一個頁面的細節,從重構的角度去看,頁面的精細度,代碼的可讀性、擴展性,為下游服務的代碼注釋,交互接口樣式的書寫,代碼的壓縮,圖片的優化等都可以歸為細節處理,我的理解是,剛才提到的細節處理是每個重構工程師都應該具備的基本技能,不能算是真正意義上的細節,好的細節處理應該是從用戶出發,應該是發自內心對用戶的一種關懷。下面有兩個小例,都是我們做頁面時常見的板塊,如果我們細心處理一下,也許會讓用戶會倍感貼心。
輪播圖

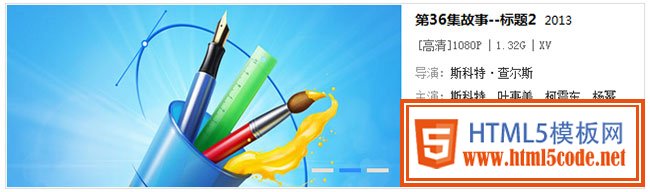
如上圖,輪播圖上切換按鈕(如上圖小方塊按鈕)是用戶對輪播圖進行交互的重要入操作點,重要程度毋庸置疑,在分析設計稿的時候發現,按鈕的可點擊區域太小了,只有22×2!要用戶完成圖片的切換顯然是一件非常痛苦的事,這會給用戶帶來不愉悅的心情。因此,我們得想辦法讓點擊區域變大
可能的解決辦法:
1、建議產品讓視覺設計師把按鈕改大一點。
知會產品后,我們會先用代碼把按鈕調大,給出截圖讓視覺設計師看。
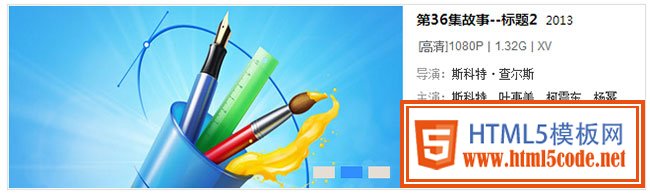
高為3像素,視覺沒問題,但點擊區域還是太小,如下圖:

高為4像素,點擊區域勉強可以接受,但視覺設計師覺得按鈕太大,視覺效果不佳,如下圖:

結果設計師還是堅持用原來的按鈕大小。
如果重新設計按鈕,改變按鈕的表現形式呢? 顯然不可行,視覺設計師不會為了一個小改動而輕易改變視覺風格,即使設計師同意,改完之后設計稿要重新給產品審核,通過審核之后再給重構,顯然這個方法的溝通成本和改動成本都太高了,性價比不高。
2、保留原設計,通過CSS來控制
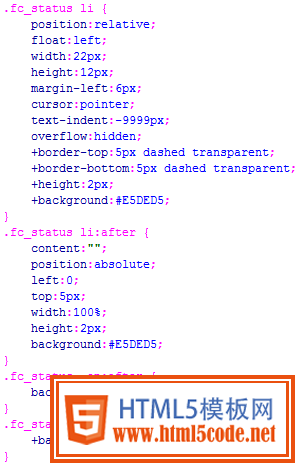
輪播圖這類按鈕的結構我們一般會這樣寫:

要實現色塊區域是22×2,實際可點區域是22×12,兩個方法:
1、用背景圖:這個色塊比較簡單,純色方角,樣式完全可以控制,沒有必要用背景圖;
2、用樣式控制:為了使可點區域高為12像素,那么作用元素的標準盒子有以下幾種方式
A、height+padding;
B、height+border;
C、height+偽元素(E:after / E:before);
由于背景色會作用到padding區域,考慮兼容高低端瀏覽器,A方式不適用,B和C都可以用,
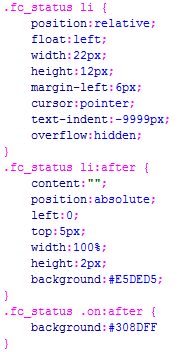
我們先看一下B方式—- height+border,CSS代碼如下:

運行代碼后會發現,IE6和IE7顯示正常,但是Chrome、Firefox、Opera、IE7+的border區域也填充了背景色,囧

(Chrome、Firefox、Opera、IE7+)

(IE6、IE7)
我們再看一下C方式—-height+偽元素(E:after / E:before),CSS代碼如下:

這回Chrome、Firefox、Opera、IE7+顯示正常了,但是IE6和IE7并不支持偽元素E:after和E:before,色塊消失了:

(Chrome、Firefox、Opera、IE7+)

(IE6、IE7)
因此,我們只好用B方式(height+border)對IE6 和IE7 作hack處理了,最終代碼如下:

到此,輪播圖按鈕的可點擊區域由原來的22×2增加到了22×12,是原來的6倍,這樣用戶就可以很容易地完成圖片的切換,舒心的操作。
導航
站點導航,一般都會有3態的設計:常態,Hover態,選中態。為了美觀,很多產品都喜歡把鏈接虛線框去掉:

于是我們在a標簽加一個CSS樣式outline:none,把點擊虛線框去掉。但是IE6和IE7不支持這個屬性,為了兼容IE6和IE7,在a標簽加上hidefocus=”true”屬性,甚至有不少同學可能會加上對用戶非常不友好的onfocus=”this.blur()” 。
onfocus=”this.blur()”和hidefocus=”true”都可以實現去掉IE6、IE7的點擊虛線,但是前者會使鏈接聚焦觸發時失去焦點,焦點重新回到文檔的最開始。而后者是IE的私有屬性,不會使鏈接聚焦觸發時失去焦點
為什么我們要強調鏈接的聚焦?考慮到視障人士會用到讀屏軟件,讀屏軟件會讀出獲得聚焦的標簽里內容,而onfocus=”this.blur()”中斷了視障用戶的Tab鍵路徑,導致Tab光標無法聚焦頁面的下一個控制器(鏈接、表單域、object等)。
下圖為該文章中去除虛線框方法對比圖

其實,正如《盲人站長深惡痛絕的onfocus=”this.blur()”》作者所寫,”虛線框的存在有它的合理性”,本人也很認同。假設有這樣的一個情景:你到某個站點查資料,當你發現合適的資料,剛想移動鼠標去打開鏈接的時候,發現鼠標壞了,但你想在換鼠標之前把資料閱讀完,于是你會按Tab鍵去尋找該鏈接的焦點,這時候,虛線框就會幫助你很快找到該鏈接,愉快完成資料閱讀。
雖然這個情景發生的概率微乎其微,但不可否認這種以人為本的設計出發點是好的,是合理的。我們回頭看去虛線框的需求,把虛線框去掉的做法顯然違背虛線框的設計初衷,而兼容IE6和IE7的處理方法也不符合結構、樣式、行為相分離的原則,因此我們得想一個既能滿足實際需求,又能遵從虛線框的設計意圖,并且不影響頁面結構的方法。現在線上的處理方法是:
1、 給導航的a標簽加一個a:focus的偽類樣式,使之與Hover樣式一樣,顯示Tab的選中狀態
2、IE6、IE7不支持a:focus偽類,則保留原鏈接虛線框,不作hidefocus=”true”處理,優雅降級,保證Tab可選

(Chrome、Firefox、Opera、IE7+)
*注:Opera的Tab鍵默認只選中Form元素,要用Ctrl+上下方向鍵才能選中鏈接

(IE6、IE7)
用Opera的同學可以看到,當鏈接獲得焦點時,鏈接邊框樣式還是存在,如下圖:

可見CSS的outline:none并沒有使Opera的鏈接框去掉。
解決的方法是自定義一個outline樣式,然后讓邊框透明就行了,因此可以這樣處理:
E:focus{ outline:1px solid transparent}
現附上此方法的Demo:
Demo
也許普通用戶不會用到Tab選中鏈接這樣的操作,但我們不能因此而不照顧特殊用戶群,而像導航此類在網站比較重要位置上的鏈接,更應該給予照顧。
對于重構工程師,這些小的技術處理并不需要太高的實現成本,作不作處理都可以高精度還原設計稿,視覺設計師不會要求我們把輪播圖按鈕點擊區域變大一點,產品也不會讓我們為導航鏈接加上Tab選中樣式,只不過有一個問題我們要問一下自己,頁面到底是為誰而做?想清楚后,相信我們會更關心用戶體驗,更注意細節的處理,也就不會為多加幾行代碼感到麻煩或沒有必要,在我們力所能及的范圍下,多幾行代碼就能為用戶帶來更多,為什么不去做呢?
記得曾經帶我的師傅對我說過,重構工程師不應該滿足100%還原設計稿,更應該去追求101%還原度,多出的1%就是對頁面細節的把控,也可以說是重構工程師的主觀能動性。這個1%在100%中所占比例并不起眼,但如果處理得好,可以使頁面更顯級數。
