我這輩子學到最重要的配色技巧便是:在作品中避免使用純黑色。小時候,我的美術(shù)老師Zamula女士,給我了這一點啟發(fā)。
后來在羅德設(shè)計學院,他們也不讓我使用純黑色。什么?不使用純黑色?你聽到這個技巧,感覺可能會非常荒謬,但實際上,這確實是個中肯的建議。
主要問題就在于,我們通常會把較深的顏色看成是黑色。實際上,很難找到真正的純黑。馬路不是純黑色,辦公椅也不是純黑色,網(wǎng)頁上的字體,其實也不是純黑色。
陰影不一定要是黑色的
在高中時期,我和幾個熱愛藝術(shù)的小伙伴們經(jīng)常呆在一起討論、創(chuàng)作。Zamula女士是我們的老師,她經(jīng)常給我展示很多藝術(shù)家的作品。她對Wayne Thiebaud的作品情有獨鐘。她總是讓我們注意畫家的陰影描繪,她告訴我們,這位畫家的陰影,其實全部都是亮藍色!
Wayne Thiebaud的作品集我大概看了10遍。他是一位優(yōu)秀的畫家,不拘一格,陰影一般都不用黑色)

他的作品看起來非常棒,陰影的飽和度很高,而且如果你能拿到作品集看一看,你會覺得非常贊!
你可能會想“恩,這只是畫,不是真的”,但是Thiebaud的作品引發(fā)了我對色彩理論的思考。
我還記得后來Zamula在課堂上為我們拿出了一個藍色燈泡,裝好后,對準白色基架上的白球,陰影居然是橙色的,而不是黑色。
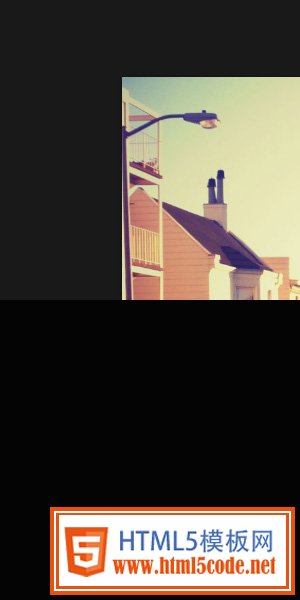
當時我很震撼。現(xiàn)在我漫步在舊金山,尋找一些最飽和陰影。這是我用Path(使用了濾鏡)拍下的照片,我得到了如下結(jié)果。

圖像中顏色最深的地方不是#000000,。而是#130f30(亮度19%,飽和度69%)
黑色會壓倒一切
當你精心挑選了顏色,準備開始設(shè)計時,你又加入了純黑色。很不幸的告訴你,黑色的色彩強度能夠壓倒其他色彩。黑色會非常的突出,因為自然界沒有真正的純黑,會顯得不自然。日常生活中看到的黑色都不是純黑,而是深灰。而且,光可能會為其著上色調(diào),因此他們是著了色的深灰。
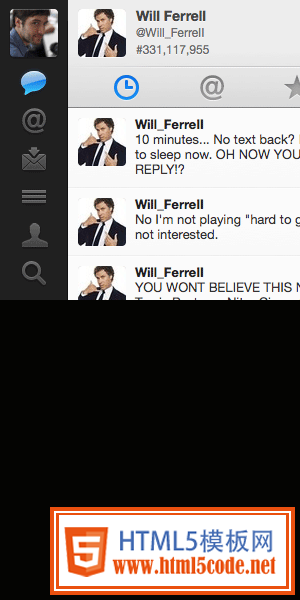
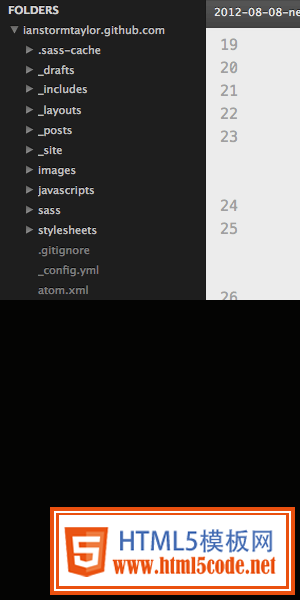
很多我們?nèi)粘J褂玫膽?yīng)用,里面都有黑色,但實際上,是深灰色。比方說Twitter的側(cè)邊欄,Sublime Text 2的側(cè)邊欄,Twitter Bootstrap,PS的背景。他們的顏色都是接近黑色的顏色。但是色彩上稍微進行了調(diào)和,避免黑色蓋過屏幕上的其他元素。




這里不妨用Dribbble來做個測試,搜索一下近黑和純黑,你看看哪個頁面看起來更舒服? shots with pure black (純黑) shots with “real black” (近黑)


飽和度是關(guān)鍵
知道了不要使用純黑,那么怎么使用黑色呢?想要更進一步嗎?來,我來講講自己的小秘籍。當使用灰色時,不妨摻雜一點其他顏色,這樣色彩看起來就不呆板了。比方說我之前用Path拍攝的照片,飽和度居然有69%,想要達到淺灰色的程度,飽和度只需要3%。


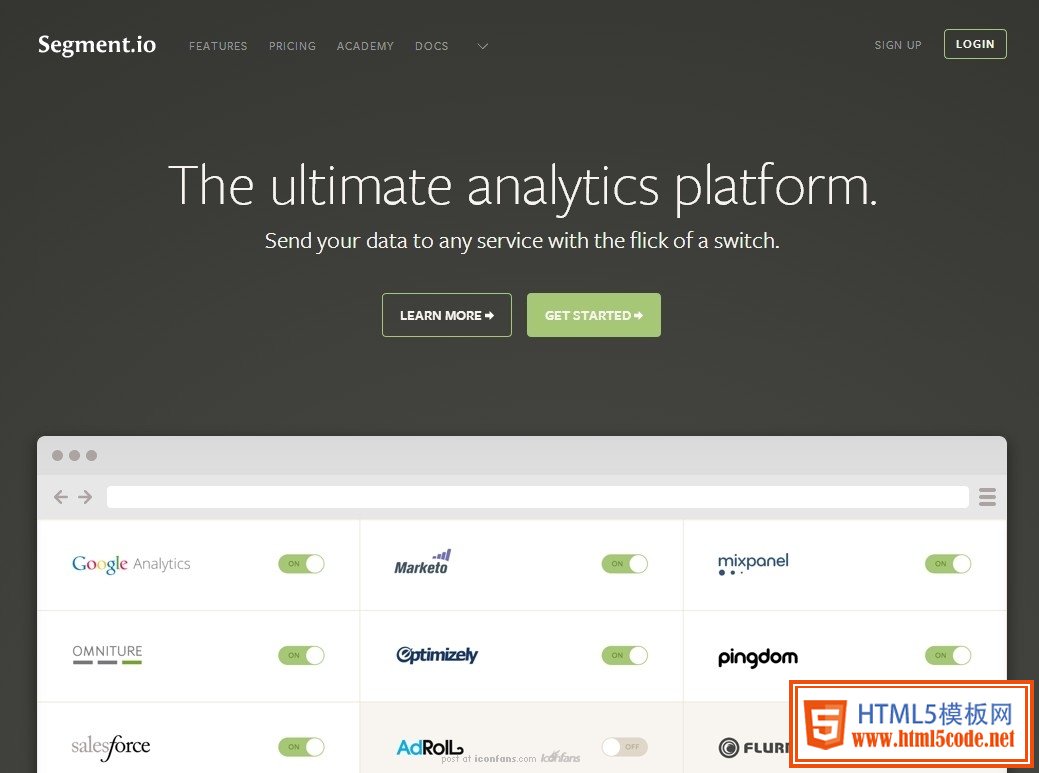
在為 Segment.io配色時,我使用了此法。在灰色中加入了少許的橙黃色。在淺灰色部分,飽和度最低為2%。一直到深灰色的22%。用PS的顏色選擇器中形成了弧形。
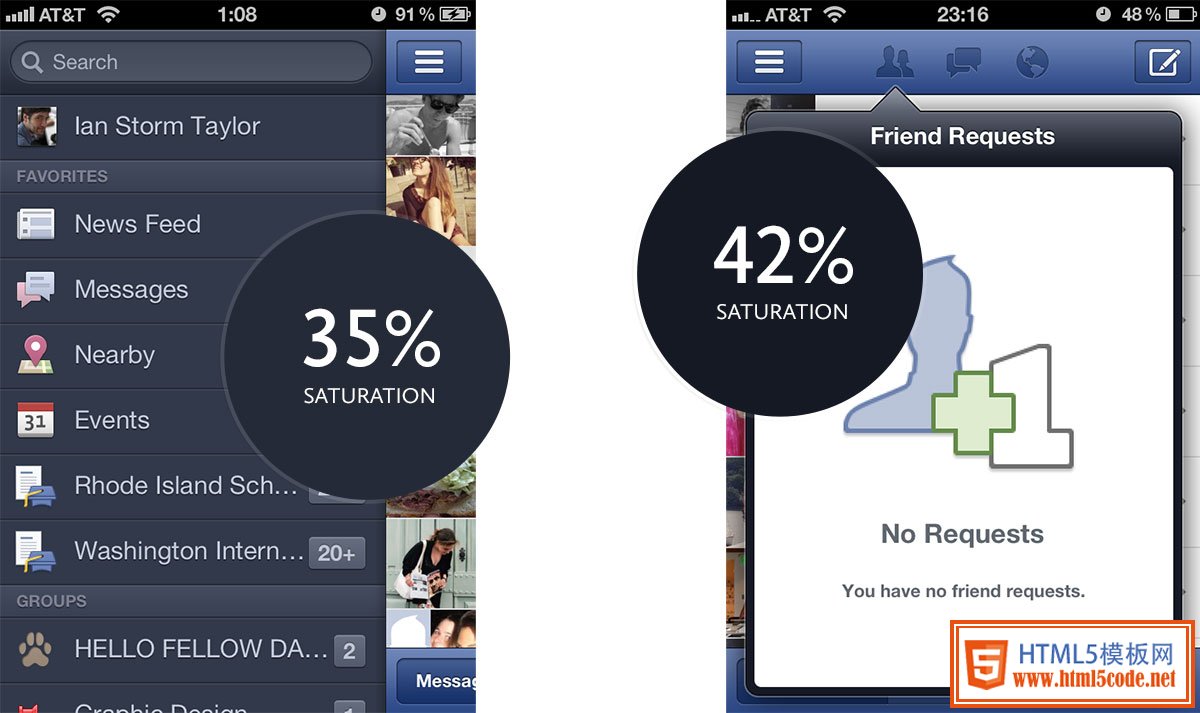
再來看看老版的Facebbok界面,為什么Facebook移動界面看起來這么贊?因為它們的灰色,稍微摻雜了一點Facebook標志性的藍。

結(jié)論
最開始是Zamula女士告訴我這一點,再后來在羅德島設(shè)計學院,他們也這么教導(dǎo)我。但真正讓我開始重視到這一點的,還是生活中的啟發(fā),以及實際設(shè)計中的解惑經(jīng)歷。怎么樣?界面設(shè)計難吧?說簡單,很簡單,說難,真的很難。因為做設(shè)計,你必須細心,一厘一毫,一個百分比都不能差。直到現(xiàn)在,我還是無法快速的選取合適的灰色,我總是要琢磨半天。
記住原則!永遠不要使用純黑,這樣就太不自然了。
