01. A Book Apart

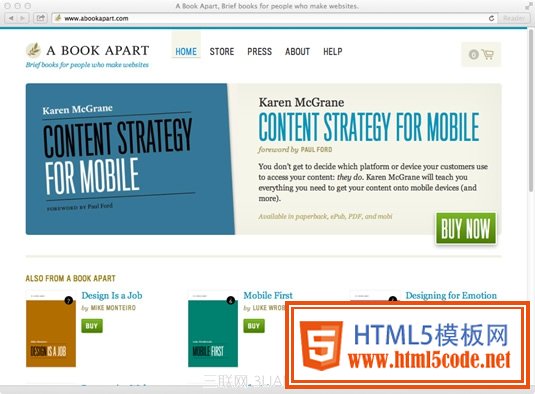
A Book apart’s的主頁特點就是它不像其他電商網站,有大幅的背景圖,它的主頁除了書還是書。它使用不同的顏色區分了不同系列的書,這種方法對于想要展示全部系列書籍的網站來說效果是非常好的。
主要特點:在主頁的主要圖書上,巧妙的運用了CSS轉換技術,重新定義屏幕的大小,讓視覺效果更加飽滿。
02. United Pixel Workers

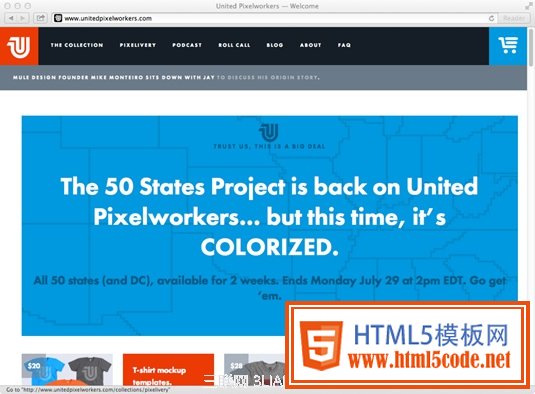
United pixel workers這一電商網站展示了對細節的重視,盡管現在的電商網站中有很多供應商使用shopify,但是我認為這個網站是其中翹楚。它對細節的描述非常的詳盡,配合全響應式設計,極好的規避了屏幕尺寸問題。這個品牌從 podcasts和Cotton Bureau起家。
主要特點:使用CSS詳細的展示了不同型號的商品。
03. 8 Faces

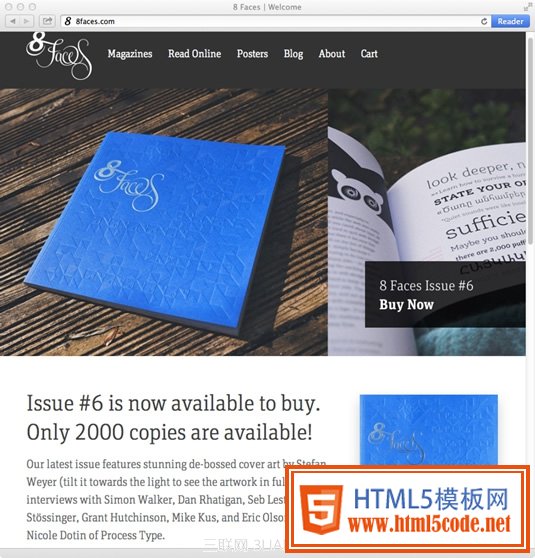
8 face是一個全相應式電商網站,近期這個網站的主頁進行了更新。在主頁上,8 face采用了大幅圖片,非常的顯眼。在這個網站讀者可以購買雜志、印刷品、過期報刊。
主要特點:巧妙使用 jQuery Kinetic plugin,主頁上大幅圖片非常吸引人。
04. Ada Blackjack

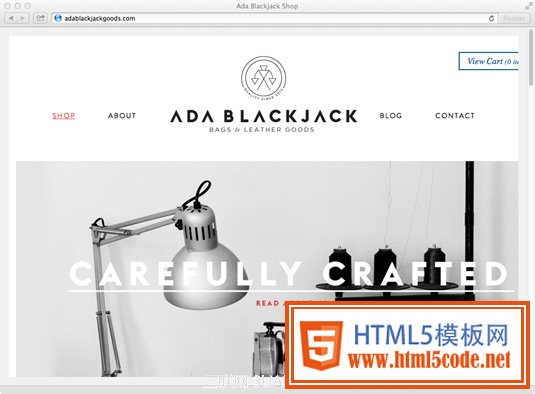
從主頁圖片中你能猜出這個網站是做什么的嗎?答案是——銷售皮革制品。Ada Blackjack是一個制作手工包包以及皮制品的品牌,在設計方面使用復古大幅照片,顯得簡潔大方。
主要特點:當用戶想要瀏覽物品大圖時,它有一個獨立的細節展示頁面,但是這個頁面不是傳統的彈出新窗口,而是覆蓋原頁面。點擊查看效果plus icon 。
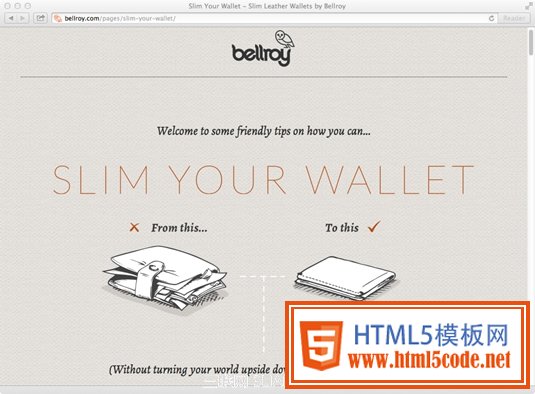
05. Bellroy

這個網站遵循傳統,使用了插圖,布局相對簡單,在用戶群中得到了很好的反響。深入觀察后,你會發現它的單個商品展示多種多樣,非常亮眼。將傳統插畫和有趣的展示視頻相結合,讓人眼前一亮。
主要特點:Slim your wallet這個教程非常生動有趣,告訴人們如何讓錢包變癟,同時與其他商品鏈接起來。
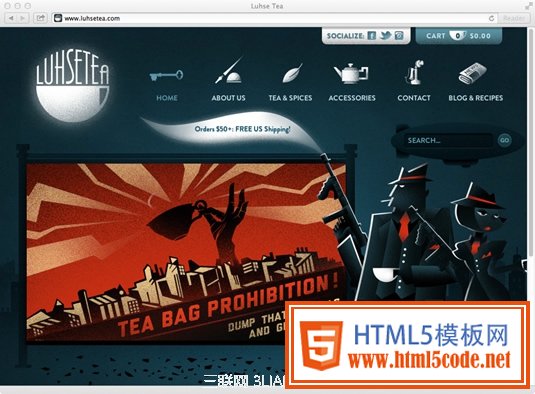
06. Luhse Tea

在這個網站主頁上,最出彩的可能就是上方的一溜抽象茶具了。第一次看到這個主頁時,你可能覺得這是一個漫畫書網站,但事實是…這是一個跟茶有關的網站!
主要特點:網站會經常更新食譜、茶葉小貼士以及小技巧,這是一種非常聰明的挽留顧客的方式。
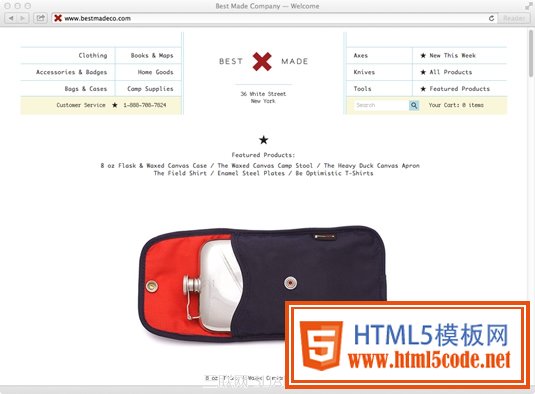
07. Best Made Company

這個網站界面設計的非常簡潔,布滿漂亮的商品,這些東西非常新奇,你從不知道自己想要但是卻需要使用,所有的商品都陳列在白色背景中。
主要特點:頁面最上方設計了創新型導航,簡潔,易于識別和使用。
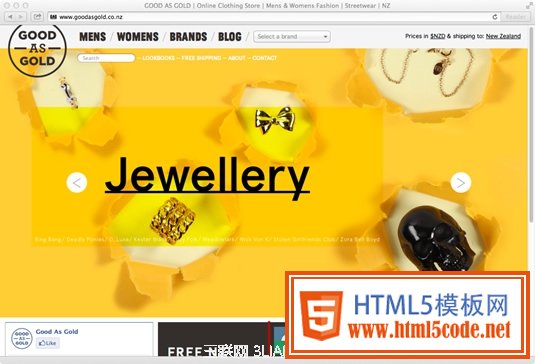
08. Good as Gold

這個網站使用了大幅圖片作為主頁,是一個時尚百貨商店,網站讓人感覺喧鬧使人印象深刻。大幅圖片讓你有種身臨其境的趕腳。
主要特點:點擊一個連接,觀察logo的變化,這種方法很好的告訴了用戶網站正在登陸。
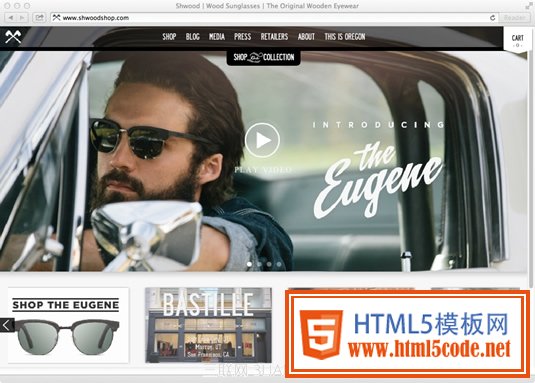
09. Shwood

這是一個使用視頻作為展示方式的電子商務網站,全響應式設計加上視頻的應用使用戶能夠對產品有更多的了解,同時美麗照片也為商品增色不少。
主要特點:當用戶點擊商品標簽時,一系列的產品將展示在你眼前,通過這個,用戶可以挑選自己喜歡的樣式,迅速找到自己喜歡的東西。
10. Big Green Factory

此網站主頁由大幅照片組成,是一個商品捐獻機構以及非盈利性組織,Richard van Deventer使用shopify平臺搭建。
主要特點:網站很好的利用了白色和綠色,形成強大的視覺差,非常有識別度。
