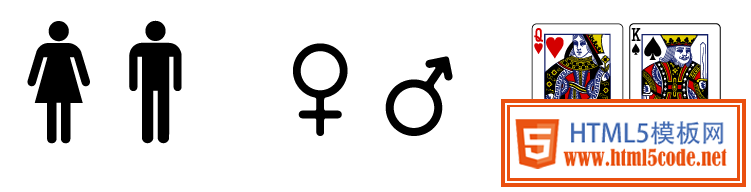
最常見的一個(gè)例子就是男女生廁所的區(qū)別標(biāo)志,從最常見的人形符號、性別符號以外,我們也常在許多場合看到各種創(chuàng)意的性別區(qū)別符號,像是電影「賭俠」中在賭神號中的廁所門口即是用PUKE牌的 King 以及 Queen 來做為男女廁的區(qū)別符號。

用戶界面系統(tǒng)中也有許多常見的符號標(biāo)示:打勾代表確認(rèn)、叉叉代表取消或刪除、放大鏡可能是代表搜尋、放大或者是縮小、垃圾桶當(dāng)然很直覺的就是刪除了。以及來自于音響界面上的播放、停止、跳轉(zhuǎn)等等。從極度形象化的到抽象的皆有,這些都是我們相當(dāng)熟悉的用戶界面符號。

而其中有一個(gè)容易被大家忽視的符號:0 與 1,我們可以在很多開關(guān)中發(fā)現(xiàn)其蹤跡,像是以下這個(gè)是 iOS 系統(tǒng)中開啟「勿擾模式」的狀態(tài):

0 與 1 的符號在現(xiàn)今被簡單的定義為開與關(guān)閉的意思: 0 代表著 off (斷電),而 1 則代表 on (接通)的狀態(tài),在計(jì)算機(jī)以及電路中皆是如此,事實(shí)上在許多應(yīng)用場合中并不是寫上 0 或 1 的符號,更多時(shí)候是使用簡單的 一槓符號(│)以及圓圈符號(○)來表示,也帶有更強(qiáng)烈的符號性。
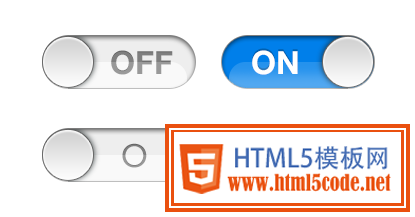
在 iOS 系統(tǒng)中常見的開關(guān)符號中即可以看到這個(gè)符號的蹤跡,不過我們在確認(rèn)的時(shí)候發(fā)現(xiàn),當(dāng)系統(tǒng)語言設(shè)定為英文時(shí),開關(guān)符號上依然是寫著 ON / OFF,而在中文、韓文、法文等系統(tǒng)的情況下中則是以 (│) 以及 (○) 符號來表示:

雖然猜測是因?yàn)楦鞣N語言文字長度的關(guān)系(有些語言的開與關(guān)可是非常長的),所以蘋果的 UI 設(shè)計(jì)師如此設(shè)計(jì)。但其實(shí)日文系統(tǒng)中亦是書寫日文的情況看來,在這個(gè)空間里面要寫上中文的「開」以及「關(guān)」應(yīng)該是沒什么難度吧。
而值得一提的是,代表著電源開關(guān)按鈕的這個(gè)即是 (│) 以及 (○) 的合并,來代表這個(gè)按鈕的功能:開與關(guān)。

先望其色,才讀其形比起形狀,其實(shí)人們對于色彩的辨識能力更為優(yōu)先且強(qiáng)烈,以下我們看看幾個(gè)常見的例子:例如作業(yè)系統(tǒng)中隨處可見的代表應(yīng)用程式入口的圖示。你有思考過你是怎么去尋找這些圖示的嗎?以下這個(gè)是 Photoshop 以及 Illustrator 軟件,軟件公司在 CS3 以后便以簡單的色彩來區(qū)別每一套軟件,相信大家在找尋它們的時(shí)候都是先想:「Photoshop?就是那個(gè)藍(lán)色方形的圖示」

這或許還能解釋一部分關(guān)于為什么通訊軟件大多喜歡用綠色作為形象以及圖示設(shè)計(jì)的標(biāo)準(zhǔn)色彩,你是不是也是先找綠色,然后才確認(rèn) APP 的圖示內(nèi)容是個(gè)氣泡框里面寫著LINE呢?

其實(shí)這是因?yàn)槲覀冊诳焖倩瑒邮謾C(jī)畫面、尋找應(yīng)用程式時(shí),眼睛并不會一直停下來掃描畫面上的每個(gè)細(xì)節(jié),而在快速的瀏覽動作中最容易感受到的視覺資訊就是色彩了,我們可以透過模糊后的畫面來模擬類似的情況:

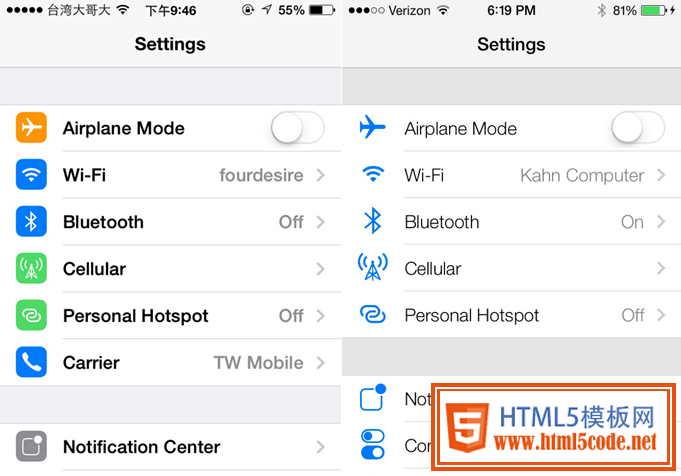
而 iOS7 中一直被認(rèn)為過度極簡的細(xì)字圖示設(shè)計(jì),也在 beta5 的版本中對于設(shè)定圖示重新加上了色彩的設(shè)計(jì),可以發(fā)現(xiàn)調(diào)整后的效果在辨別上來說提高了不少:

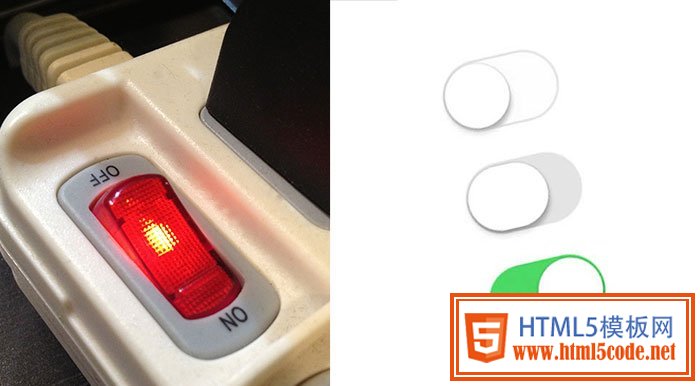
而正因?yàn)槿藗兏?xí)慣透過顏色、發(fā)光與否來分辨狀態(tài),因此許多電源延長線的開關(guān)都制作成會發(fā)光的樣式,甚至可能根本不需要文字描述也可以正常的使用,底下右圖即是 iOS7 中新版的開關(guān)按鈕型式。

當(dāng)然廁所性別識別符號也是。其實(shí)在許多時(shí)候我們看到這組符號都是制作成彩色的版本:紅色代表女性、藍(lán)色代表男性的色彩組合,看起來是再直覺不過了。其實(shí)當(dāng)我們看到這組符號時(shí),首先接受的是也色彩的訊息,接下來「也許」才會依據(jù)圖形的細(xì)節(jié)而確認(rèn)實(shí)際上代表的性別。(以防走錯(cuò)門)

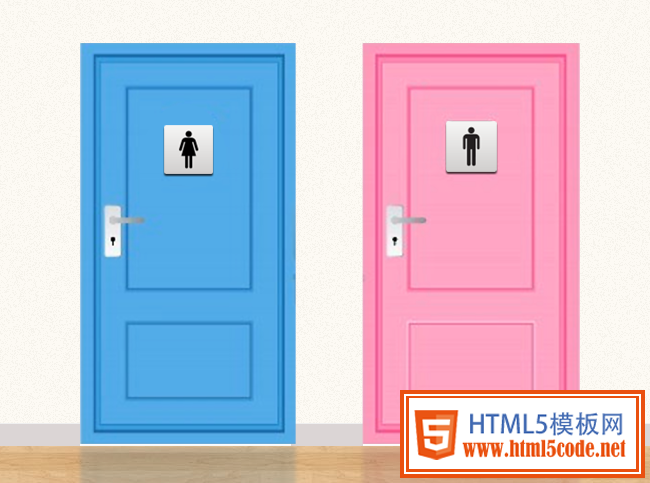
如果有一天有人把廁所的門做成這樣,你直覺會想走進(jìn)哪一監(jiān)廁所呢?

就像有人可能會因?yàn)樗{(lán)色的門而誤闖女廁一樣,你有發(fā)現(xiàn)上面 iPhone 畫面中勿擾模式的符號其實(shí)是顛倒的嗎?