在網頁設計中,漂亮的中文字體不多,目前來看,12個像素和14個像素大小的宋體在可閱讀性和美觀上結合的是最好的。比12個像素再小的話,可閱讀性和美觀性都沒有了。比14個像素大的話,可閱讀性當然是有的,但是美觀性就差了一些。所以基本上所有的中文網站都是以這兩個大小的文字來呈現的。
但是這里有一個問題,如果正文的文字是12個像素大小的話,標題可以用14個像素大小的文字,但是如果正文選用14個像素大小,標題的文字大小好像就沒得選了。如果依然選用14個像素大小文字的話,凸顯不出標題的效果。雖然微軟雅黑字體在任何文字大小時的表現都不錯,但是由于目前主流的用戶依然使用的是XP系統,并沒有預裝微軟雅黑字體,所以不能保證網頁在所有用戶的計算機上都能表現出相同的效果。那么是不是沒的選了?只能使用難看的16個像素或者更大的宋體呢?也不是。
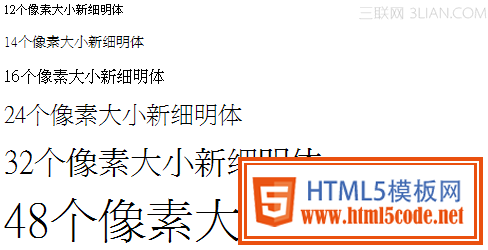
《千鳥志》上使用的PMingLiu字體(新細明體)在我看來就是一款非常適合做中文標題的字體。無論是24個像素大小,還是32個像素大小,或者是48個像素大小相較于宋體來說都是比較漂亮的,新細明體看上去要規整和豐滿一些。如果要使用的話,建議大家使用24或者32個像素大小的問題來做標題。下面是文字效果:

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
