不需要華麗的外表,不需要繁瑣的裝飾,不像游戲UI有華麗的皮膚裝飾,絢麗的動(dòng)畫效果,看似很簡單的應(yīng)用UI,其實(shí)它更能夠給用戶帶來一個(gè)視覺上的舒適感,和長期的耐看程度。同時(shí)也考驗(yàn)著設(shè)計(jì)師視覺設(shè)計(jì)能力,排版,字體,每一個(gè)路徑,描邊,每一個(gè)弧度,每一個(gè)陰影,每一塊的顏色搭配,每一個(gè)高光和按鈕,他們的融合造就出的一個(gè)界面,不僅要方便用戶操作,還要給以舒適的視覺體驗(yàn),可能說的神奇了,但是也不無道理。
我給大家分享我個(gè)人比較喜歡的UI視覺設(shè)計(jì),做一些簡單的鑒賞。

一款名叫Pandora UI for iOS的UI設(shè)計(jì)作品(有很多版本,我挑了一個(gè)自己比較喜歡的皮革質(zhì)感的,最近好像比較流行木紋皮革)
1)顏色搭配
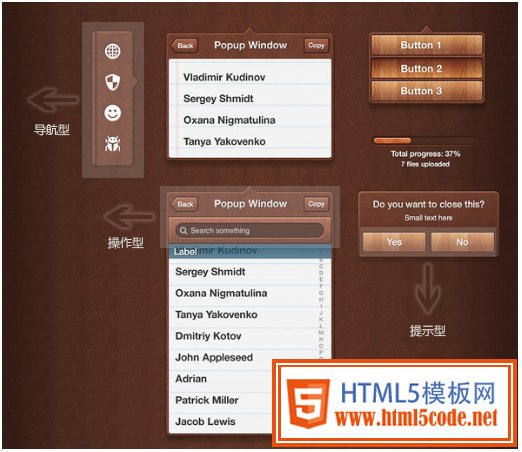
主要是以皮革的棕色和木質(zhì)的淺棕色搭配,字體圖標(biāo)以白色為主,顯得穩(wěn)重,少了清新的風(fēng)格更適合商務(wù)人士使用的顏色搭配。加上一些顏色飽和度較高的棕色木質(zhì)按鈕,也凸顯了操作感.

2)質(zhì)感效果
以皮革質(zhì)感為主搭配木質(zhì)效果凸顯出時(shí)尚商務(wù)的氣息,滑動(dòng)點(diǎn)擊效果,沒有太大動(dòng)作的動(dòng)畫效果,用了一些比較簡單顯示效果,雖然簡單但是很符合這樣的風(fēng)格,有的應(yīng)用可以是有趣的,有的可能是嚴(yán)肅的多種多樣的,運(yùn)用得當(dāng)就能給UI添光加彩.
3)字體
字體用的是系統(tǒng)默認(rèn)的Arial字體一般用這個(gè)字體作為英文書寫是比較好看的,但是個(gè)人建議不要加粗,會(huì)影響整體的美觀程度。
4)按鍵
Button的設(shè)計(jì)方面也是簡約概括型為主,小圖標(biāo)基本是用白色為主,有操作效果的圖標(biāo)有兩個(gè)效果,點(diǎn)重和默認(rèn)狀態(tài),簡單的設(shè)計(jì)但是表達(dá)的功能性,和版面的搭配效果和諧.某些做了浮雕效果,在細(xì)節(jié)上非常到位,運(yùn)用濾鏡的把握不多不少剛剛到位,也加強(qiáng)的界面的質(zhì)感。放在一起整體就有了空間感,不會(huì)顯得很平而沒有操作欲望。按鈕上的字體也做了浮雕效果和按鈕融合在一起,這樣就能和普通的文字說明區(qū)別開。

5)總結(jié)
上面的幾項(xiàng)說明總結(jié)在一起,就形成這一套UI,也許我的表述很貧乏(文字功底不好),但是在每一個(gè)設(shè)計(jì)師的眼里都有自己認(rèn)為優(yōu)秀的作品,但是優(yōu)秀的作品都有它的共同點(diǎn),UI本是簡單的圖形構(gòu)造,但是在些方圓的世界里,設(shè)計(jì)師給予了它再一次的生命,簡約而不簡單,處處透露出細(xì)節(jié)的華麗之美,在我看來優(yōu)秀的UI作品不在于它有多么高端的技術(shù),多么炫目的色彩搭配,而是在于它如果給予用戶最直觀和最舒適的視覺體驗(yàn)和操作。
