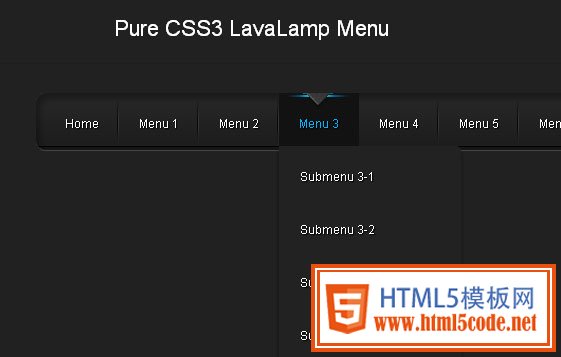
Pure CSS3 LavaLamp Menu

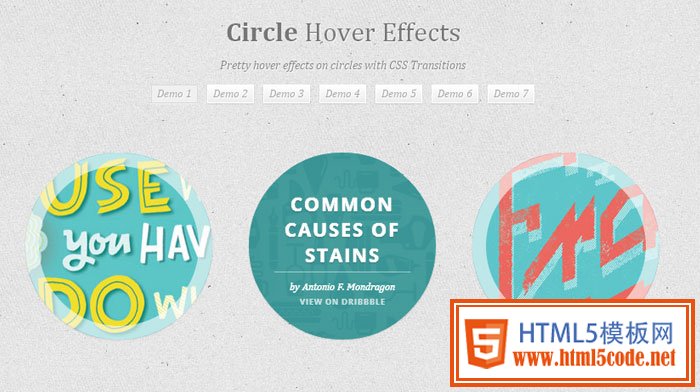
CIRCLE HOVER EFFECTS WITH CSS TRANSITIONS

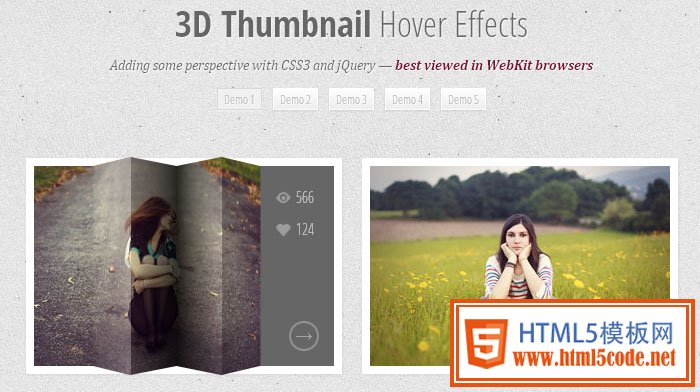
3D THUMBNAIL HOVER EFFECTS

How to Create Custom Social Media Icons in CSS3

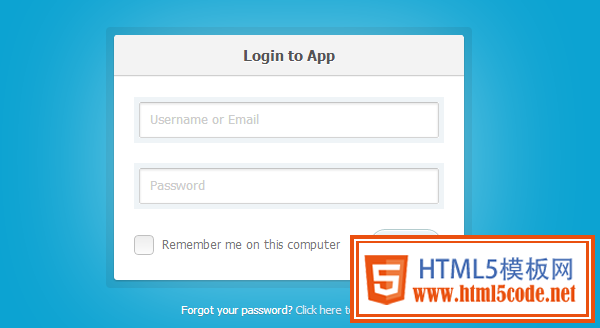
How to Create a CSS3 Login Form

Apple-like Login Form with CSS 3D Transforms

Animated CSS3 Photo Stack

3D FLIPPING CIRCLE WITH CSS3 AND JQUERY

Making an Impressive Product Showcase with CSS3

Live Album Previews with CSS3 and jQuery

ANIMATED 3D BAR CHART WITH CSS3

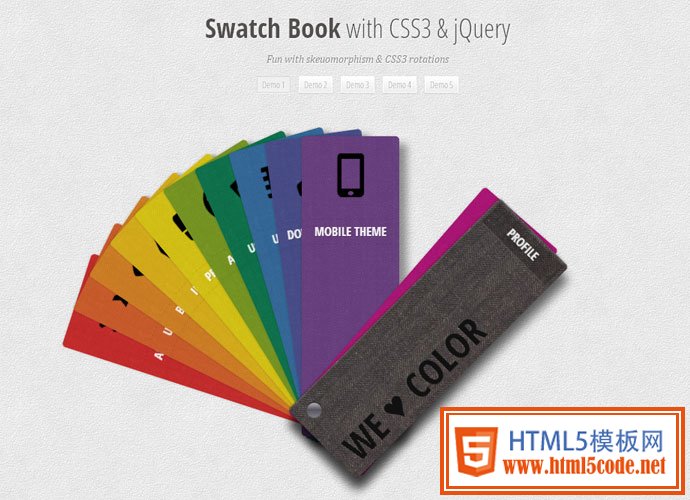
Swatch Book with CSS3 and jQuery

ROTATING WORDS WITH CSS ANIMATIONS

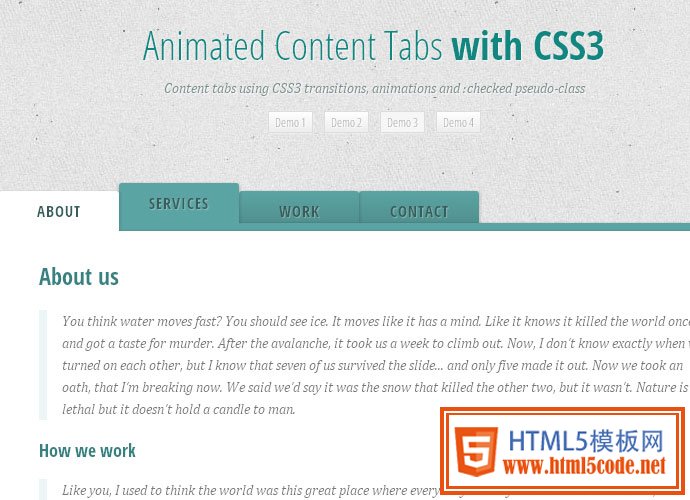
ANIMATED CONTENT TABS WITH CSS3

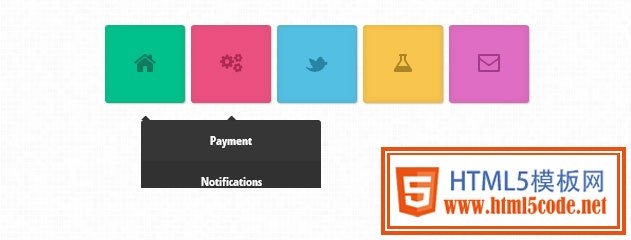
Colorful CSS3 Animated Navigation Menu

Create a stunning menu in CSS3