這是一篇由 Chris Kellett 為大家帶來的教程,只需利用Ai CC 以及Muse CC,就可以在一行代碼都不寫的情況下,完成簡單的網頁設計和發布。

不過本文僅僅簡單的介紹了大體的操作流程,更多細節還需諸位仔細研究一下。
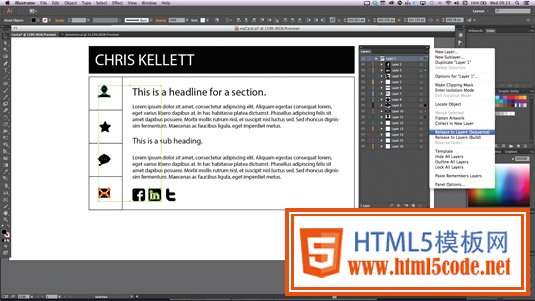
01. 用AI進行基本布局

工作流程的第一步是使用AI CC,進行基本的布局,并且創建基本的矢量圖標。完成后,在圖層面板中選擇釋放到圖層(順序)。這樣就能將設計導出,以供PS編輯。
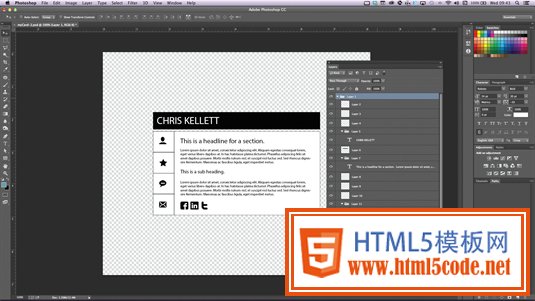
02.用PS完成設計

根據AI導出的圖層,用PS進行視覺設計。
03. 命名圖層

用PS完成設計時,要保持良好的習慣,例如:正確命名圖層、充分利用CC的生成器工具、確保在命名圖層和圖層組中不要有空格(可用下劃線和連字符代替)。
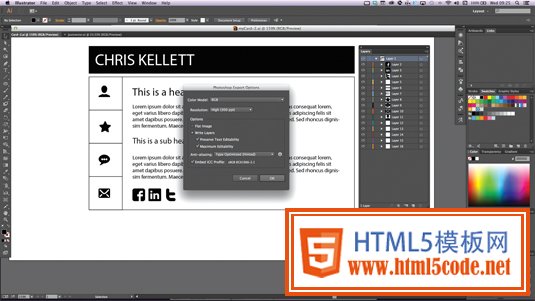
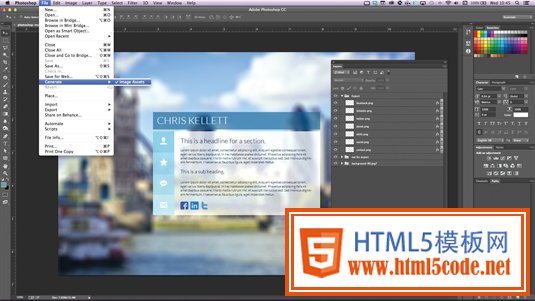
04. 導出圖像資源

所有圖層和圖層組命名完成后選擇文件>生成器>圖像資源(File>Generate>Image Assets)。保存為PSD文件,即可實現動態導出圖像資源為單獨文件。
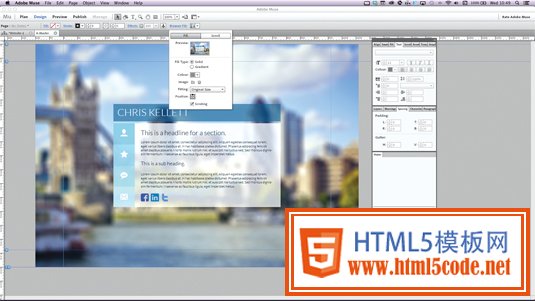
05. 導入到Muse CC

導入到Muse CC,在平面圖中,選擇瀏覽器填充選項(Browser Fill),選擇保存的PSD文件;下一步,在選項中選擇組合,不設置填充顏色并且去掉邊框。
06. 添加微件

回到平面圖,打開主頁。選擇Featured News Composition widget(抱歉哦,小編無Muse CC,應該是”特殊新聞組件”),然后便添加了一個組件。
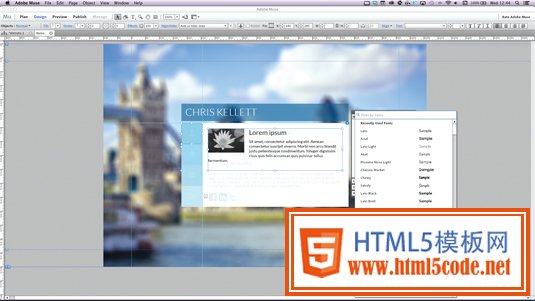
07. 選擇字體

觸發組件目標。選擇文本字體。可在控制面板和文本面板發現字體菜單,選擇Web Fonts并且添加字體。
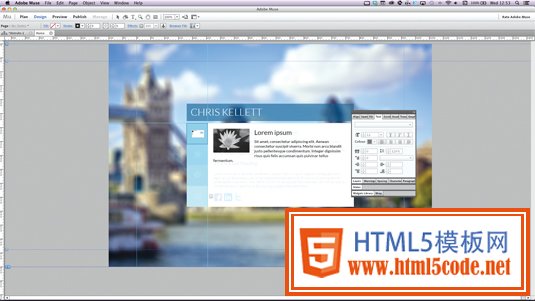
08. 添加圖標

組件的模板如圖所示。現在需要加入步驟1中設計的圖標。選擇文件>置入,選擇圖標和Logo。
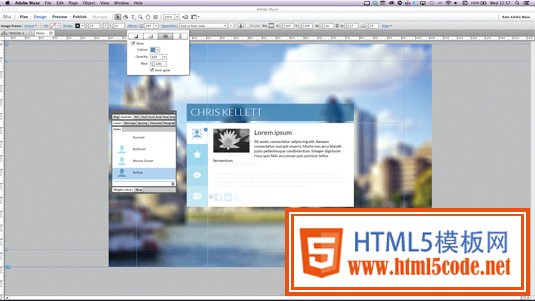
09. 改變狀態

使用狀態(State)面板為組件的每個觸發器(Trigger)選擇正常、翻轉、激活狀態。可以通過效果工具改變PNG圖標的顏色.
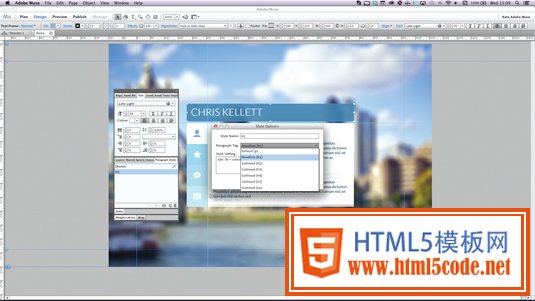
10.標題樣式

標題呢?畫一個合適尺寸的矩形框,然后使用字體工具輸入標題。在段落樣式面板中點擊新樣式圖標。在列表中選擇H1
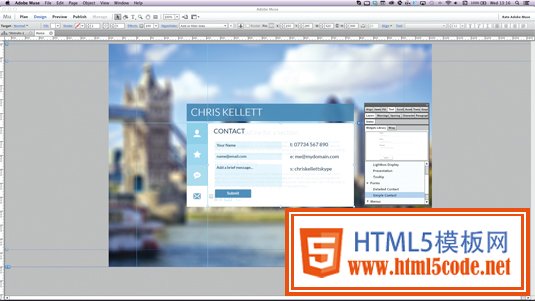
11. 為組件添加簡單的表單

在這里進行保存。選擇觸發器(Trigger),在對象(Target)面板中刪除內容。打開組件面板拖出一個簡單的填表組件,放在合適的位置。使用狀態面板,修改表單區域的具體樣式。
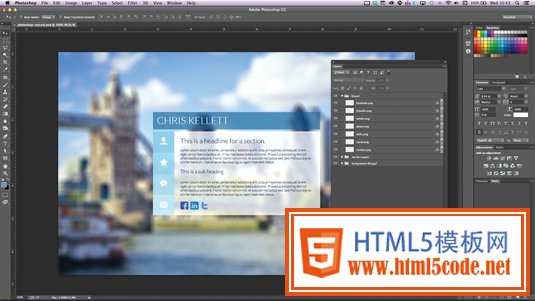
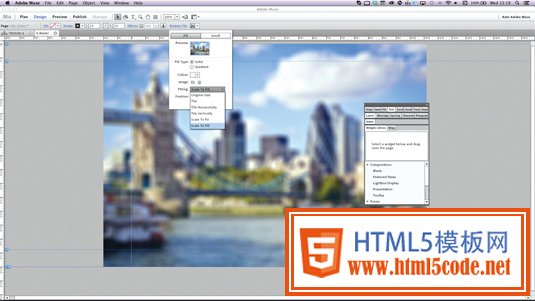
12. 選擇背景圖像

回到平面視圖中,選擇Browser Fill,丟棄圖像。但仍處于Broswer Fill面板模式,載入一張背景圖像,居中,調整比例,確保圖像填充入其中。
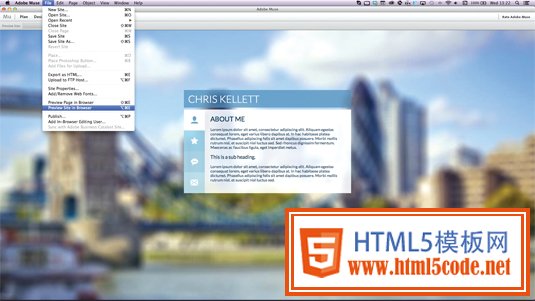
13. 本地預覽

利用 Muse的built-in(內置)瀏覽器預覽來檢測。選擇預覽標簽來測試。當然,用瀏覽器測試一下也好。
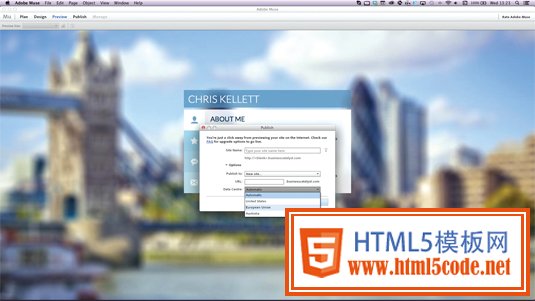
14. 發布

利用Business Catalyst 服務發布網站,點擊發布(Publish)。輸入測試網站的名稱,選擇一個想要做主機的地址,選擇OK。網站便會上傳,完成后,打開瀏覽器。
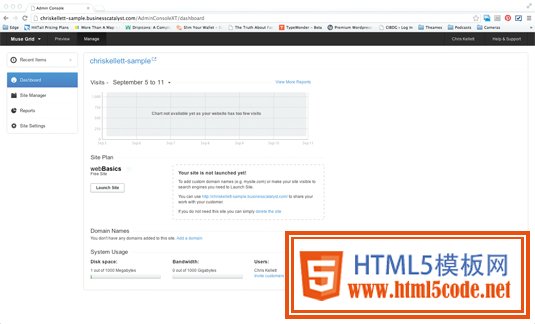
15.在線編輯

若有改動,便在改動后,再次點擊發布按鈕,這樣會自動上傳改動部分(而不會上傳未改動部分)。點擊管理按鈕,打開Business Catalyst后臺,這樣可以實時在線編輯內容。
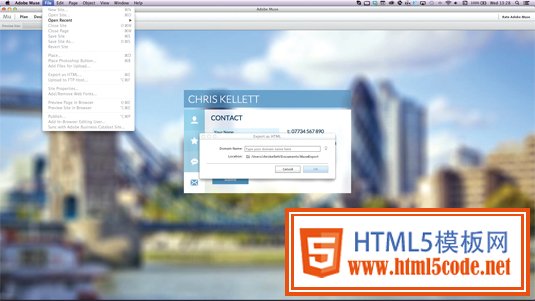
16. 利用其他工具上傳

如果想要用其他FTP應用上傳文件,選擇文件>導出為HTML選項,這樣便可以繼續用FTP工具上傳了。
17. 完成

好了,我們通過使用CC版的PS、MUSE、AI、Business Catalyst,完成了一個”沒有寫一行代碼”的網頁設計與搭建。
