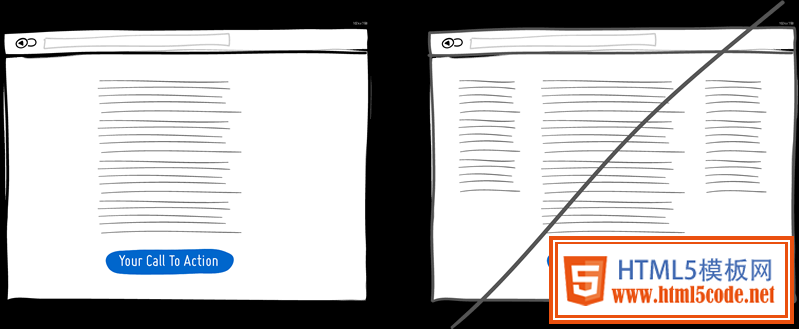
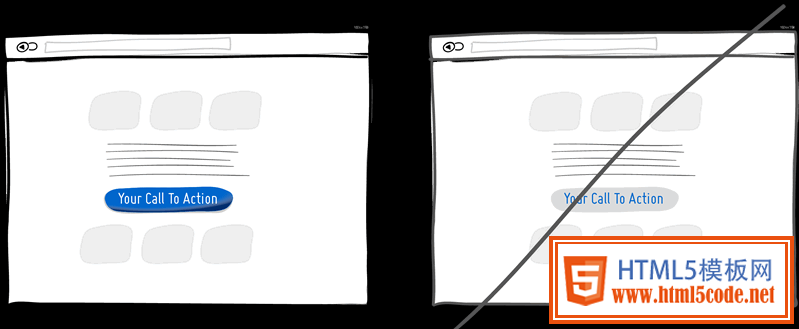
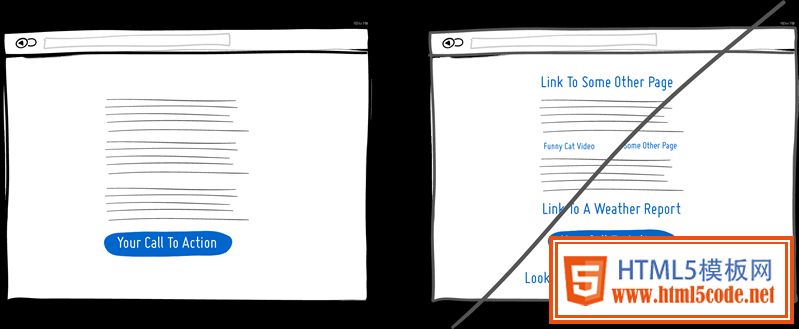
1.嘗試單欄布局
單欄布局可以讓你對內(nèi)容敘事進行更好的控制。 從上到下的方式能夠以更符合讀者預期的方式對他們進行引導,而多欄布局很有可能對頁面的主要目標產(chǎn)生干擾作用。試著通過故事來引導用戶,并在底部放置最重要的Call to Action。

2.贈送禮物,而不是急于成交
向用戶贈送禮物,這不僅是友好的表現(xiàn),而且是一種基于互惠原則的說服策略。所謂互惠,顧名思義,如果你通過贈予象征性的好處來表示友好,那么將來對方也會對你進行回饋。

3.整合相似的功能,以簡化UI
我們會在無意當中創(chuàng)造出多個功能類似或相同的元素,不奇怪,這是基本的熵原理 ——事物總是在向混亂的方向發(fā)展。留意那些名稱不同但功能重復的元素,這會增加用戶的認知負荷,使他們產(chǎn)生疲勞感。通常,UI的復雜度越高,用戶的學習曲線就越陡峭。考慮不定期的對產(chǎn)品UI進行評估,對那些功能類似的元素進行整合。

4.展示社會認同,而非自吹自擂
社會認同是另一種可以直接提升轉(zhuǎn)化率的說服策略。他人對你產(chǎn)品的談?wù)摵唾澰S,將會使Call to Action在用戶看來更具吸引力。試著使用一些知名機構(gòu)或媒體頒發(fā)的鑒定證書,或展示相關(guān)數(shù)據(jù),這些都是很好的社會認同證明。

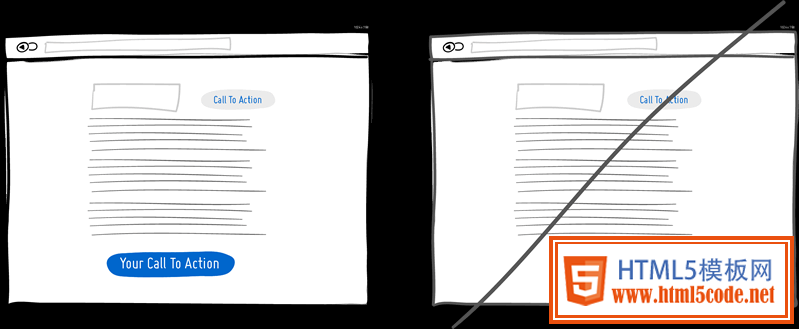
5.多次展示Call to Action
這種方式特別適合于單欄布局的長頁面,或者也可以讓Call to Action在多個頁面中多次出現(xiàn)。你自然不想在一個頁面中一口氣展示10個同樣的Call to Action,然而如今長頁面越來越普遍,讓所有內(nèi)容都保持在“折線以上”的原則越來越不受用。你可以試著在第一屏當中放置一個不那么強的Call to Action,然后將作用相同但視覺形式更突出的Call to Action放置在內(nèi)容底部。當人們看過所有內(nèi)容后,他們會停下來,思考一下接下來做些什么——就在這里,完成轉(zhuǎn)化或關(guān)閉交易。

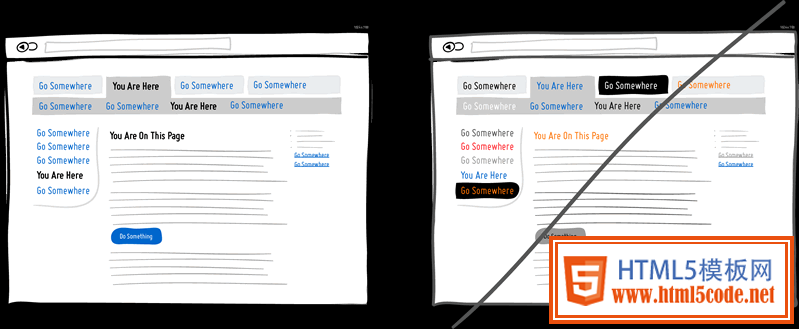
6.為交互元素使用更顯著、更具對比度的視覺樣式
例如配色、層次、對比等視覺風格要素可以幫助人們更好的理解和使用你的產(chǎn)品界面,讓他們知道自己現(xiàn)在在哪,接下來可以去哪。為了清晰的呈現(xiàn)這些信息,可點擊元素(鏈接、按鈕)以及可選擇項目(選項)、普通文字內(nèi)容的視覺風格必須彼此形成顯著的差異,并且在全局范圍內(nèi)保持風格的一致性。在下面的草圖范例中,我使用藍色來表示可點擊元素,黑色文字表示已選擇或當前所在位置標題。如果你能正確的使用視覺風格,用戶將能更好的通過這些視覺線索瀏覽界面。絕不要讓這幾類視覺元素的呈現(xiàn)方式含糊不清,否則你就是在給用戶找麻煩。

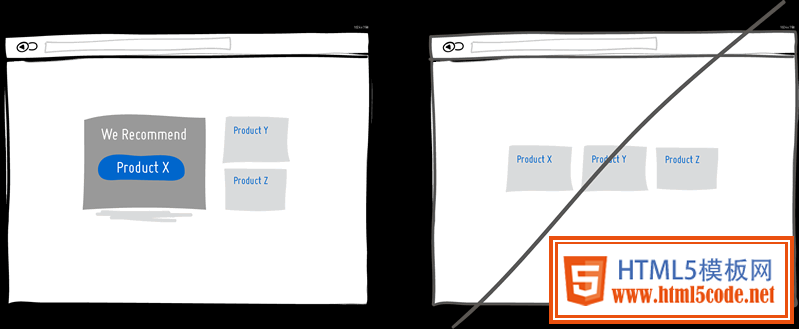
7.推薦,而不是羅列選項
在展示多個產(chǎn)品選項時,可以嘗試重點推薦其中的一種,因為很多用戶就是需要一點推動。我相信有相關(guān)的心理學研究可以證明,選項越多,人們做選擇的難度就越高,某個選項被選中的概率就越低。推薦多個產(chǎn)品中的一種,突出展示其相關(guān)信息,使其權(quán)重高于其他幾個選項,有用。

相關(guān)書籍推薦
眾妙之門:抓住訪客心理的網(wǎng)頁設(shè)計
本書介紹了主要的Web設(shè)計心理學知識和理論成果,結(jié)合實例介紹了目前主要的可用性指導原則,分享了設(shè)計師如何在初創(chuàng)型企業(yè)更好地體現(xiàn)自身價值,介紹了色彩理論,并結(jié)合實例介紹了具體的配色方案...
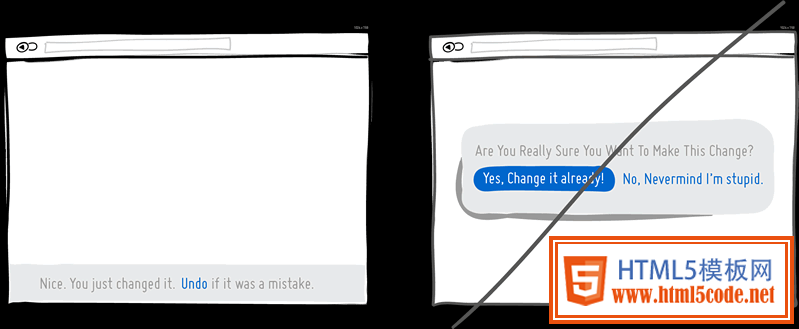
8.提供撤銷功能,而不是彈出確認
設(shè)想一下,你剛剛點擊了一個按鈕或鏈接。撤銷功能尊重人類的基本意圖,允許首先平滑的產(chǎn)生相應(yīng)的行為。而另一方面,彈出確認的形式會質(zhì)疑用戶的意圖,致使用戶對自己要做的事情產(chǎn)生疑慮。我愿意假設(shè),多數(shù)時候,用戶的行為都符合自己的意圖,誤操作只是少數(shù)情況。當用戶需要反復執(zhí)行某個行為的時候,低效、丑陋的彈出確認就會一遍一遍的呈現(xiàn),非常不人性化。嘗試通過撤銷功能讓用戶感覺自己正在充分控制局面,盡量不要通過確認來提出質(zhì)疑。

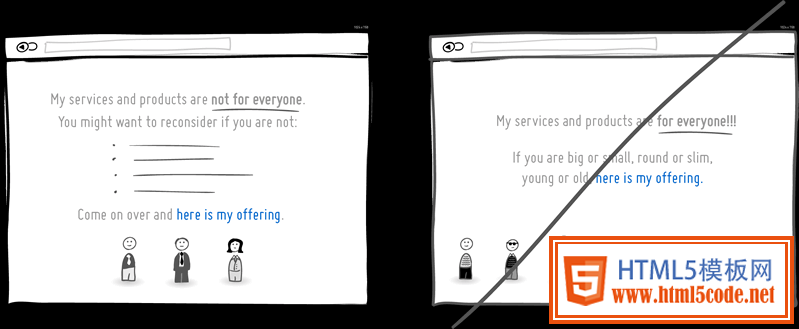
9.聲明目標用戶類型
你的產(chǎn)品是面向所有人的還是精確的鎖定某類人群?直言產(chǎn)品和服務(wù)的目標用戶類型,這也是提升轉(zhuǎn)化率的有效方式之一。通過對用戶資質(zhì)的描述,你可以更精確的與你的目標用戶建立關(guān)聯(lián),而且會帶來一種“排他”的情感暗示。當然,這種策略也有一定的風險,你可能會將潛在用戶的范圍限定的過小。但是我們必須相信,透明可以帶來信任。

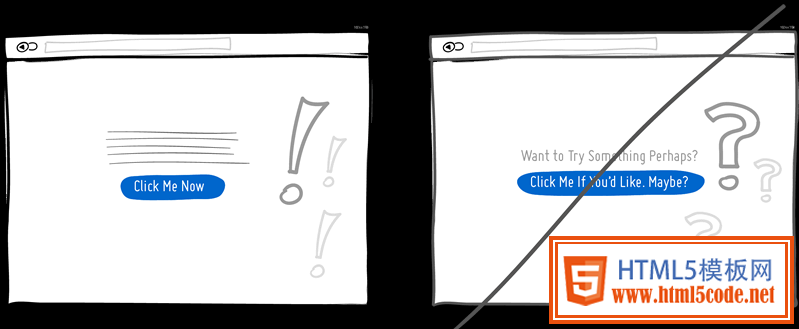
10.直截了當,不要拐彎抹角
你可以用顫抖的聲音沒有把握的傳遞信息,也可以自信滿滿的把話講出來。如果你喜歡以問號結(jié)束信息的內(nèi)容,并且用到“也許”、“可能”、“有興趣嗎?”、“想要xxxx嗎?”這樣的辭藻,那么你可以考慮一下增強自己的信心和權(quán)威性了。要提升轉(zhuǎn)化率,你有不少空間可以直截了當?shù)年U述內(nèi)容,告訴人們應(yīng)該做些什么。

11.對比鮮明,不要似是而非
讓你的Call to Action相比于周圍的元素來說更加突出,容易辨識。你可以使用一系列的方法很輕松的提升其對比度:通過色調(diào),你能在元素之間建立明暗對比;通過深度,你能在特定的元素與其余內(nèi)容之間建立層次(例如使用陰影和漸變效果)。此外,你還可以從色盤中挑選互補色,用在不同的元素當中。綜合使用這些方法,鮮明的對比就可以在Call to Action與其他內(nèi)容之間建立起來了。

12.展示源產(chǎn)地
展示出你、你的產(chǎn)品或服務(wù)來自哪里,這可以讓你與用戶之間的溝通向個人化的層面邁進一步。國家、州、城市的信息,這些都像是人在做自我介紹一樣,使產(chǎn)品給人的感覺更加友好。通常,表明產(chǎn)品的源產(chǎn)地也可以讓人或多或少的覺得質(zhì)量方面比較上檔次。

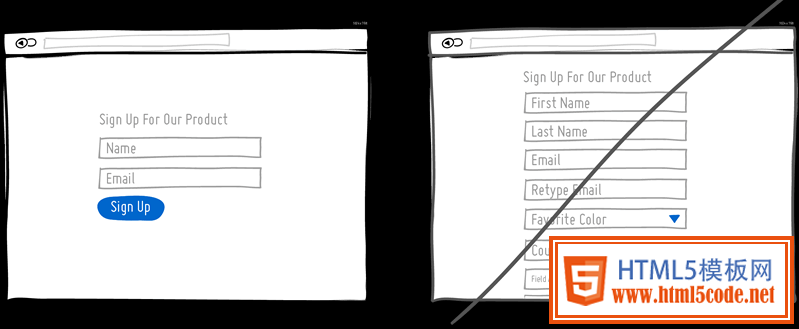
13.少些表單,讓用戶輕松些
人類生來就會對勞動密集型任務(wù)產(chǎn)生抵觸心理,而填寫表單就是這樣一種任務(wù)。你每向用戶提供一個表單字段,用戶放棄填寫轉(zhuǎn)身離開的風險就會高一點點。每個人打字的速度是不同的,而目前來說在移動設(shè)備上打字仍然是讓人相當厭惡的事情。問問自己每個表單字段都是真正必要的嗎?如果你確實有很多非必填的字段需要提供給用戶來獲取相關(guān)信息,也可以考慮將它們移至單獨的頁面或任務(wù)狀態(tài)當中。要把表單搞大是很容易的,但無益于提升轉(zhuǎn)化率。

相關(guān)書籍推薦
Web表單設(shè)計:點石成金的藝術(shù)
精心設(shè)計的表單,能讓用戶感到心情舒暢,愉快地注冊、付款和進行內(nèi)容創(chuàng)建和管理,這是促成網(wǎng)上商業(yè)成功的秘密武器。本書通過獨到、深邃的見解,豐富、真實的實例,道出了表單設(shè)計的真諦...
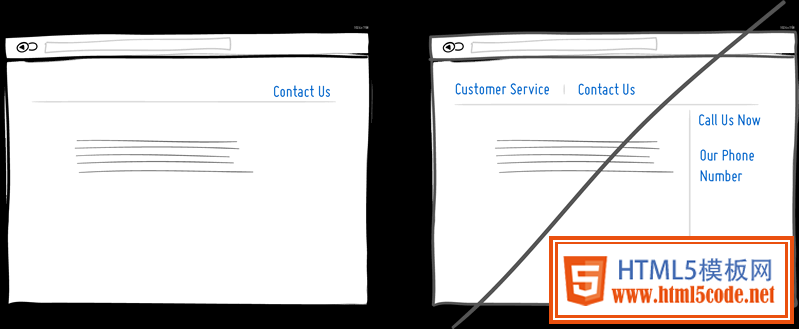
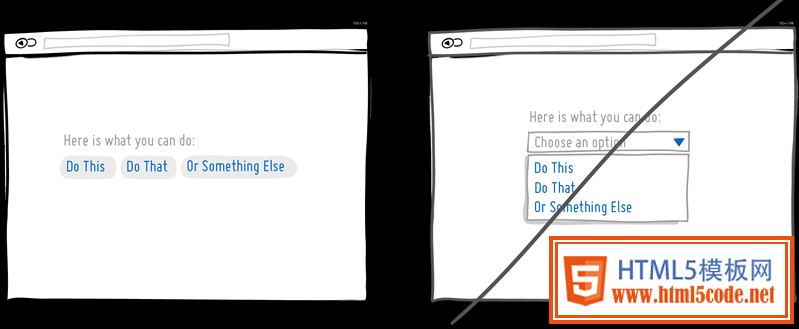
14.讓選項一覽無余
你每使用一個下拉菜單,就會隱藏掉一些行為選項,用戶就會需要多付出些力氣來找到它們。如果那些隱藏掉的選項是要被放置在用戶瀏覽內(nèi)容、完成決策的主要路徑上的,那么你也許應(yīng)該考慮一下將它們一覽無余的呈現(xiàn)出來。而對于那些可以預計的、無需學習成本的操作,例如選擇日期和時間,或地理位置設(shè)置等,仍可以保持下拉菜單的形式。有時,下拉菜單也可以適用于那些需要用戶反復執(zhí)行相同動作的界面;但如果某些操作是保證轉(zhuǎn)化率提升的主要Call to Action,在考慮下拉菜單的時候還是小心為妙。

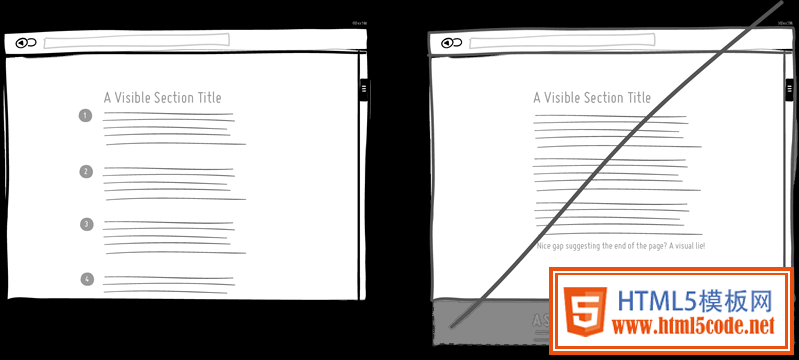
15.保持內(nèi)容的連貫有序,避免“結(jié)束”的假象
“內(nèi)容結(jié)束”的假象是轉(zhuǎn)化率的殺手。特別是在長頁面中那些段落分隔的地方,當心不要讓用戶覺得內(nèi)容已經(jīng)結(jié)束掉了。試著確定一種視覺模式與節(jié)奏,讓用戶可以得到明確的指引,持續(xù)閱讀內(nèi)容。對于有可能出現(xiàn)在“折現(xiàn)”位置的留白或內(nèi)容間距,要確保它們的尺寸不會過大。

16.保持聚焦,別讓用戶被鏈接淹沒
我們時常會創(chuàng)建出那種從左到右從上到下到處都是鏈接的頁面,并希望這樣可以滿足多數(shù)用戶的需求。不過如果你要打造的是敘事類的頁面,并會在內(nèi)容底部放置重要的Call to Action,那么建議你考慮更簡潔的頁面形式。要記住,任何位于主Call to Action之上的鏈接都會帶來一定的風險,有可能將用戶從你最希望他們做的事情當中帶離。留意頁面上鏈接的數(shù)量;在發(fā)現(xiàn)型頁面(鏈接較多,相關(guān)內(nèi)容入口較多)與管道型頁面(鏈接較少,目標集中,轉(zhuǎn)化率高)這兩類風格之間找到微妙的平衡,增大用戶順利抵達主Call to Action的幾率。

相關(guān)書籍推薦
深入理解網(wǎng)站優(yōu)化:提升網(wǎng)站轉(zhuǎn)化率的藝術(shù)與科學
本書揭示了改進任何類型網(wǎng)站所需的工具、測試思路、優(yōu)化策略及其實現(xiàn)方法,以及最佳實踐,使你的網(wǎng)站更有吸引力,能大大提升它的轉(zhuǎn)化率。它結(jié)合網(wǎng)站分析、網(wǎng)站測試、網(wǎng)站易用性、在線營銷4大方面的最佳實踐,幫助你最大限度地從優(yōu)化工作中獲益...
