隨著CSS的廣泛應用,透明元素在網頁設計中大量采用。
通過添加透明效果,可以增添頁面的對照感和可讀性,同時對整體的效果妨礙又不大,可謂一舉兩得。
一般來說,采用透明效果顯示區塊、展現數據,透明效果出現在很多輔佐元素當中,這樣前景元素就顯得非常突出。
讓我們來看看透明效果,這種優雅而又華麗的效果。
Wavefront
整體構成比較不拘一格,音樂節一般的氛圍。霓虹色彩,半透明區塊,讓色彩更加動感,很好的支持了主題。

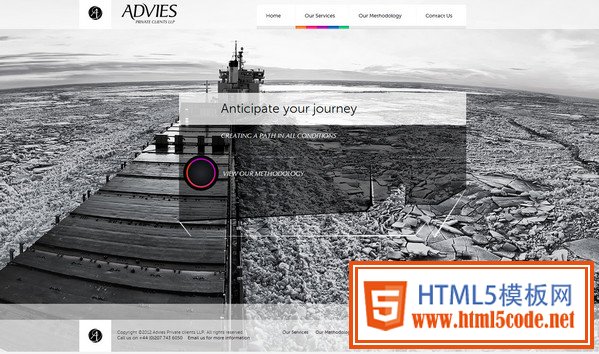
Advies
頁面中含有很多透明條紋,中間的大區塊既不影響背景圖像的效果,也能很好的展現信息。

Medialink
風格很怪,真實感的玻璃背景,透明的圓環導航元素以及中心區域的圓環,和整個網頁的主題很相符(What you Image is what you get)

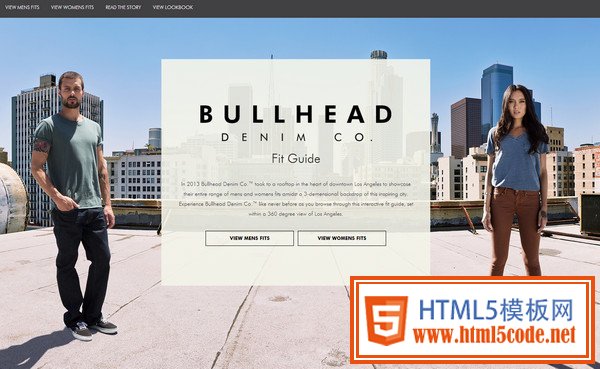
Bullhead.
主頁中歡迎新用戶的透明區塊非常的突出,微件中采用透明效果的范例。

Unknown Croatia
透明區塊做導航,同時又不影響背景圖片的展現,整體看起來現代感無窮。

Bouquet Restaurant
氛圍感十足,提供了類別廣泛的導航,以便用戶進行深度探索。左邊的兩欄側邊欄——展現了最重要的信息,而第二個側邊欄,擁有非常優秀的透明效果,增強了整體的氛圍感。

He and She Photography
整體的色彩非常明亮,因此,網站沒用采用純色的按鈕,而是采用透明按鈕。

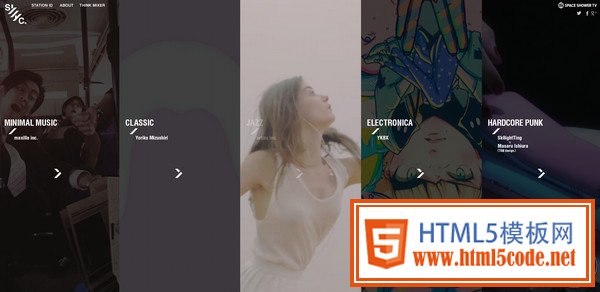
SYNC
全屏式垂直條紋導航,為了增加整體的可用性,設計師利用透明效果來區分懸停選項和未懸停選項。

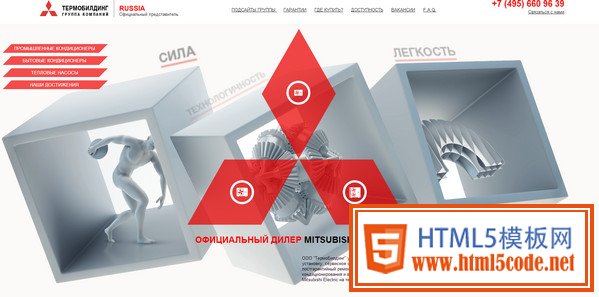
Mitsubishi Electric
主頁的中心部分打上了三棱的Logo,低不透明度。每個棱形都代表了自己的象形含義。又不妨礙整體效果。

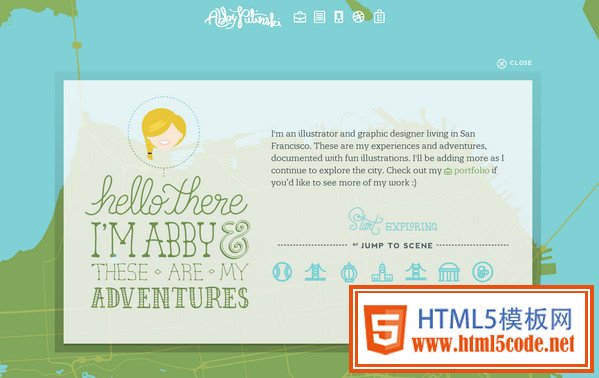
Abby Putinski
這個網站的透明效果很可愛,看看這個彈出式歡迎窗口。

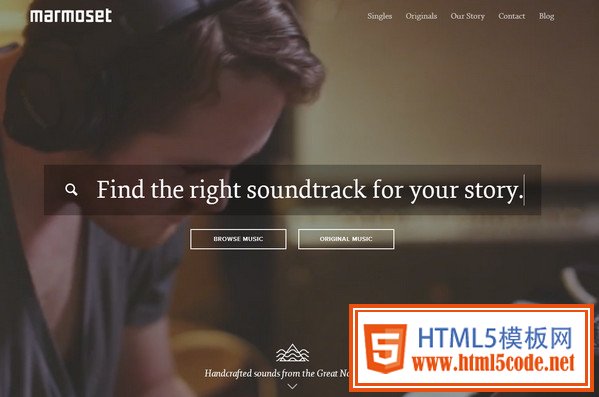
Marmoset
設計師用大圖做背景,采用了精致的透明效果,整體顯得高貴典雅。

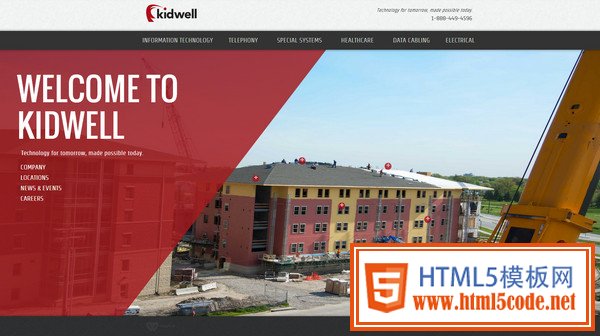
Kidwell
對角線式的透明效果,顯得異常粗野,但是很好的貼近了建筑的主題。

JoyLab
全屏大圖照片,通過透明效果很好的展現了導航、Logo以及標題,透明的拿捏很有分寸。

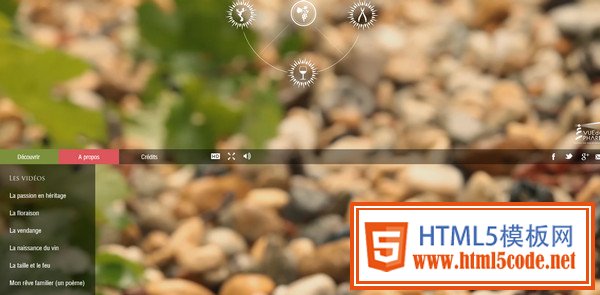
La robe fendue
模糊背景,透明的功能區,整體具有一種精致的觸感。

Cinnamon Toast
小小的底部藍色舉行快塊,很符合整體明快的風格。

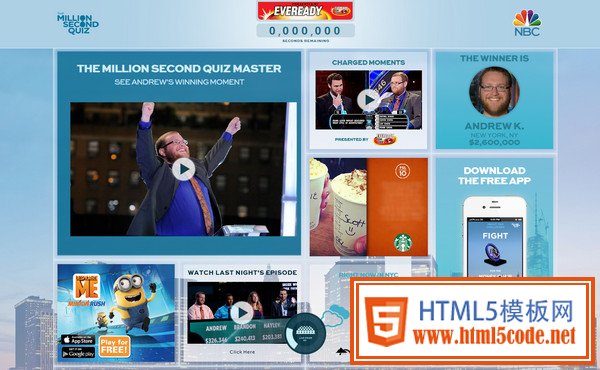
NBC. The Million Second Quiz
整體頁面以內容為主,每個微件都做了透明處理,這讓背景和前景很好的融合。

Greats Brand
垂直風格,對半布局,在其中一邊懸停時,另一邊便透明,很好的集中了用戶的注意力。

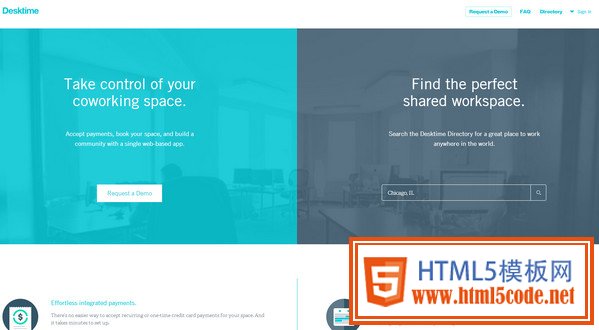
Desktime App
干凈整潔,透明的效果是:既能顯得簡約,又能顯得精致。非常好的平衡。

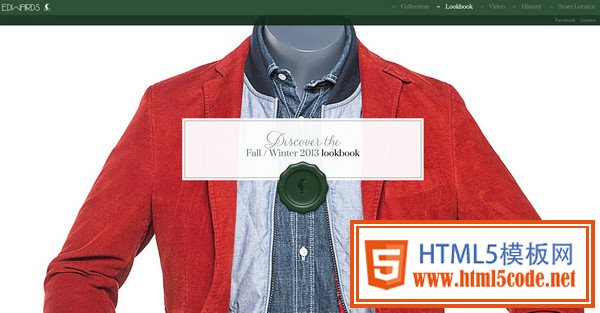
Tom Edwards
這是一個和流行相關的網站,這里的透明效果做的很棒,下面有一個優雅的徽章,透明框中的綠色使用,透明度都很有分寸,不錯的設計!

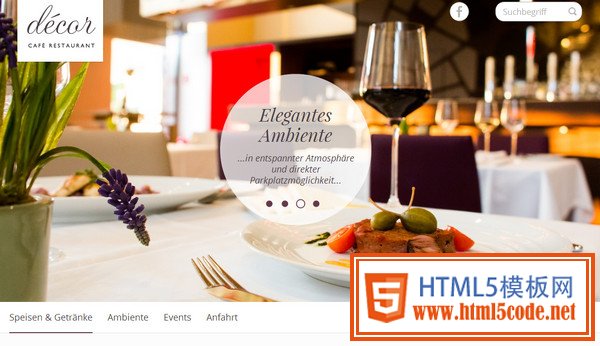
Décor im Augarten
明快、整齊的視覺風格,每幅圖像的中心都采用了薄紗式的圓環,整體的感覺很和諧。

Red Fish Apparel
設計師使用幾何風設計,讓整體設計異常吸引人。圓環、方塊、矩形混雜其中。透明部分加強了設計的深度感。

結論
隨著iOS7的流行,相信透明效果和模糊效果會越來越受歡迎,如何在不損失背景元素顯示效果的情況下展現前景元素,如何讓頁面即簡約又精致,透明效果是個不錯的選擇。
注:更多精彩教程請關注三聯網頁設計教程 欄目,
