CSS 響應(yīng)式框架
這一部分主要介紹了一些最新的CSS響應(yīng)式框架,更輕量,而且兼容性也不差。(Foundation,Skeleton是較為老式的CSS響應(yīng)式框架)
Girder
Girder 使用了Sass silent classes (占位符,輸出時(shí)不會(huì)體現(xiàn))在HTML中組織內(nèi)容,標(biāo)記能夠額外處理一些表象類(presentational classes ),比如 “unit_1of4″, “small-2″, “grid4″.

Cardinal
Cardinal 是一個(gè)小型的、以”移動(dòng)優(yōu)先”為理念的CSS框架,默認(rèn)樣式很實(shí)用。靈活的字體和響應(yīng)式的柵格線系統(tǒng)。

Typeplate
Typeplate是一款”排版初學(xué)者工具”. 一款簡(jiǎn)約的Sass/CSS庫(kù),能夠采用合適的手段處理作品。

Furatto
Furatto 基于Sass,包含了JS插件,在Coffeescript中開發(fā)的,因此很容易閱讀。交互性很強(qiáng),支持多種設(shè)備。

Kraken
輕量、移動(dòng)優(yōu)先為理念的模板,適合前端開發(fā)者。

Gridism
Gridism 是一款簡(jiǎn)約的響應(yīng)式柵格線系統(tǒng),非常好用。

Sassaparilla
Sassaparilla 使用了Sass以及Compass技術(shù),讓響應(yīng)式網(wǎng)頁設(shè)計(jì)變得簡(jiǎn)單。注重于更好的版式布局,打造良好的閱讀節(jié)奏。讓編譯更加輕松。

Cool Kitten
Cool Kitten是一款滾動(dòng)視差響應(yīng)式框架(個(gè)人最愛)

Responsive Boilerplate
Responsive Boilerplate 極度簡(jiǎn)約、非常輕量(2kb)的CSS柵格框架。易懂易用。

Javascript 響應(yīng)式插件
這些腳本要么是一小段代碼,要么是幾個(gè)文件,能夠?qū)崿F(xiàn)網(wǎng)頁設(shè)計(jì)作品的響應(yīng)式。大部分自動(dòng)注釋,因此很方便使用。
Responsive elements
Responsive Elements 小型JS庫(kù),能夠輕松實(shí)現(xiàn)元素的響應(yīng)式。

jPanelMenu
jPanelMenu 是一款jQuery插件,由一款面板式的菜單創(chuàng)建。保證CSS動(dòng)畫更好的實(shí)現(xiàn)。

SelectNav.js
SelectNav 是一款JS插件,能夠?qū)⒕W(wǎng)站的導(dǎo)航欄轉(zhuǎn)換為可選擇的下拉菜單。結(jié)合了Media Queries,能為移動(dòng)設(shè)備節(jié)約空間。

Adapt.js
Adapt.js 輕量級(jí)JS文件,在瀏覽器載入頁面前,能夠根據(jù)寬度,智能判定并載入CSS文件。

Masonry
Masonry 是一款優(yōu)秀的jQuery插件,能夠打造動(dòng)態(tài)、適應(yīng)性的布局。能夠幫助重新排列元素。

RoyalSlider ($12)
RoyalSlider 是一款很好用的jQuery圖庫(kù)或內(nèi)容滾動(dòng)插件,動(dòng)效、響應(yīng)式布局、支持觸控,很適合移動(dòng)端。無論是滾動(dòng)欄、幻燈片窗還是內(nèi)容滾動(dòng)欄、圖庫(kù)、視頻庫(kù)都能用其實(shí)現(xiàn)。

UberMenu – WordPress ($16)
UberMenu 是一款非常友好的、高度定制化的、響應(yīng)式的 Mega Menu WordPress插件。

Responsive Pricing Tables – WordPress ($15)
CSS3 Responsive Web Pricing Tables Grids For WordPress CSS3 價(jià)格表,兩種價(jià)格表樣式,20種可選顏色,可選項(xiàng)豐富。

響應(yīng)式設(shè)計(jì)——導(dǎo)航篇
響應(yīng)式設(shè)計(jì)中最難的部分大概就是導(dǎo)航了。即便你的導(dǎo)航菜單占地很小,但是移動(dòng)端的設(shè)計(jì)依然很困難。傳統(tǒng)的網(wǎng)頁設(shè)計(jì)總是把導(dǎo)航菜單放在頁頂,以便用戶瀏覽。而響應(yīng)式設(shè)計(jì)中,情況很復(fù)雜。這一環(huán)節(jié),將推薦幾種不錯(cuò)的解決方案。
Responsive menu patterns

A Responsive Design Approach for Navigation (文章)

Flexnav
FlexNav 是一款使用Media Queries和JS實(shí)現(xiàn)的多級(jí)菜單,支持觸控、懸停。符合”移動(dòng)優(yōu)先”理念。

Naver
Naver一款面向響應(yīng)式導(dǎo)航的jQuery插件

Navigataur
Navigataur 是一款簡(jiǎn)約的工具,幫助實(shí)現(xiàn)響應(yīng)式導(dǎo)航菜單。

響應(yīng)式設(shè)計(jì)——圖像
如何根據(jù)瀏覽器尺寸、加載速度選擇圖片尺寸?
CSS Fluid Image Techniques for Responsive Site Design (Article)
Dudley Storey 創(chuàng)作的一篇優(yōu)秀文章,闡述了該要如何打造”伸縮自如”的圖像

Clown Car Technique for Responsive Images
Estelle Weyl, 寫了一篇關(guān)于可縮放矢量圖形(SVG)的文章,生動(dòng)有趣。

Responsive Img
Responsive Img 是一款jQuery插件,能夠變換圖像的src屬性,主要根據(jù)的是容器的寬度。

響應(yīng)式設(shè)計(jì)工具
See your site responsive

Viewport Resizer
Viewport Resizer 是一款在線工具能夠測(cè)試網(wǎng)頁設(shè)計(jì)是否符合響應(yīng)式設(shè)計(jì)的標(biāo)準(zhǔn)。

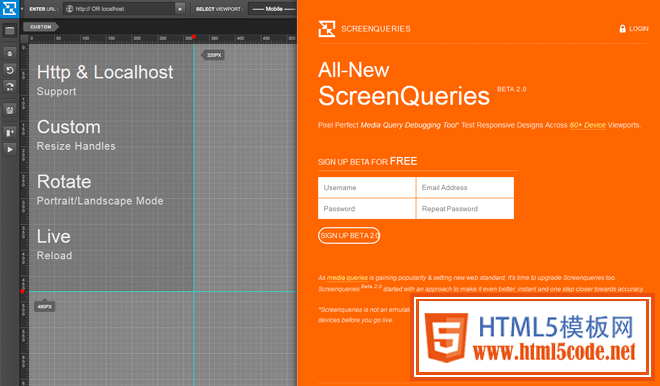
Screenqueri.es
Screenqueri.es 是一款細(xì)膩的響應(yīng)式測(cè)試工具。能夠在30多種不同的設(shè)備上展示你的網(wǎng)頁設(shè)計(jì)。

Responsive Web CSS
Responsive Web CSS 讓響應(yīng)式網(wǎng)頁布局變得輕松。只需要添加div,設(shè)置一下不同設(shè)備上的大小即可。