我們知道同一種字體在不同瀏覽器上的表現(xiàn)有可能是不同的,除了瀏覽器,還有哪些導致表現(xiàn)不同的因素呢?不同系統(tǒng)下字形的渲染也是不一樣的,根本原因是什么呢?我們希望各瀏覽器下字體排版一致,實現(xiàn)的話有完美的方案嗎?
帶著這些問題我們來看看字體渲染的過程:
解碼
了解解碼之前,我們稍微先簡單回顧下編碼的一些知識,常見的名詞有:ASCII 、GB2312、Big5、Unicode、UTF-8,它們之前有什么區(qū)別或聯(lián)系呢?簡單來說,起初美國國家標準協(xié)會ANSI制定了一個標準,規(guī)定了常 用字符的集合以及每個字符對應的編號,這就是ASCII字符集(Character Set),也稱ASCII碼,當計算機慢慢發(fā)展,人們發(fā)現(xiàn)之前的128個的字符不能滿足需求了,于是便在原基礎上進行擴展,GB2312、Big5等都屬 于擴展后的編碼方式,再后來呢,為了實現(xiàn)在一份文檔中可以正確顯示所有類型的字符,于是Unicode字符集誕生了,而UTF-8是Unicode的實現(xiàn) 方式之一, 與之相似的還有UTF-16和UTF-32。
回顧了編碼,我們再來看解碼,瀏覽器收到網(wǎng)頁內(nèi)容后,首先需要把這些內(nèi)容轉(zhuǎn)化為可閱讀的文本,上面我們也提到了,不同國家或語言會使用不同的編碼方式,那怎么去判斷編碼方式呢,方法有下面這些(優(yōu)先匹配前面的規(guī)則,如果沒有,則按順序往下匹配):
Web 服務器返回的 HTTP 頭中的 Content-Type: text/html; charset=”"的編碼
網(wǎng)頁本身 meta header 中的 charset 部分
瀏覽器菜單里一般允許用戶強制指定編碼
部分瀏覽器 (比如 Firefox) 可以選擇編碼自動檢測功能,使用基于統(tǒng)計的方法判斷未定編碼。
分段
編碼方式確定后,網(wǎng)頁的內(nèi)容就被轉(zhuǎn)化為Unicode字符了,分段的過程就是將文本分為由不同語言組成的小段.
選擇字體
下面我們來談談字體,字體的分類大致有下面這些:
1. 點陣字體(Bitmap Fonts)
2. 輪廓字體(Outline Font)
2-1. PostScript字體
2-2. TrueType字體
2-3. OpenType字體
3.筆畫字體(Stroke-based font)
4.METAFONT
如何理解點陣字體和輪廓字體的區(qū)別呢,其實它們的表現(xiàn)和圖片格式中的png8和png24的的區(qū)別很類似,點陣字體都是實色,沒有過渡色,邊緣銳 利,而輪廓字體有過渡色,邊緣也比較平滑。很多人把”宋體”(simsun)當作點陣字體,其實不是,它和”微軟雅黑”(microsoft yahei)一樣,都屬于輪廓字體,只不多12px~17px的宋體內(nèi)置了點陣信息而已。
如果按照字形來分的話,字體又可以分為:
襯線(serif)
非襯線(sans-serif)
等寬字體(monospace )
書寫體(cursive)
夢幻體(fantasy)
注:其中”serif”表示”字腳”、”裝飾”的意思,而”sans”來源于法語,是”無”的意思。
常見的襯線有下面這些,字形的末端都會有”腳”:

常見的非襯線有:

而系統(tǒng)所包含哪些字體跟什么有關呢?當我們想用一種字體,但不確認這個字體是否是系統(tǒng)已有的,怎么去確認呢?
首先系統(tǒng)所包含字體不只和系統(tǒng)預裝的字體有關,還和系統(tǒng)上安裝哪些軟件有關,微軟操作系統(tǒng)下,詳細的系統(tǒng)和一些軟件包含的字體可以查看這個索引:Microsoft typography,Mac系統(tǒng)可以查看這個索引:List of typefaces included with OS X
再讓我們回到網(wǎng)頁中,CSS里如果font-family未設置中文字體時,我們知道是根據(jù)瀏覽器默認的字體來顯示,找到瀏覽器對應的設置,你也可以手動修改這些。
1 |
p{font:12px/24px Tahoma;}
|
2 |
p{font:12px/24px Arial;}
|
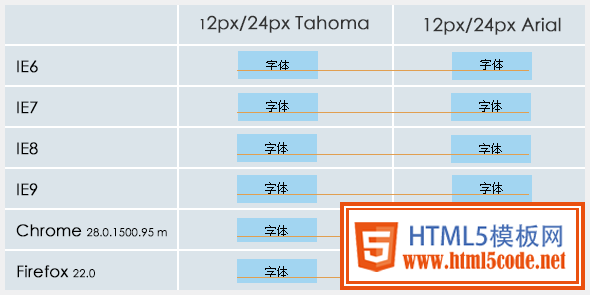
以上兩種寫法按照前面我們所說的規(guī)則來說,在同一個系統(tǒng)和瀏覽器中匹配的是唯一的字體,那么它們的顯示還會有區(qū)別嗎?看看下面Windows系統(tǒng)下部分瀏覽器的測試結(jié)果:

仔細看,你會發(fā)現(xiàn)IE6,IE8,Chrome,Firefox下文字底部不在同一水平線上的。所以由此得知:英文字體不會影響中文的字形,但會影響其位置。可是…為什么會影響位置呢?我們再來看下網(wǎng)頁中的文字的位置到底是怎么被控制的:

默認的規(guī)則是:用行高(line-height)減去內(nèi)容區(qū)(content area)的高度所得到的值一分為二,各放在內(nèi)容區(qū)的上面和下面,但不同瀏覽器的渲染不同,并且結(jié)合上面的測試結(jié)果,就算內(nèi)容區(qū)的位置是相同的,文字在內(nèi)容區(qū)的位置還可能不同。
而影響文字在內(nèi)容區(qū)的位置的因素有下面幾個,也就是說這也不是統(tǒng)一的。
字體類型
排版引擎
瀏覽器
排版引擎
總的來說,Mac OS X用戶使用CoreText渲染引擎,Windows7 和Windows Vista用戶使用DirectWrite 或 GDI,而Windows XP則使用GDI.
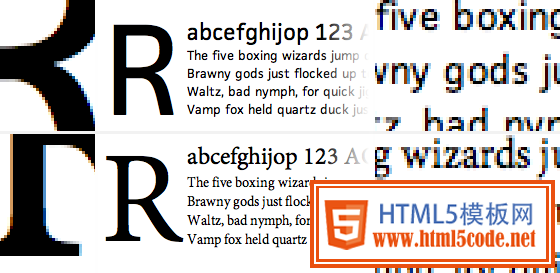
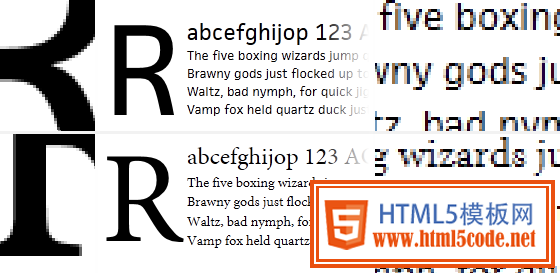
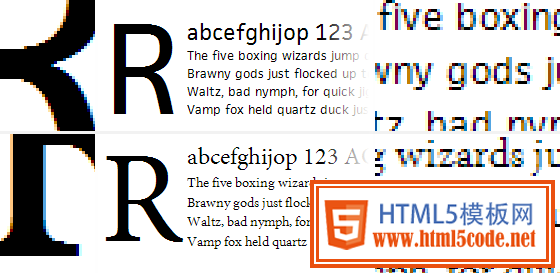
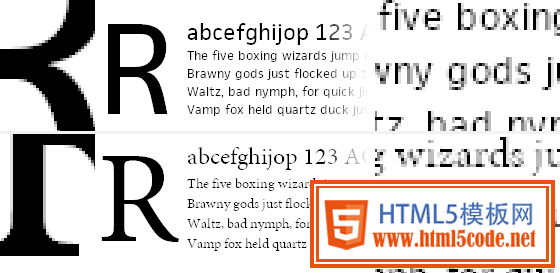
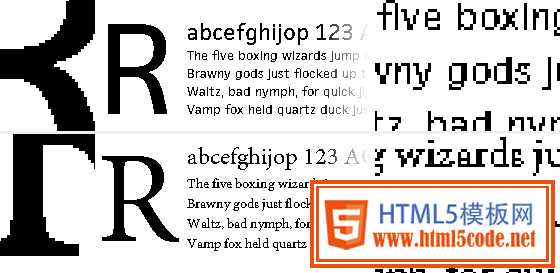
對比圖片來看看它們之間的區(qū)別,其中上圖為FacitWeb字體,下圖為 Minion Pro字體。

Core Text 渲染引擎

DirectWrite渲染引擎

GDI渲染引擎,開啟ClearType

GDI渲染引擎,標準抗鋸齒(Standard antialiasing)

GDI渲染引擎,無抗鋸齒(no antialiasing)
注:iOS和Mac的渲染引擎一樣,但采用的是灰度渲染,默認情況下亞像素抗鋸齒是關閉的,但可以通知設置開啟。
所以不同系統(tǒng)因為渲染引擎的不同,導致文字在細節(jié)上也表現(xiàn)不同,在這里順便說下微軟和蘋果兩家公司對于字體表現(xiàn)的不同風格,蘋果公司更專注于還原字形設計的本來面貌,使字形更優(yōu)雅、平滑。而微軟則更傾向字體的清晰,可讀性。
瀏覽器
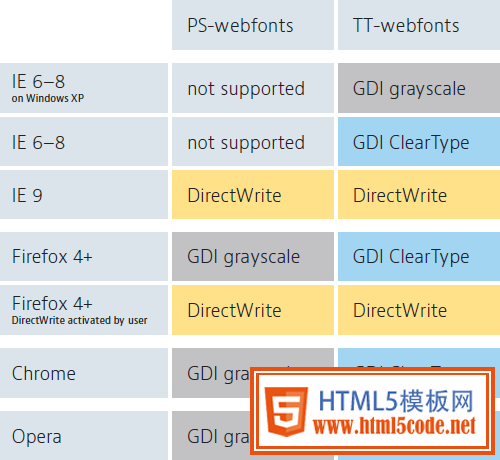
確認了排版引擎,我們再來看看瀏覽器,瀏覽器會有布局引擎,它來決定是怎樣用html結(jié)構(gòu),css樣式表來你渲染網(wǎng)頁。布局引擎和網(wǎng)站外觀表現(xiàn)是息 息相關的,但是對于字形渲染,絕大部分還是由操作系統(tǒng)的文本渲染引擎來控制的,這就很好的解釋了為什么同樣的瀏覽器,在不同的操作系統(tǒng)下有不同的字形表 現(xiàn),見下圖:

Windows下各瀏覽器所使用的渲染模式。
光柵化
當確定了編碼、字體類型、排版引擎、瀏覽器后,就要進行光柵化過程了,光柵化是將文字從一個向量表示(比如一個TrueType字體)轉(zhuǎn)化到光柵或 者位圖表示的過程。在這個過程中往往涉及到一些抗鋸齒技術來使得屏幕上的字體更加平滑易讀,這也經(jīng)常會涉及到”字體微調(diào)(font hinting)”技術。
總結(jié)
現(xiàn)在再回過頭來說說研究字體渲染的初衷,細節(jié)控對于不同瀏覽器像素級統(tǒng)一有時候要求是很極致,研究的目的是想做出一套方法來實現(xiàn)它們的統(tǒng)一。可現(xiàn)在 我們知道,這和字體類型、系統(tǒng)排版引擎、瀏覽器都有關系,并且排版引擎有多種,這里還沒有加上Linux,Android系統(tǒng),瀏覽器就更不用說了,如果 再加上移動端,就更復雜了。所以完美的方案是近乎沒有的,就算寫一大堆的hack。
如果再跳出來看這個問題,我們真的一定需要讓不同瀏覽器在字體渲染方面的表現(xiàn)完美一致嗎,其實普通的用戶不是專門測試人員,不會打開所有瀏覽器對比 區(qū)別,所以細微的差別對普通用戶來說幾乎是無法感知的,是的,我這里說的是”細微”,但是如果差別比較離譜,這些導致表現(xiàn)不同的原因都不會成為借口。
