當(dāng)拇指和食指的操作習(xí)慣還停留在桌面時(shí)代時(shí),應(yīng)該如何進(jìn)行交互設(shè)計(jì)?交互設(shè)計(jì)師Josh Clark為你講解在移動(dòng)端觸摸屏的交互設(shè)計(jì)中,設(shè)計(jì)師應(yīng)該如何思考問(wèn)題,應(yīng)該怎樣打造“手指交互友好型”界面。

偉大的移動(dòng)端界面設(shè)計(jì),要做的不僅僅是將視覺元素裝進(jìn)小小的屏幕中,還要考慮到交互問(wèn)題。在觸摸屏不斷完善、市場(chǎng)占有率不斷提高的背景下,越來(lái)越多的用戶主用手指進(jìn)行交互操作,關(guān)于手指的一些人機(jī)工程學(xué),也應(yīng)該作為設(shè)計(jì)的考量。新的交互形式,需要設(shè)計(jì)師不再局限于視覺和信息層級(jí)方向的設(shè)計(jì),要把眼光放得長(zhǎng)遠(yuǎn),多多借鑒工業(yè)設(shè)計(jì)中人機(jī)交互的一些觀點(diǎn)。觸摸屏不僅僅是視覺交互,還包含了很多人機(jī)工程學(xué)的因素:用戶在用手指操作時(shí),感覺如何?
拇指法則
針對(duì)觸摸屏的設(shè)計(jì)需要深思熟慮,其中的一個(gè)問(wèn)題便是:手指,通常在屏幕上的哪個(gè)部位進(jìn)行操作?
例如,單手持握手機(jī),除非你的手指天生長(zhǎng)得特別特別長(zhǎng),一般你都會(huì)用拇指進(jìn)行點(diǎn)擊操作。因此,對(duì)于手機(jī)來(lái)說(shuō),為觸摸進(jìn)行交互設(shè)計(jì),主要針對(duì)的就是拇指。

因?yàn)槟粗福祟惒啪哂芯哂芯_的抓握能力,從而在進(jìn)化中脫穎而出,成為智慧的物種,但在手機(jī)操作中,拇指的可控范圍有限,缺乏靈活度。當(dāng)然,如果你竭盡全力,拇指還是能夠在整個(gè)屏幕上進(jìn)行滑動(dòng)操作的。但是在大屏手機(jī)上,拇指的可控范圍還不到整個(gè)屏幕的三分之一——主要集中在屏幕底部、與拇指相對(duì)的另外一邊。
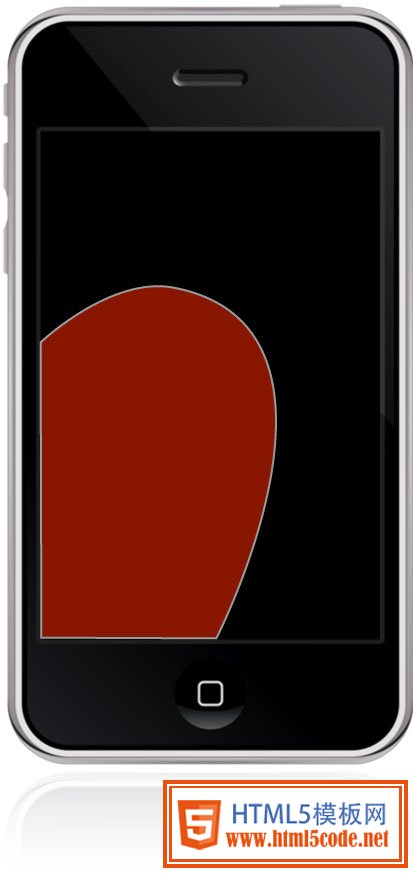
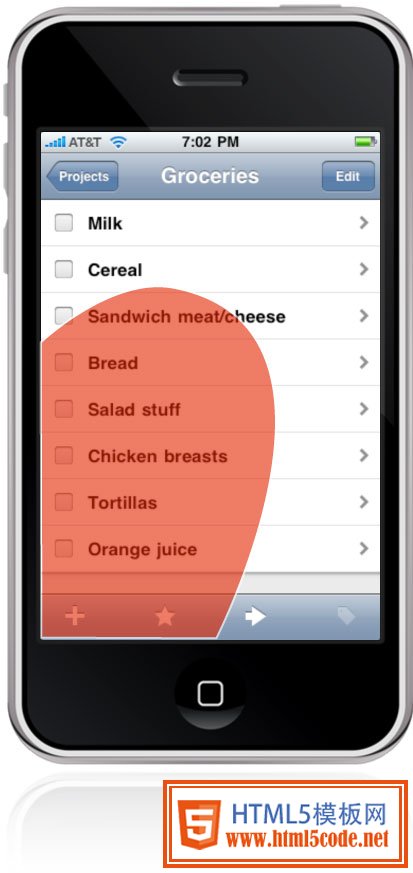
將主要操作目標(biāo)放在拇指的熱區(qū)。例如,當(dāng)用右手持握手機(jī)的時(shí)候,拇指的熱區(qū)如下圖所示,在左下角呈現(xiàn)一個(gè)弧形。
這就是為什么,工具欄和導(dǎo)航條一般都在手機(jī)界面的下邊緣——這跟我們?cè)谧烂娼缑嬷械膽T例截然相反。這正是由于拇指可控范圍有限導(dǎo)致的,在觸摸屏上的界面設(shè)計(jì)與傳統(tǒng)慣例相反,導(dǎo)航條和主要操作目標(biāo)被放到了底部。
針對(duì)屏幕底部,拇指的熱區(qū)進(jìn)行設(shè)計(jì),解決了很多用戶的問(wèn)題。這比“左撇子”用戶的問(wèn)題更加重要。因?yàn)檫@個(gè)社會(huì)上,右撇子還是占據(jù)大多數(shù)的。而幾乎每個(gè)用戶在使用手機(jī)時(shí),都有過(guò)“單手持握,拇指操作”的經(jīng)歷。(公交車上,一只手扶好欄桿,另一只手操作手機(jī))
而屏幕底部的拇指法則,無(wú)論那只手進(jìn)行操作,都適用。與此同時(shí),它也給予設(shè)計(jì)師一些暗示:要怎樣組織操作目標(biāo)的視覺層級(jí),以給予用戶最便捷舒適的體驗(yàn)。例如,按iOS的設(shè)計(jì)慣例,一般把編輯按鈕放在右上角,即明顯,又能避免因?yàn)檎`碰而導(dǎo)致界面突然改變。

將控件打壓置屏幕底部不僅僅關(guān)乎到拇指操作的舒適性,還關(guān)系到一個(gè)問(wèn)題:如果放在上面,用手指操作時(shí),會(huì)擋住閱讀的視線。如果控件在底部,不管手怎么移動(dòng),至少不會(huì)擋住主要內(nèi)容,從而給予清晰的視角。呈遞內(nèi)容的屏幕在上方,控制按鍵在下方。是不是感覺有一種很熟悉的感覺?沒(méi)錯(cuò),工業(yè)設(shè)計(jì)上很多經(jīng)典產(chǎn)品也是這么布局的:iPod、計(jì)算器、老式手機(jī),還有很多數(shù)不勝數(shù)的產(chǎn)品。
我,機(jī)器人
這條關(guān)于頂部/底部的設(shè)計(jì)規(guī)律很簡(jiǎn)單,也很實(shí)用。但不是所有按照其設(shè)計(jì)的產(chǎn)品都從其中收益:Android系統(tǒng)習(xí)慣將大量的控制元素塞到屏幕的下方。這些接近屏幕邊緣的按鈕大量擁擠在一起,再加上物理按鍵,手指非常不便于操作。Android為了將控件放到屏幕底部,不惜把搜索欄放到上方(下圖)。這就是Android的主屏幕布局,非常失誤。(這里想要說(shuō)明的就是:其實(shí)設(shè)計(jì)規(guī)律依然有效,錯(cuò)誤在于不合理的遵循設(shè)計(jì)規(guī)律,堆砌導(dǎo)致了空間布局問(wèn)題)

(為了解決空間有限的問(wèn)題)一定要避免在觸摸交互界面中堆砌控件,尤其是底部區(qū)域。 不幸的是,這意味著安卓App不得不將控件放到屏幕的上方來(lái)避免擁擠問(wèn)題。但也不理想:1.處于拇指熱區(qū)之外。2.操作容易擋住視線。但總比原來(lái)的那種布局好,原來(lái)那種布局,對(duì)于手指肥胖的人來(lái)說(shuō),真是一場(chǎng)噩夢(mèng)。
對(duì)于安卓來(lái)說(shuō),App導(dǎo)航欄和控件應(yīng)該放在頂部。這和iPhone的慣例相反,因?yàn)閕Phone只有一個(gè)Home按鍵,不會(huì)像Android,本身就有3個(gè)左右的物理按鍵,再加上屏幕底部界面中的控件,會(huì)很難以操作。iPhone上的Foursquare(右圖),而Android上的Foursquare(左圖)之所以這么設(shè)計(jì),可不是偶然。

從某種角度上講,這種反堆砌元素(為防止操作失誤,提倡避免底部堆砌元素)似乎是“內(nèi)容在上,控制在下”元素的對(duì)立。Android雖然有效的避免了元素的堆砌,減少了失誤操作,但這種設(shè)計(jì)模式導(dǎo)致了前面提到過(guò)的問(wèn)題:操作過(guò)程中,手會(huì)遮擋視線。
Web應(yīng)用:在應(yīng)用中進(jìn)行應(yīng)用
相似的,在移動(dòng)端互聯(lián)網(wǎng)中,反堆砌原則給互聯(lián)網(wǎng)瀏覽帶來(lái)了不便。網(wǎng)頁(yè)以及網(wǎng)頁(yè)應(yīng)用,一般需要依托瀏覽器才能實(shí)現(xiàn)瀏覽。瀏覽器有自己的按鈕和控件,而網(wǎng)頁(yè)/網(wǎng)頁(yè)應(yīng)用 的界面中也有按鈕和控件。如果你滑動(dòng)屏幕,將網(wǎng)頁(yè)中的導(dǎo)航欄滑動(dòng)至屏幕底部,那么你會(huì)發(fā)現(xiàn),附近還有瀏覽器的工具欄,這種界面元素沖突導(dǎo)致操作極其容易出現(xiàn)出錯(cuò)(見下圖)。那就意味著,要盡量避免“網(wǎng)頁(yè)的導(dǎo)航欄滑動(dòng)到屏幕底部”現(xiàn)象的發(fā)生,這就需要我們將網(wǎng)站的工具欄放在頂部(部分指導(dǎo)準(zhǔn)則中輕描淡寫的寫著:使用CSS代碼position:fixed,就能實(shí)現(xiàn)固定,但殊不知,很多手機(jī)瀏覽器不支持此功能。)

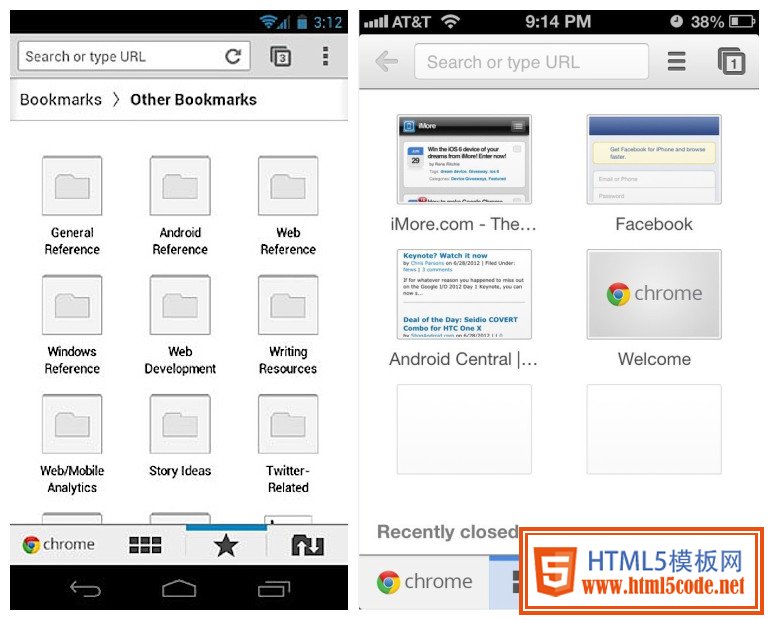
Android的問(wèn)題可不一樣。Android的手機(jī)瀏覽器,也就是Chrome,將導(dǎo)航欄放到頂部依然不能解決它的問(wèn)題,問(wèn)題在于整體頁(yè)面。因?yàn)镃horme的控件吃掉了大量的空間,用戶在瀏覽過(guò)程中的體驗(yàn)非常不順暢,有一種擠牙膏的感覺,再加上頂部導(dǎo)航欄,真讓人窒息(見下圖早期Chrome)。

因此,在《移動(dòng)至上》中,Luke Wroblewski寫到“當(dāng)導(dǎo)航選項(xiàng)不再占據(jù)內(nèi)容的空間,便是人機(jī)對(duì)話的開始”時(shí)間就是金錢,下載耗費(fèi)流量,所以信息傳遞一定要快速直觀(避免因?yàn)榭丶啵紦?jù)大量空間,從而導(dǎo)致用戶閱讀速度下降)
不管這些問(wèn)題,趨勢(shì)依然是:網(wǎng)頁(yè)瀏覽體驗(yàn)要以內(nèi)容為主,并且將主要的導(dǎo)航欄限制在屏幕的底部。Wroblewski通過(guò)一種有效的設(shè)計(jì)模式解決了這一系列的問(wèn)題,你可以在Ad Age移動(dòng)版網(wǎng)站上看到,所有的導(dǎo)航元素被塞進(jìn)一個(gè)菜單按鈕,而菜單按鈕在屏幕右上方。只需要敲擊這個(gè)按鈕,就會(huì)全屏彈出導(dǎo)航選項(xiàng)。僅僅需要錨鏈接就能跳轉(zhuǎn)至頁(yè)面底部進(jìn)行瀏覽。

Wroblewski寫到,這種方有幾種優(yōu)點(diǎn):
“這種設(shè)計(jì)模式,用最少量的導(dǎo)航元素,占據(jù)最少量的空間,就能給予用戶導(dǎo)航,讓用戶選擇所需信息進(jìn)行瀏覽,而且信息層級(jí)更少,僅僅需要簡(jiǎn)單的錨鏈接就能工作。無(wú)需購(gòu)買昂貴的Javascrip,無(wú)需疊加層級(jí),無(wú)需建立單獨(dú)的導(dǎo)航頁(yè)就能夠?qū)崿F(xiàn)——僅僅是錨鏈接,就能幫助用戶跳至頁(yè)面底部。這有點(diǎn)像HTML 0.”
“內(nèi)容至上,控制處下”似乎只是一條簡(jiǎn)單的法則,但正如你所見,情況不同,我們也應(yīng)該根據(jù)這條法則做出適當(dāng)?shù)恼{(diào)整。然后按需設(shè)計(jì),讓設(shè)計(jì)既能遵循這條法則,以保證用戶的無(wú)障礙瀏覽(否則手依然會(huì)擋住視線),又能根據(jù)有限的空間進(jìn)行布局,以保證頁(yè)面不擁擠、不復(fù)雜。如果兩全無(wú)法其美,也只能找個(gè)折中的辦法了。
其實(shí),移動(dòng)端觸摸屏的設(shè)計(jì),本文提到的問(wèn)題,通俗的講,就是兩個(gè):
1.空間有限,元素過(guò)于擁擠會(huì)導(dǎo)致失誤操作。
2.如果“控制”在上方,而“內(nèi)容”在下方,用手操作的時(shí)候,會(huì)擋住視線,不方便閱讀。
總結(jié)一下不同平臺(tái)的設(shè)計(jì)模式:
1.iPhone中, 將 app 控件放到屏幕底部(內(nèi)容至上)
2.Android中, app 控件放到屏幕頂部(空間有限)
3.對(duì)于網(wǎng)頁(yè)app來(lái)說(shuō),全局導(dǎo)航放在整個(gè)頁(yè)面的最底部(而不是屏幕的底部)
但是這些指導(dǎo)規(guī)則僅僅適用于手機(jī);當(dāng)在更大的觸摸屏上,我們?cè)撊绾芜M(jìn)行交互設(shè)計(jì)?iPad上的游戲規(guī)則,再一次改變,我們下次再談。
