一、關于如何設計的活潑(執著的擁有N1)
想請教你一下,一個學校的網站,客戶說要做活潑一點,怎么搞呀?我設計了一個頭部,我發給你看一下啊!指點一下 但是下面我就不知道怎么布局了,現在頭都想大了。

答復:設計的問題如下:一、布局上,Banner割裂的邊緣限制了視線的拓展,顯得死板而不夠透氣。其他元素也是大框套小框的思路。總體的布局思路沒有逃脫條條框框的限制,看得出來,整個設計是思路沒有打開卻急于動手的表現。要做到活潑的設計,不是用一張現成的關于兒童的圖片放上去就行了,要讓整個的設計元素往這個方向走,比如布局,比如色彩,比如質感,比如插圖和圖標的使用,比如字體的選擇等等,所以你的問題是完全沒有系統的思考這些問題,還沒找到答案就急于往前走,結果肯定是剛剛開始就感覺無所適從。
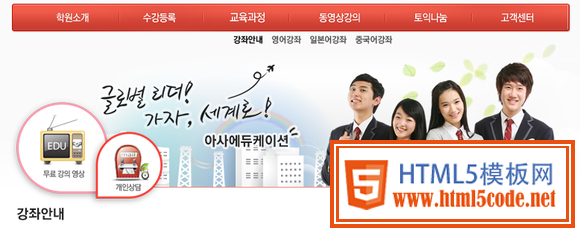
二、再來說說具體的問題,Banner的設計在整個頁面中通常起到非常重要的作用,是視覺的焦點,先不說你選的這個圖片方向對不對,但這個設計看上去過于小氣,原因是圖片中的元素視覺比重都差不多,沒有重點,沒有主次。其次是Logo文字以及宣傳語文字的設計,感覺太散、太單薄,需要加強他們的視覺比重和氣氛感受。Banner底部的弧形邊緣不僅沒有起到給整個氣氛加分的效果,反而割裂了Banner的設計,看上去很不美觀。最后給你截幾張高手的作品圖,都是和教育有關的設計,希望能給你啟發。


二、關于提高設計的效率(sumiy)
一般做一個企業網站,客戶把資料和需求列出,溝通之后,從構思到最后做出效果圖 要多久? 構思、用ps做效果圖,各用多長時間呢?在做ps之前是把每個細節都想好了么?還是想個大概之后 做的過程中調整呢? 我做過的網站很少,總感覺自己很不效率,特別是在用ps做效果圖的時候,總是在糾結哪種搭配更合適中浪費很多時間,不斷調整后發現時間已經過去很多了。我看一些分享psd效果的網站上寫,做一頁的網頁效果才需要3、4個小時….這是正常的速度么?也想請教個能提升這個速度的方法(不包括軟件技術熟練度的因素)。以上、謝謝。
答復:網站上的教程用3到4個小時做一個頁面既不包括構思的過程、也沒有把設計中發現問題不斷調整的過程以及克服技術障礙的過程算在內,當然快了,如果把我們平時做設計的過程描述成曲線到達終點的過程,那么教程做設計的過程就是點到點的直線。那么到底做一個頁面的設計需要多少時間?只能說在一定的設計水平基礎上,時間的投入一般和設計水準呈正相關,當然也有高手做東西非常快,比如據我所知,韓雪冬下面的這套表情設計也就是一個上午的活兒。

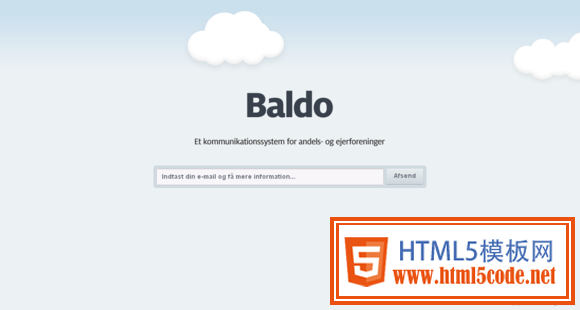
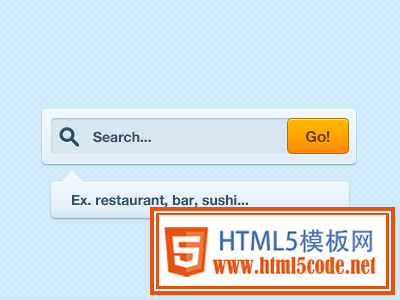
所以真的沒有一個標準。關于在設計之前是否要把每個細節都想好了再動手,我的建議和體會是盡量,畫出設計草圖是必不可少的,細節考慮的越周到細致越好,這樣就可以避免你提出的在設計過程中”摸著石頭過河”,不斷摸索的過程。也保證了設計方向上不走偏。另外還有一個建議就是多多練習同一信息內容不同風格的元素設計,并且總結他們的設計特點。比如就一個搜索表單而言,下面幾個不同的設計風格如果你都能信手拈來,我想在關于使用那種樣式就不會那么無所適從了。




三、怎么就找不到一個合適的素材?(小渣渣)
弱弱的問一下 網頁中的圖片素材 通常是去哪找呢?。。。我每次找圖都要找好久 而且還不一定找得到。囧。
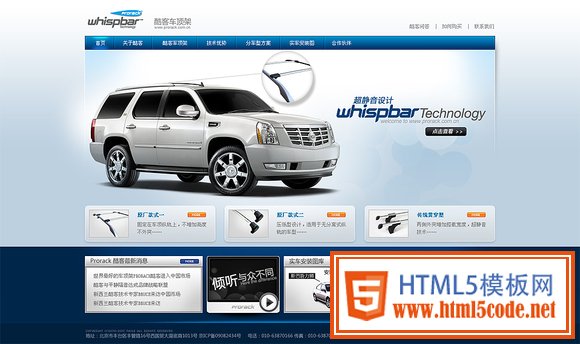
答復:可以肯定的答復你的是問題出在不是在哪找的問題,而是素材處理能力的問題。我們總是想找一張放在設計中基本不用改動的完美素材圖片,可設計中的現實卻是這樣的幾率總是和中彩票的幾率差不多,所以高手的做法就是提高自身的素材處理能力,化腐朽為神奇。觀止教育文子關于光大銀行的視頻設計教程建議你多看幾遍,其中涉及到很多如何處理不理想素材的手法,包括:1、圖片像素不高,太模糊;2、素材尺寸不能滿足設計需求;3、圖片有鋸齒的邊緣;4、素材在色調、明暗度上不符合整體的設計風格;5、多種素材的融合;6、圖片有水印;以及等等其他問題,在這里你能看到高手是如何珍惜手頭的素材,并且如何將其運用到整體的設計中。再來用我做的導演工作室的頁面素材處理做一個例子,可能感受更為直觀,下面是最終的效果圖:

其中用到的部分原始素材圖片為:


所以我們可以總結的是,我們處理素材的能力越高,尋找素材的范圍也就越大,花費大量時間去尋找一張完美素材的想法,既不現實,更不效率。
四、加大主視覺的視覺比重
這是一個做辦公桌的公司,首頁出來了,但是感覺不太好,感覺元素太少了。。麻煩老師棒棒看看(喜歡吃貓的魚)

答復:你所說的元素太少的問題我理解其實是主視覺部分視覺比重不夠,看上去太空的問題,而你所說的增加元素數量只是解決這個問題的一個方案,而如何添加元素、添加哪些元素你可能又不知道該如何下手。所以設計方向和問題找出來以后,針對你目前的這個設計,我的建議如下有這么幾點:一、去除頁面上半部分帶有橙色的背景,整個頁面就用白色或者淺灰色,而辦公桌的放在頁面上將頁面營造出的地面的感受將成為設計中的一個特色;二、將辦公桌的圖片放大一些;三、按照整體的設計風格完善氣泡框的設計細節,并相應的將其放大;四、考慮是否增加進一步詳細描述產品的說明文字內容;五、文字的設計思路時要將其圖形化,并且符合整體上干凈的設計風格,而目前所使用的字體、排版都沒有達到這個要求;六、點擊文字增加圓角背景框和相應的細節,目的也是增加文字的視覺比重。
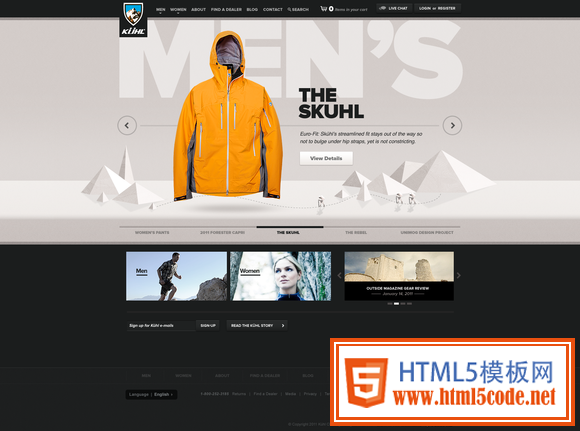
以上只是一些簡單建議,并沒有突破你目前的這個設計,而設計就是在不斷的發現問題,解決問題的過程,就這個設計來說方向只有一個就是增加主視覺的視覺比重,但方法卻不是我上面所說的一種,你可以按照我所說的嘗試一下,如果感覺還不夠的話,建議你看看別人的設計作品,也許會給你有所啟發。下面是我找到的一些設計作品,可以看看別人的設計思路。