什么是動態(tài)設(shè)計,不了解?木關(guān)系,百度移動用戶體驗部 高級視覺設(shè)計師 @TCWison 為動態(tài)設(shè)計吹響了集結(jié)號,從前世今生談到在互聯(lián)網(wǎng)的具體應(yīng)用,還捎帶個人的實戰(zhàn)演示,推薦童鞋們來了解下,為什么說動態(tài)設(shè)計是碎片化閱讀時代的一大利器。
一、Motion Design 的前生今世
@TCWison (百度移動用戶體驗部 高級視覺設(shè)計師 ):什么是Motion Design?相信很多人在看到逼格如此高的兩個單詞后,都會產(chǎn)生這樣的疑問。讓我們先看一個視頻,它會給你最直觀的認識:What is Motion Design
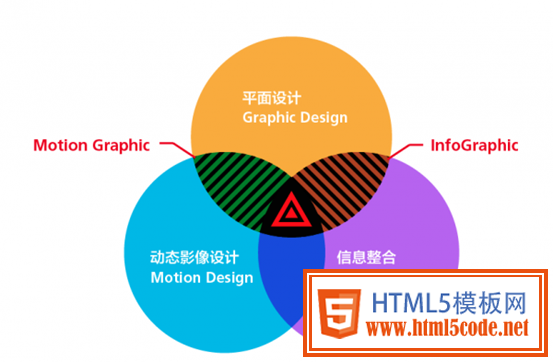
怎么樣?思路是否清晰了一些?簡而言之,Motion Design就是動態(tài)設(shè)計,有時也稱為Motion Graphic Design,即運動圖形設(shè)計(以下統(tǒng)稱MG。其實嚴格意義上講,運動圖形設(shè)計是動態(tài)設(shè)計里一個細分的風格,但由于它極具代表性且作品數(shù)量眾多,在一些專業(yè)人士的定義里兩者逐漸趨同。關(guān)于運動圖形設(shè)計與動態(tài)設(shè)計之間的關(guān)系,《從信息傳達角度解讀Motion Graphics》這篇雄文闡述的非常清楚,大家可以拜讀一下),它是遵循平面設(shè)計的原則和視聽語言,用視頻或動畫技術(shù)創(chuàng)作出一種動態(tài)影像的設(shè)計形式。

MG通常結(jié)合了許多不同的元素,如二維和三維動畫,視頻素材,字體版式,插畫,攝影,音樂等。MG通常并不像傳統(tǒng)的動畫具有個性鮮明的角色或者曲折的劇情,雖然有時也會有一些角色動畫,但他們不是主角,而他們傳遞的信息或者表達的氛圍才是。
二、Motion Design在互聯(lián)網(wǎng)時代的應(yīng)用
在長時間的歷史演變中,MG常見的應(yīng)用是電影片頭片尾,在TVC廣告末尾的標志動畫,以及電視包裝當中常用的Logo演繹,ID呼號,角標等等。而隨著行業(yè)的不斷發(fā)展,MG涉及的領(lǐng)域也開始細分,越來越多的從業(yè)人員從電影、電視這些傳統(tǒng)的領(lǐng)域向其他新媒體遷移,這其中就包括互聯(lián)網(wǎng)行業(yè)。
微博(Twitter)、人人(Facebook)、優(yōu)酷(Youtube)等社交網(wǎng)絡(luò)的興起,使得人們能獲取的信息呈爆炸式的增長。而溯本追源,信息的傳播,無非三個方式:文字、圖片和視頻。作為其中最讓人印象深刻,傳播效果最好的載體,視頻為MG提供了更大的展示舞臺和想象空間。同時,也有越來越多的互聯(lián)網(wǎng)團隊和企業(yè)意識到MG的作用,并嘗試利用它的特點與優(yōu)勢為自己創(chuàng)造效益。總結(jié)一下,MG在互聯(lián)網(wǎng)領(lǐng)域的應(yīng)用,可分為以下幾個方面:
1、產(chǎn)品展示
展示產(chǎn)品(或概念原型)的功能、界面、交互操作等細節(jié)。更直觀的讓用戶了解一款產(chǎn)品的核心特征、用途、使用方法等細節(jié)。
示例1、Campus Quad iOS app – Case Study preview
示例2、Snack Promotion
2、品牌建設(shè)
在展示功能的基礎(chǔ)上,豐富的動態(tài)Video也是闡(tí)述(shēng)理(bī)念(gé)的好方式。有趣的故事大家都愛聽。Apple前段時間的幾個品牌宣傳視頻,就讓人嘆為觀止:
示例1、Designed by Apple in California
示例2、iPhone 5c – Designed Together
另一家科技巨頭Google在這方面也是佼佼者,幾乎旗下的每款產(chǎn)品發(fā)布時,都會有相應(yīng)的品牌視頻推出。不但生動形象的推廣了產(chǎn)品,也為這家極客氣息濃重的公司,平添了幾分人情味。
示例1、Google Now
示例2、Google Keep
示例3、Google Driver
示例4、Google Fiber
3、動效原型
除了Video Show之外,MG在產(chǎn)品領(lǐng)域也有大展拳腳的地方,這就是動效原型設(shè)計。傳統(tǒng)意義上講,產(chǎn)品的動效、界面transition是交互設(shè)計師的業(yè)務(wù)范疇。但相信廣大交互設(shè)計師在工作中總會有這樣的煩惱:1、動效設(shè)計很難用傳統(tǒng)的交互文檔表述,只能拿類似動態(tài)效果的應(yīng)用與開發(fā)人員溝通,不夠規(guī)范。2、交互設(shè)計師并非動態(tài)相關(guān)專業(yè)出身,對于動效規(guī)律并沒有直觀的認識。加之相關(guān)素材搜集有一定的難度,且缺乏管理,導致設(shè)計的時候缺乏靈感來源。
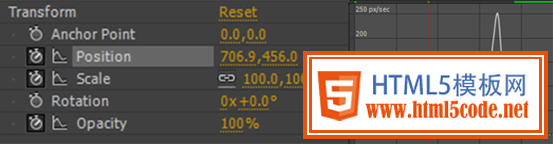
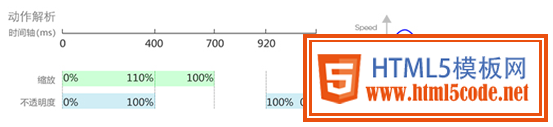
AE中的動畫曲線可以解釋不同屬性在對應(yīng)時間內(nèi)的參數(shù)變化


(Picture from Tencent ISUX)
想要突破這些局限,就需要動態(tài)設(shè)計師(Motion Designer)的介入了。制作動效原型,降低溝通成本,與交互設(shè)計師合作,發(fā)揮各自優(yōu)勢,總結(jié)、收集、制作動效庫平臺。甚至與開發(fā)人員合作,將動畫內(nèi)容進行數(shù)據(jù)轉(zhuǎn)化,以保證動畫效果可以完美還原。尋找收集可復用的動效代碼。這些都會對產(chǎn)品動效方面的創(chuàng)新,平臺化、接口化的建設(shè)產(chǎn)生極大的推動。
示例1、UI8 Wireframe Kit 2.0

示例2、PassPic

4、趣味性應(yīng)用
人的想象力無限,任何條條框框都無法將她束縛。總會有一些趣味的動效應(yīng)用能讓人眼前一亮。與靜態(tài)的圖片相比,動態(tài)圖好比畫龍點睛的一筆,為運營設(shè)計增加了諸多趣味。
示例1、@財新新世紀周刊:“富”道人家 by @L-X-U

示例2、@韓寒:問題寫在臉上,答案飄在風中 by @L-X-U

示例3、@綠色和平:如何跑贏霧霾? by @L-X-U

更有甚者,在新版手機QQ和新浪微博客戶端的啟動畫面中,也看到了MG的身影,有興趣的同學們一定要更新體會一下。
示例1、手機QQ安卓4.6.1版開機啟動畫面

示例2、微博客戶端4.2.5 beta1版開機啟動畫面

三、人員要求及制作流程
理論說了這么多,大家心中是否會有這樣一個問題,如何才能制作出精彩的MG作品?我們可以從人員和流程這兩個方面探討一下。
1、只有優(yōu)秀的人才能完成優(yōu)秀的作品。
那么怎樣才算是一名優(yōu)秀的動態(tài)設(shè)計師呢?不同于傳統(tǒng)的電視、影視制作公司,互聯(lián)網(wǎng)公司的動態(tài)設(shè)計師通常隸屬于UE設(shè)計部門,人數(shù)通常很少(這是因為大部分互聯(lián)網(wǎng)公司對視頻并沒有系統(tǒng)的需求,且一些大型項目還有專門的外包團隊支持,所以無需大量招聘相關(guān)人員組成專門的團隊),像專業(yè)制作公司那樣前期、后期、三維、合成各司其職的情況幾乎不可能出現(xiàn)。這就要求每個設(shè)計師必須具備獨立完成項目的能力,不能奢望每個項目都能有同事在專業(yè)上進行配合。
其次,互聯(lián)網(wǎng)公司產(chǎn)品迭代的速度非常快,每個月甚至每周都可能有新版發(fā)版,這也決定了設(shè)計師必須仔細權(quán)衡制作成本,在效果與效率之間尋求平衡,能四兩撥千斤的解決問題才是王道。第三,互聯(lián)網(wǎng)公司的動態(tài)設(shè)計師必須是具備橫向能力的T型人才。從某種意義上講,設(shè)計是相通的。一個優(yōu)秀的動態(tài)設(shè)計師,也應(yīng)該是一名合格的視覺設(shè)計師。在項目的間歇期,融入產(chǎn)品線,利用自己的特長(如三維能力、合成能力等)為其他設(shè)計運營的同事提供視覺支持,這樣才能將自己的價值最大化的展現(xiàn)出來,而非被動的等待需求,逐漸成為產(chǎn)品的局外人。
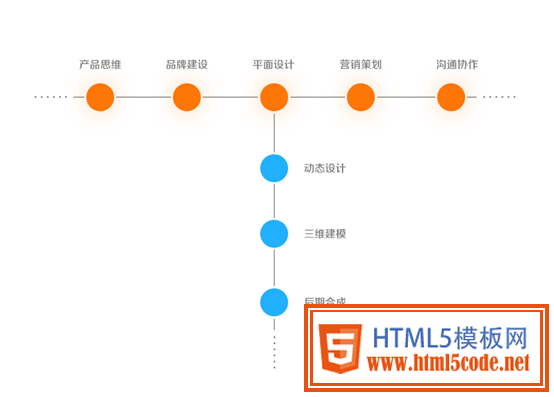
動態(tài)設(shè)計師的T型能力模型

最后,保持好奇心。關(guān)注探索身邊的互聯(lián)網(wǎng)產(chǎn)品,培養(yǎng)自己的產(chǎn)品感,愿意投身于這個充滿競爭與機會的行業(yè),參與設(shè)計影響億萬人的產(chǎn)品。滿滿的愛輔以你專業(yè)的能力,誰又能想象會爆發(fā)出怎樣的能量呢?想想還真有點兒小激動呢……
2、MG的制作流程其實并不神秘。
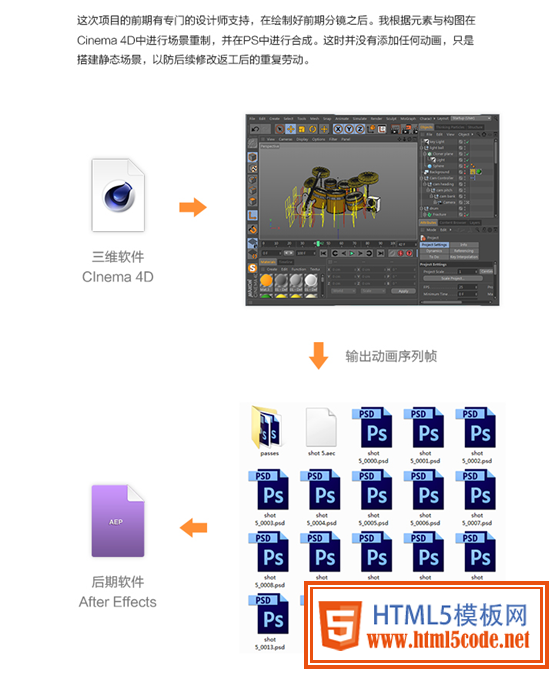
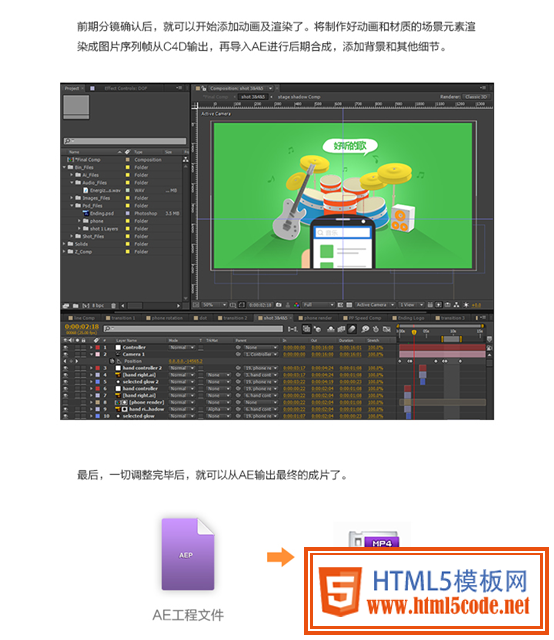
軟件上說,Adobe的After Effects是主力制作工具(Flash更多應(yīng)用于互動開發(fā)等領(lǐng)域,MG制作上并沒有優(yōu)勢,所以不是主力軟件)。三維方面,可以選擇Cinema 4D、Maya、3D Max等等任一一款。配合PS、AI,解決絕大多數(shù)制作需求是綽綽有余了。
作者常用的軟件

這里再通過兩個案例,簡單講一講具體的制作流程(請注意,這不是一個教程……)。
案例1、百度手機桌面3.0版宣傳視頻 ——制作周期:2周



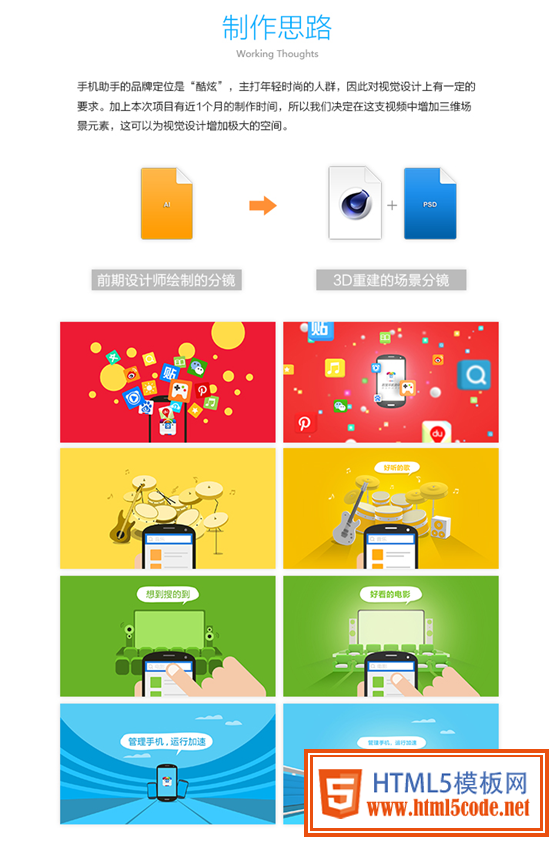
案例2、百度手機助手品牌宣傳視頻 ——制作周期:4周




四、最后的話
感謝每一個堅持讀到這里的朋友,你們用實際行動證明了自己是一個有追求的人;一個脫離了低級趣味的人……
回顧一下本文重點:
1、Motion Design是遵循平面設(shè)計的原則和視聽語言,用視頻或動畫技術(shù)創(chuàng)作出一種動態(tài)影像的設(shè)計形式。
2、Motion Design在互聯(lián)網(wǎng)領(lǐng)域的4種常見應(yīng)用:產(chǎn)品展示、品牌建設(shè)、動效原型和趣味性應(yīng)用。
3、互聯(lián)網(wǎng)公司的動態(tài)設(shè)計師必須是具備單兵作戰(zhàn)能力的T型人才。
4、Motion Design的制作需要前期(PS、AI)、后期(Cinema 4D、After Effects)等多種軟件的聯(lián)合運用,互相配合。
行文于此,已至尾聲。這是一個碎片化的時代,網(wǎng)絡(luò)帶寬的增長,社交媒體的爆發(fā),人們沉浸在紛亂復雜的信息中,難免迷茫。如何找到一種方式,更直觀便捷的傳遞、獲取信息,是這個時代的難題。也許,Motion Design就是答案之一。這也正是我們鉆研它的意義。文筆粗淺,權(quán)當拋磚引玉,與各位共勉。
