
這篇文章并不是教大家怎樣做設(shè)計(jì),而是教大家通過一些“工具”把你的設(shè)計(jì)變的更合理,更平衡;同時(shí)也要記住,規(guī)則是死的,人是活的,怎樣遵守規(guī)則的同時(shí)破壞規(guī)則是決定你是否能成功的關(guān)鍵。
好的設(shè)計(jì)沒有周詳?shù)挠?jì)劃是不可能實(shí)現(xiàn)的,而數(shù)學(xué)在這個(gè)計(jì)劃中有著舉足輕重的作用。
有人可能會(huì)說我早就知道了,比如算什么margin或是padding的,算高度什么的,這個(gè)應(yīng)該就是你所說的在設(shè)計(jì)中運(yùn)用的數(shù)學(xué)吧?其實(shí)不然。應(yīng)該說我的數(shù)學(xué)有更高一層的意義(臉皮比較厚)。
我覺得我在這里和大家講幾千個(gè)字,還不如給大家一個(gè)真實(shí)的例子。讓大家看看我在做設(shè)計(jì)前的一些“準(zhǔn)備工作”。
最近我正在設(shè)計(jì)一個(gè)教會(huì)網(wǎng)站,我一邊設(shè)計(jì)一邊把一些截圖發(fā)到網(wǎng)上獲取一同行們的意見和反饋,但是大家并沒有看到這些設(shè)計(jì)背后蘊(yùn)藏的”玄機(jī)”。
廢話不多說了,現(xiàn)在進(jìn)入正題!
一、確定頁面寬度
在你設(shè)計(jì)任何一個(gè)網(wǎng)頁之前有一些東西你是應(yīng)該盡快做出決定的。其中最主要一個(gè)東西應(yīng)該是頁面的寬度,我個(gè)人是比較喜歡960px作為寬度,即使用戶使用的是1024*768的分辨率,網(wǎng)頁也不會(huì)出現(xiàn)橫向移動(dòng) - 當(dāng)然你可以使用任何寬度。
第一步已經(jīng)完成了,我們進(jìn)入第二步。
二、劃分區(qū)域
接下來我們要把這個(gè)960px的寬度縱向劃分為12或者16個(gè)區(qū)域,請看下方圖示。今天我會(huì)選擇12縱向區(qū)域,所以每一個(gè)縱向區(qū)域應(yīng)該是60px寬,而且每一個(gè)縱向區(qū)域的左邊和右邊都有一個(gè)10px的空間,用數(shù)學(xué)的語言來表達(dá)就是: 12*60+24*10=960px, 總和等于我們的頁面寬度-960px。

也許有人說這第一和第二步我?guī)缀跆焯煊茫€要你教-不要著急,好戲在后面 - 一般設(shè)計(jì)師做完這兩步就要開始設(shè)計(jì)了,而對(duì)真正的高手而言這只是開始。
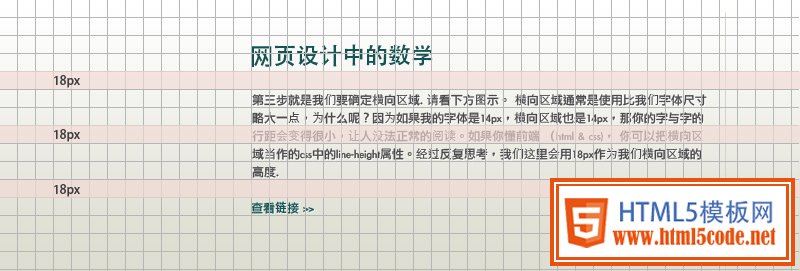
三、確定橫向區(qū)域,請看下方圖示
橫向區(qū)域的高度通常會(huì)比我們字體尺寸略大一點(diǎn),為什么呢?因?yàn)槿绻业淖煮w是14px,橫向區(qū)域也是14px,那你的字與字的行距會(huì)變得很小,讓人沒法正常的閱讀。字的行距對(duì)于平面設(shè)計(jì)和網(wǎng)頁設(shè)計(jì)有著不同的意思-由于篇幅有限會(huì)在將來的文章中繼續(xù)探討這個(gè)話題。如果你懂前端 (html & css), 你可以把橫向區(qū)域當(dāng)作的css中的line-height屬性。經(jīng)過反復(fù)思考,我們這里會(huì)用18px作為我們橫向區(qū)域的高度.

小小的總結(jié)一下,我們已經(jīng)有了頁面寬度,縱向區(qū)域,也有了橫向區(qū)域。
四、確認(rèn)這個(gè)設(shè)計(jì)中的”域”
通過對(duì)”域”的實(shí)現(xiàn)會(huì)使我們的網(wǎng)頁布局更合理更美觀, 比如通過”域”我們可以大概計(jì)算出如何擺放一些頁面中的重要元素。(切記,”域”是起輔助作用,而不是唯一標(biāo)準(zhǔn))。
平面設(shè)計(jì)師,雜志設(shè)計(jì)師,圖書設(shè)計(jì)師在設(shè)計(jì)之前一般都會(huì)把A4,A3等的頁面從上到下劃分為幾個(gè)區(qū)域(也就是我們所說的”域”),這樣在設(shè)計(jì)的時(shí)候設(shè)計(jì)師可以很好的控制頁面中每一部分元素的平衡(視覺,內(nèi)容和布局平衡),從而使這個(gè)設(shè)計(jì)達(dá)到不錯(cuò)的效果; 但是在網(wǎng)頁中這些理論就非常的不實(shí)用,比如設(shè)計(jì)雜志的話都是用的A4紙大小,那么寬度和高度都是確定的,而在網(wǎng)頁設(shè)計(jì)中,高度是不定的,那應(yīng)該怎么辦?!!!!
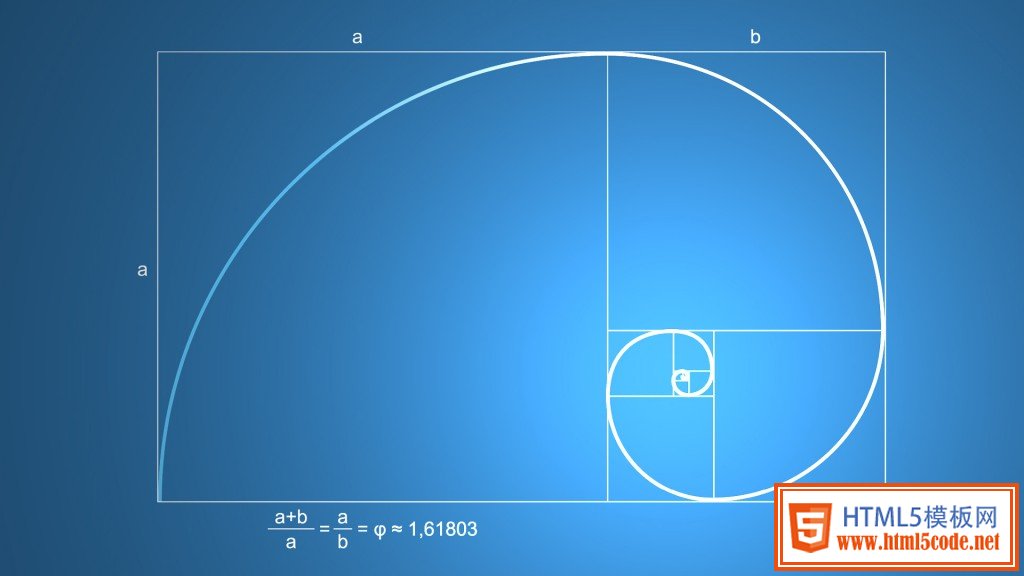
數(shù)學(xué)的魅力在這個(gè)時(shí)候再次給予我們無窮的力量!———— 黃金分割線。要是你和我一樣,在上數(shù)學(xué)課的時(shí)候老是做小動(dòng)作,千萬不要被這個(gè)名字給嚇到。
通過第一步,我們已經(jīng)確認(rèn)了我們的頁面寬度是960px, 所以我們可以通過黃金分割的原理來確定我們的”域”的高度。誰知道黃金分割的系數(shù)是多少?! - 答案是1.618。 于是我們可以把我們的頁面寬度(960px)除以 黃金分割的系數(shù)1.618來得到”域”的高度 - 960/1.618=593px。
通過運(yùn)算我們知道了”域”的高度,如果你把593px除以我們的橫向區(qū)域的高度(18px – 查看第三步), 593/18=32.94444444,也就是說每一個(gè)”域”的里面有接近33個(gè)橫向區(qū)域。
但是現(xiàn)在擺在我們眼前還有一個(gè)問題,如果把593px最為我們設(shè)計(jì)中”域”的高度,那么你會(huì)發(fā)現(xiàn)我們的頁面也許一般也只能放下一到兩個(gè)域,顯然這對(duì)我們的布局不能起到很好的指引作用-要知道不少頁面的高度小于593px,那要這個(gè)域還有什么用?!
五、通過家喻戶曉的”三分法”來進(jìn)一步改進(jìn)我們的”域”的大小
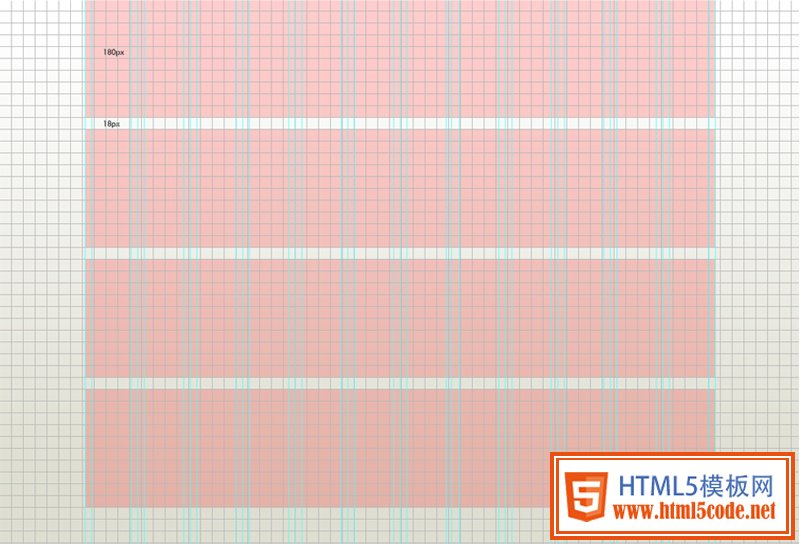
我們只要把現(xiàn)在”域”的高度(593px)除以 3 - 593/3=197.6666667, 約等于 198px, oh yes!!!!!,然后我們只要把 198-18=180px, 這個(gè)就是我們”域”的高度了。為什么要在最后減去18px,那是因?yàn)槲覀儠?huì)給每個(gè)”域”之間加一個(gè)空白空間,就像在我們的每個(gè)縱向區(qū)域的左邊和右邊都有一個(gè)10px的空間一樣,而且同時(shí)18px也是我們的橫向區(qū)域高度,請看下方示意圖。

通過以上的5步我可以很負(fù)責(zé)的告訴你————你可以開始做視覺上的設(shè)計(jì)了。大家可以用以上的理論做出一套適合自己項(xiàng)目的頁面寬度,縱向區(qū)域, 橫向區(qū)域,”域”,通過他們的輔助把你的設(shè)計(jì)水平提升到一個(gè)新的層次!切記———— 規(guī)則是死的,人是活的,怎樣遵守規(guī)則的同時(shí)破壞規(guī)則是決定你是否能成功的關(guān)鍵。簡約的東西通常是通過復(fù)雜的過程得到的。
