無論是用于注冊、支付還是聯絡,我們總是需要通過表單來獲取用戶的信息。不幸的是,在現實當中,總會有很多訪問者一見到表單就會立刻點擊瀏覽器上的后退按鈕。這里面原因有很多,例如表單篇幅太長、不大友好、不那么值得信任,或是用戶還沒真正準備好進行交易等等。
這種情況每發生一次,我們就失掉了一個潛在用戶。
怎樣將表單設計的讓盡量多的訪問者更愿意完成填寫,這是設計師們必須面對的挑戰。站在用戶的角度,我們可以將問題分為四個方面。
我能得到什么?
一提到“轉化”,設計師們首先想到的往往是一些相關操作的細節問題,包括按鈕的顏色、標題的字號、對比度、對其方式等等。當然,這些是必須考慮的,但最最首要的問題是:作為網站的訪問者,我為什么要填寫表單?我能得到什么?
訪問者不會簡單的因為你提出了相關要求而把自己的個人信息透露給你;你要讓他們看到這樣做的好處在哪里。不妨把這件事看作一種交易,你的訪問者提供他們的名字與郵箱地址,從而換取到一些他們需要的東西,例如享受服務、免費試用軟件、下載PDF文檔等等。

除了讓瀏覽者知道他們能得到什么東西以外,你最好還能告訴他們這東西為什么是他們所需要的。要聚焦在產品的價值上,如果你能用最簡單的介紹文字描述出你的產品能幫用戶解決怎樣的問題,喚起他們的共鳴,那么即使表單本身稍微復雜些,他們也會愿意完成填寫;否則,即使字段最少的表單也不會引起他們的興趣。
我憑什么相信你?
當人們第一次訪問你的網站或接觸到你的產品時,他們確實沒什么理由一下子產生信任。不妨試著展示一些具有公共效應的“證據”,例如相關媒體報道、來自現有用戶的贊許,以及任何可以鼓舞訪問者對產品產生積極態度的元素。

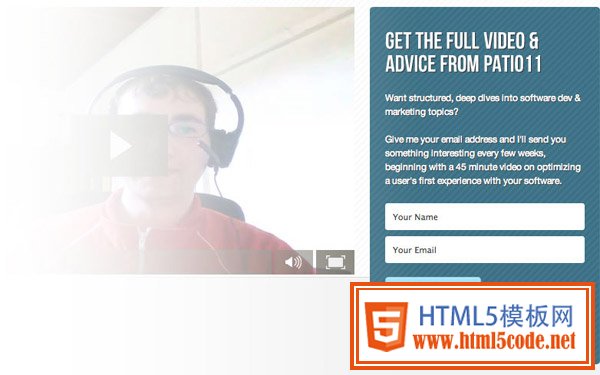
Pocket Changed的訂閱表單是個不錯的例子,他們向訪問者展示了當前已有多少人進行了訂閱下載;此外,他們也非常簡單直接的讓訪問者了解到在填寫郵箱后可以得到什么。如果可以再加入一些來自真實訂閱用戶的贊許反饋,這個表單的轉化效果會更好。
另外一種很有效的“證據”就是將所有報道過你家產品的知名媒體的logo陳列在頁面中,當然前提是必須有相關的報道真實存在。這些具有很高識別效應的元素可以有效增強用戶的信賴感。

推薦閱讀:
為產品賦予人格 – 情感化設計的組成要素及實踐案例
真人之間的交流 – 通過手繪元素提升產品的個性與親和力
你會用我的信息做些什么?
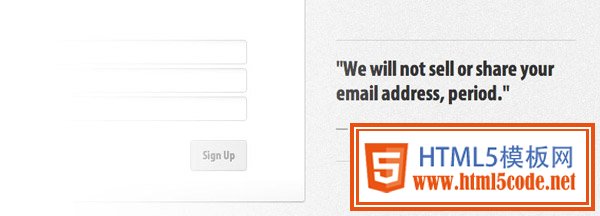
在為訪問者提供積極引導的同時,我們還要想辦法避免掉那些負面因素。人們在填寫表單時的最大顧慮就是信息被網站方收集之后的用途。用戶不會希望收到垃圾郵件,更不愿意自己的個人信息被傳播出去。如果你確實運營著一個值得信賴的產品,那么不妨直接讓用戶知道你不會把他們的信息販賣出去或是向他們發送垃圾郵件,就像FogBugz做的那樣,在注冊表單旁邊以非常直白的口語化的方式告訴用戶“我們不會出售或分享你的郵箱地址,就是這樣。”

相關閱讀:怎樣通過更好的用戶體驗促進網站轉化率的提升
這會占用我多少時間?
正像我們在前文中說到的,如果可以讓訪問者明確的了解到產品價值,喚起他們的需求共鳴,得到他們的信任,那么表單的長度將不會成為影響轉化率的最主要因素,但這并不意味著我們不需要對表單進行簡化。即使訪問者決定執行轉化行為,他們的時間和耐心也都是非常有限的。
我敢打賭,在很多時候,那些標注著“必填”的表單字段其實并非是真正需要的。
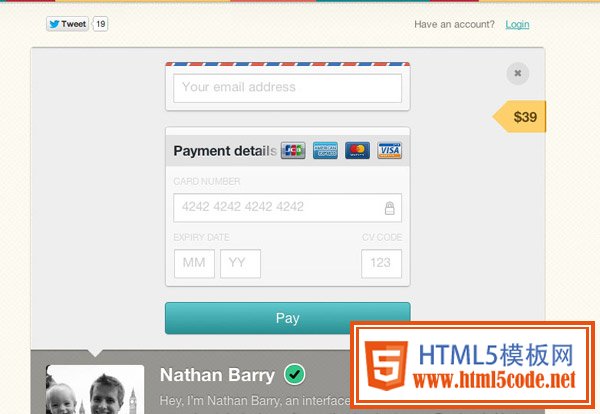
Gumroad在未登錄狀態的支付表單中剔除了很多常見的“必填”字段,最終只保留了用于輸入郵箱地址、信用卡號、有效期和CV碼的文本框。如果連未登錄時的支付環節都可以被如此簡化,我相信對于其他方面業務的那些復雜表單來說,不會沒有優化空間的。

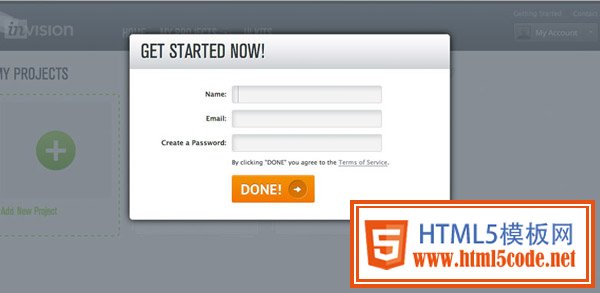
在對表單進行了充分的簡化之后,我們還可以試著通過一些設計技巧讓填寫表單的環節看上去更輕量。在這方面,我個人最喜歡的一個案例來自原型制作工具InVision的注冊表單。他們使用浮層的形式呈現表單,作為訪問者,我可以感知到,當我填寫完成之后就可以立刻回到之前的界面繼續應用流程。