這么多年以來,網(wǎng)頁似乎都停留在2D的世界。2012年末開始到整個(gè)2013年,涌現(xiàn)出非常多采用CSS 3D變形和Parallax(視覺差,通過鼠標(biāo)滑動讓網(wǎng)頁上不同層次的內(nèi)容以不同的速率位移而形成一種層次感)效果的網(wǎng)站,讓這個(gè)2D的網(wǎng)絡(luò)世界出現(xiàn)了豐富的層次和縱深感。但是真正的3D(除了flash實(shí)現(xiàn)的)似乎沒有成為網(wǎng)頁設(shè)計(jì)師的工具,不過這種情況應(yīng)該會在2014年有所改變。
目前在HTML里實(shí)現(xiàn)無插件3D內(nèi)容呈現(xiàn)的技術(shù)就是WebGL,這個(gè)技術(shù)其實(shí)并不復(fù)雜,但是之前由于缺乏瀏覽器的支持而一直沒能被廣發(fā)使用,這一切都可能改變,因?yàn)槲④洶l(fā)布的IE11已經(jīng)完美支持WebGL,加上Chrome和Firefox,可以說現(xiàn)在是時(shí)候在網(wǎng)頁設(shè)計(jì)里加入3D元素了。
談到WebGL 3D,大家可能第一個(gè)想到的就是網(wǎng)頁游戲,但其實(shí)WebGL在網(wǎng)頁設(shè)計(jì)中也大有可為,我覺得WebGL不僅僅可以運(yùn)用在大型的全屏體驗(yàn)中,也完全可以作為頁面元素和其他內(nèi)容融合在一起,給用戶一種新奇的酷炫的體驗(yàn),我們來看一些例子。
11月底微軟IE和亞洲動物基金組織合作的公益網(wǎng)站”月熊志”就采用了WebGL的技術(shù),來宣傳IE11在這方面的渲染能力。
這個(gè)由三本”書”組成的體驗(yàn),第一本書的第一頁就給大家呈現(xiàn)了一個(gè)3D的月熊世界,IE創(chuàng)造了一只動態(tài)的3D熊,用戶可以拖動、旋轉(zhuǎn)這個(gè)3D模型來了解更多關(guān)于這只熊的信息。這個(gè)3D的場景生動有趣,一草一木活靈活現(xiàn),熊那股可愛勁兒也通過動作栩栩如生地反映出來,除了WebGL技術(shù),很難通過別的方法實(shí)現(xiàn)這樣的交互效果。
moonbear

微軟IE推出的另外一個(gè)WebGL體驗(yàn),和紅牛(RedBull)合作的網(wǎng)站Rampage對WebGL的運(yùn)用也相當(dāng)新穎。這是紅牛每年都舉辦的極限單車比賽,網(wǎng)站通過3D WebGL技術(shù)再現(xiàn)了比賽環(huán)境,用戶可以通過拖動或者點(diǎn)擊3D環(huán)境上的節(jié)點(diǎn)來控制比賽視頻的播放。網(wǎng)站不僅僅利用WebGL,也運(yùn)用了很多CSS 3D Transform來讓一些2D元素?fù)碛辛Ⅲw的效果,比如視頻。
rampage

下面這個(gè)網(wǎng)站設(shè)計(jì)也很好的結(jié)合了WebGL,網(wǎng)頁設(shè)計(jì)師Steven Wittens在他的博客里加入了抽象的3D管道所組成的元素,當(dāng)你打開網(wǎng)頁的時(shí)候,這些管道會自動交織在一起,形成ACKO幾個(gè)字母的形狀。你還可點(diǎn)擊右上方那個(gè)播放按鈕來看管道的延伸過程。網(wǎng)頁上的博文內(nèi)容和3D的空間很好地結(jié)合在一起,充分展現(xiàn)了作者強(qiáng)大的設(shè)計(jì)開發(fā)能力。
acko

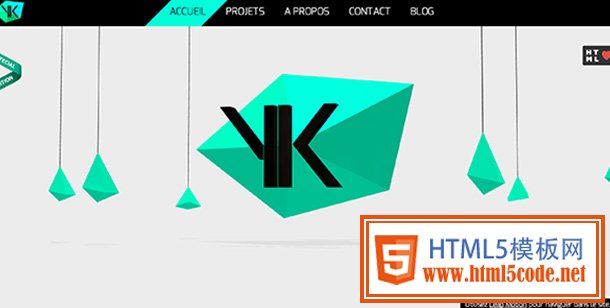
一位法國的前端設(shè)計(jì)師和開發(fā)者Yann Kozon在他的個(gè)人作品網(wǎng)站中也加入WebGL的3D元素。首頁是立體的多面體,并隨著音樂有韻律的上下抖動,進(jìn)入他的作品頁你會發(fā)現(xiàn)左右作品都是一個(gè)個(gè)立體的金字塔,內(nèi)容和立體效果很好地結(jié)合在一起。
yannkozon

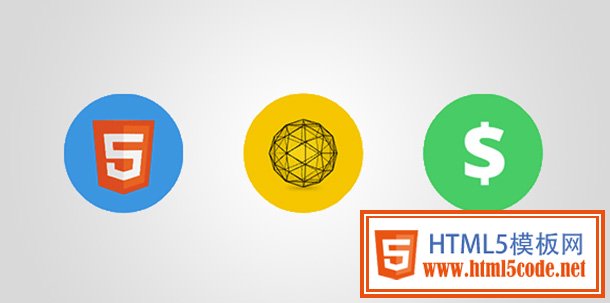
為了說明3D元素怎樣結(jié)合到平時(shí)的靜態(tài)頁面中,Web設(shè)計(jì)師GUILLAUME LECOLLINET(他的網(wǎng)站:http://littleworkshop.fr)做了一個(gè)WebGL的demo頁面。頁面上呈現(xiàn)了3個(gè)東西:第一個(gè)HTML5盾牌,鼠標(biāo)懸停會進(jìn)行翻轉(zhuǎn);第二個(gè)框線球會有落下彈起的重力效果;第三個(gè)就是美元符號,會跟隨鼠標(biāo)懸停位置呈現(xiàn)不一樣角度的陰影。從這個(gè)demo當(dāng)中我們可以看到簡單的3D效果完全可以讓頁面變得生動有趣。
glecollinet
(建議采用IE11或者Chrome查看)

試想一下,我們現(xiàn)在很多網(wǎng)頁的Logo都是圖片,但是如果帶有一些3D的效果,一定會特別有意思。可能你會問,這能給用戶帶來多大價(jià)值呢?可能實(shí)用性上確實(shí)沒有多少,但很多時(shí)候,我們也要討用戶歡心,讓用戶展現(xiàn)笑容,所謂的”delight”的作用,增加用戶好感度。同時(shí),這也可以展現(xiàn)一個(gè)網(wǎng)頁的性格和技術(shù)的前瞻性,這方面是設(shè)計(jì)師和開發(fā)者需要好好考慮的。
那怎么在頁面中運(yùn)用3D元素呢?下面跟大家介紹三個(gè)好用的工具:
1. Three.js (http://threejs.org)
目前最好的WebGL library,也是瀏覽器支持最好最廣泛的類庫,IE11和Chrome對它的支持都很不錯(cuò),上面介紹的案例都是運(yùn)用ThreeJS創(chuàng)建的。
2. Blender (http://www.blender.org)
Blender是一個(gè)免費(fèi)和開源的3D建模編輯應(yīng)用,可以直接導(dǎo)出ThreeJS可用的代碼。當(dāng)然你也可以在其他3D建模工具如3DMax,然后導(dǎo)入到Blender從而生成ThreeJS可用的文件。
3. Voodoojs (http://www.voodoojs.com)
這是一個(gè)全新的JS library讓你創(chuàng)建2D和3D有機(jī)融合的網(wǎng)頁。
工具雖好,一個(gè)不可回避的問題還是瀏覽器的支持,雖然IE都已經(jīng)開始支持WebGL了,但很多用戶的瀏覽器可能還不支持。我建議開發(fā)者采用漸進(jìn)式的支持方法,即給不同的瀏覽器不同的版本,以確保最先進(jìn)的瀏覽器用戶獲得最好體驗(yàn),而低版本瀏覽器用戶也能獲得良好的效果。以上介紹的網(wǎng)站均對不支持WebGL的瀏覽器做了適配,拿”月熊志”為例,這個(gè)網(wǎng)站的3D場景在不支持WebGL的瀏覽器變成了360度連續(xù)幀的png圖片,也能讓用戶左右滑動來獲得模擬3D效果。
3D對于網(wǎng)頁來說不再是高不可攀的技術(shù),有了瀏覽器的支持和各種JS庫,相信2014年會有更多網(wǎng)站加入3D的元素來豐富用戶體驗(yàn),相信這也是未來網(wǎng)頁發(fā)展的新方向。
