求職季余熱未消,工作還木有著落的童鞋可以多關(guān)注優(yōu)設(shè)的 → 招聘求職板塊,最近招聘信息很多喲。求職的時(shí)候,童鞋們除了制作簡歷,也可以給自己打造一個(gè)展示作品集的個(gè)人網(wǎng)站,如果你的網(wǎng)站足夠令人驚艷,讓好工作來找你就不是難事咯。今天我們收集了35個(gè)頂尖的作品集展示網(wǎng)站,希望能激發(fā)你的靈感,找到稱心的工作。
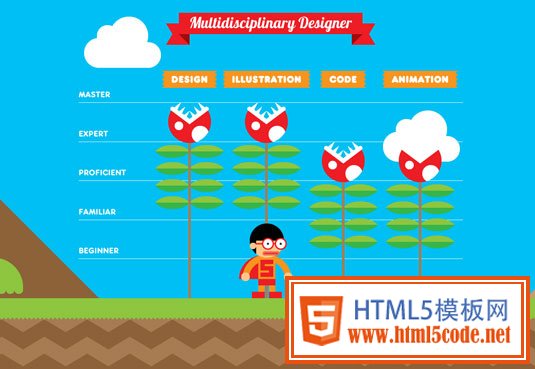
01. Robby Leonardi

Robby Leonardi 以他的有趣的互動(dòng)式作品集成為一顆新星。
Robby Leonardi 是一個(gè)紐約設(shè)計(jì)師的網(wǎng)站,知識非常廣博,精通PS、AI、信息圖設(shè)計(jì)、動(dòng)態(tài)設(shè)計(jì)和前端(人才吶),除了精湛的技術(shù),網(wǎng)站展示的創(chuàng)意也讓人驚嘆,它帶你在妙趣橫生之間就讀完了整個(gè)簡歷。
02. Lizzie Seymour

Lizzie Seymour 是一個(gè)熱衷人物插畫的設(shè)計(jì)師,在這個(gè)網(wǎng)站展示了她得意的作品,整體風(fēng)格非常可愛。
03. Björn Meier

一個(gè)簡潔現(xiàn)代的網(wǎng)站,導(dǎo)航非常清晰。
04. Stereo Creative

Stereo Creative 是一個(gè)設(shè)計(jì)工作室的網(wǎng)站,簡單而富有沖擊力。網(wǎng)站向傳遞給客戶能量感與責(zé)任感,還有創(chuàng)意。
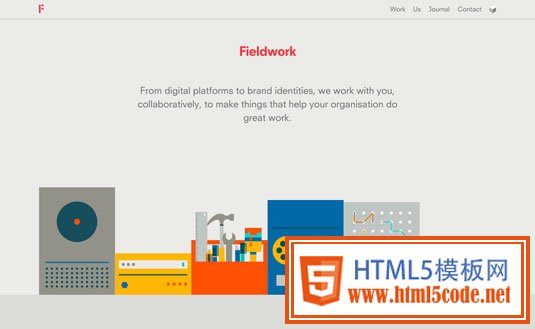
05. Fieldwork

Fieldwork是由兩位設(shè)計(jì)師在2012年建立的工作室,網(wǎng)站素凈,導(dǎo)航清晰。
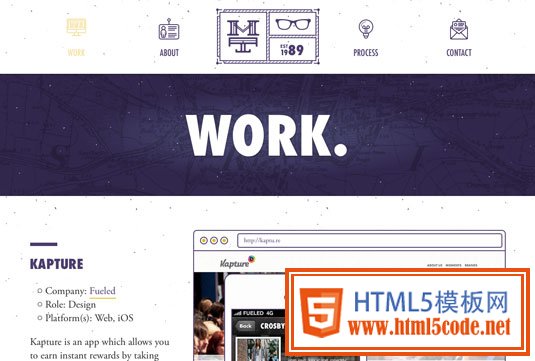
06. Marc Thomas

Marc Thomas創(chuàng)建的響應(yīng)式網(wǎng)站,整體色調(diào)非常漂亮,版式設(shè)計(jì)能力專家級。
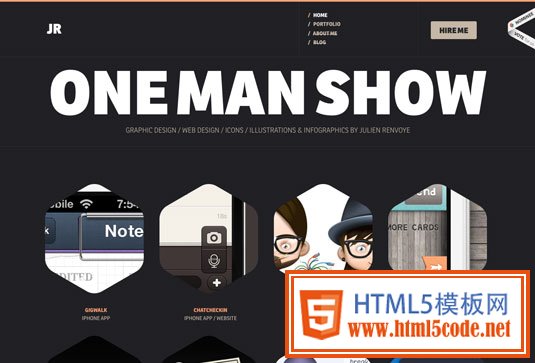
07. Julien Renvoye

網(wǎng)站得益于出眾的版式,可愛的人物角色,當(dāng)你鼠標(biāo)移到一個(gè)作品時(shí),周圍會(huì)變暗,作品部分會(huì)變亮突出。
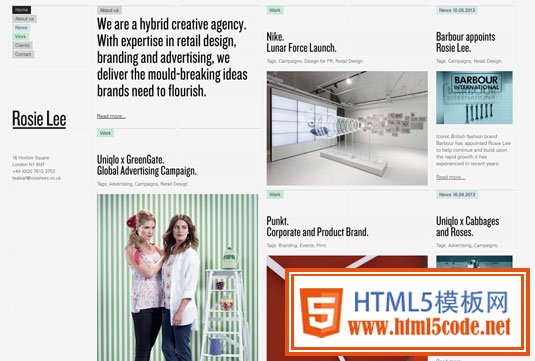
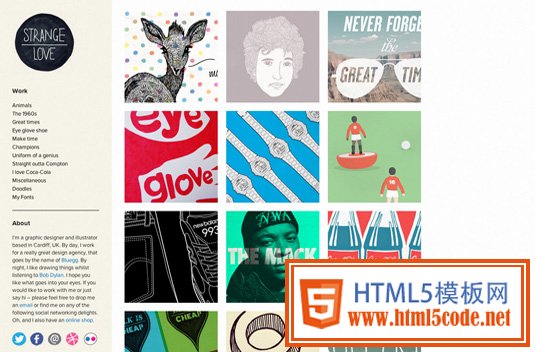
08. Rosie Lee

起初看到這個(gè)網(wǎng)站會(huì)有點(diǎn)凌亂,但我實(shí)在愛死這種布局了,這是一個(gè)設(shè)計(jì)工作室的網(wǎng)站,主打設(shè)計(jì)商標(biāo)、廣告等。不同尋常的布局使它入選。
09. Studio Airport

一個(gè)荷蘭工作室的網(wǎng)站,進(jìn)去后首頁就是大屏的機(jī)場背景和大氣的排版。聯(lián)系界面和作品集界面很有特色,童鞋們可以戳進(jìn)去看一下。
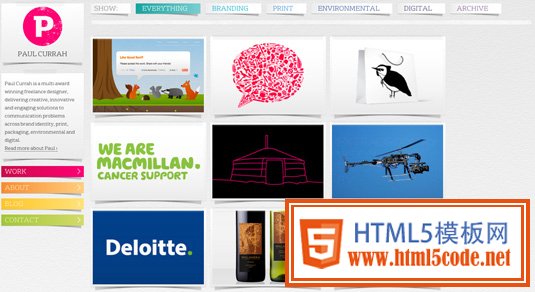
10. Paul Currah

一個(gè)干凈的網(wǎng)站,網(wǎng)站的很多元素都是紙張效果,不拘一格。
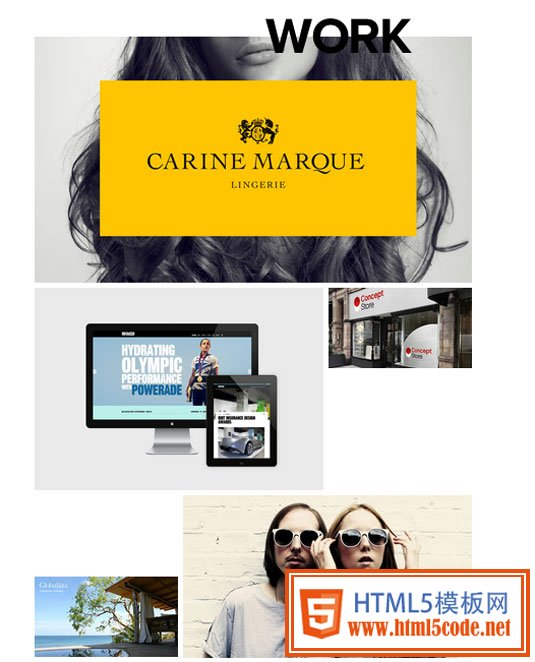
11. Teacake

這個(gè)英國的網(wǎng)站足夠驚艷,黃色的背景一眼就吸引住人,作品展示采用了瀑布流的方法。
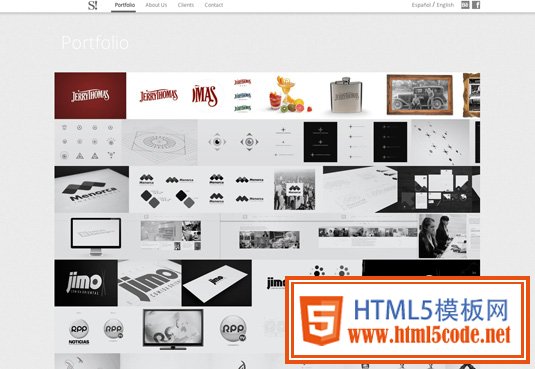
12. Smart!

網(wǎng)站整體是灰色調(diào)風(fēng)格,布局方方正正,由一個(gè)綜合性的工作室創(chuàng)建。
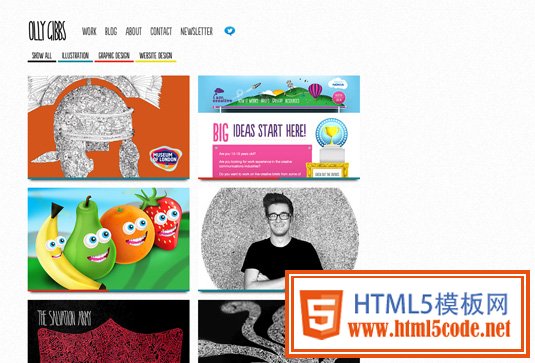
13. Olly Gibbs

一個(gè)精雕細(xì)琢的網(wǎng)站,每一個(gè)細(xì)節(jié)都做得很用心,我最喜歡的是它的About部分,很有創(chuàng)意。
14. Pollen

這個(gè)網(wǎng)站由兩位設(shè)計(jì)師創(chuàng)建,頁尾是它的亮點(diǎn),簡單到極致。
15. Viget

創(chuàng)建網(wǎng)站的工作室服務(wù)過很多大型企業(yè),網(wǎng)站靠作品說話,首頁banner都是它們服務(wù)過的客戶,有WWF、Puma等
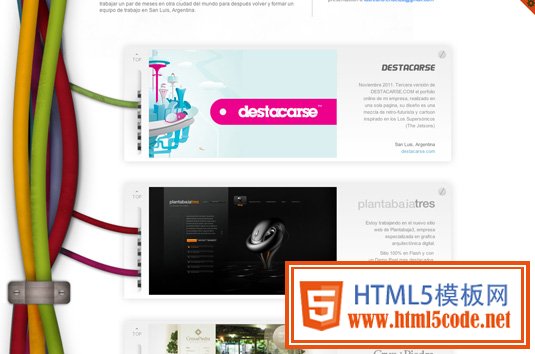
16. Laureano Endeiza

左側(cè)用一束電線連接所有它想展示的,為這個(gè)創(chuàng)意點(diǎn)贊!
17. Super Awesome

名字碉堡了:超級帥!事實(shí)上,進(jìn)去了你會(huì)發(fā)現(xiàn),這種自信不是沒有緣由的。
18. I’m Tawn

在匆匆而過的網(wǎng)絡(luò)里,想要吸引住路過的訪客,大片的文本是不行的,靠精美的圖片是一個(gè)方法,這個(gè)網(wǎng)站為我們提供了一個(gè)范例,它打造了一個(gè)漂亮的著陸頁,足夠吸引路人的注意力。
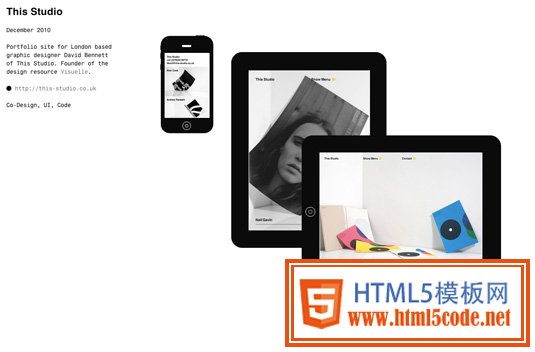
19. Small Studio

網(wǎng)站采用橫屏滾動(dòng)的設(shè)計(jì),通過這樣的方式展示它們的作品。
20. Bleed

網(wǎng)站雜糅了多種元素,視差滾動(dòng)、全屏背景等等,是一個(gè)多樣化的網(wǎng)站。
21. Kendra Schaefer

當(dāng)你戳進(jìn)去的時(shí)候,網(wǎng)站讓你忍不住會(huì)心一笑,設(shè)計(jì)師的幽默感挺不錯(cuò)的。
22. Cast Iron Studio

網(wǎng)站總體較為傳統(tǒng),不過一些細(xì)節(jié)有閃光點(diǎn)。
23. DJNR

網(wǎng)站有勁爆的音樂,建議進(jìn)去前調(diào)小音量。網(wǎng)站包括了一張GIF圖,以及地下的時(shí)間列表,展示作者一天的工作狀態(tài)。你也可以在網(wǎng)站上看到關(guān)于他的作品、興趣愛好等等。
24. Gareth Strange

作者展示作品的方式很直白,點(diǎn)進(jìn)去就直接看到了,這點(diǎn)很棒。
25. Emil Olsson

剛進(jìn)去可能覺得沒有亮點(diǎn),但當(dāng)你嘗試著向下滾動(dòng)時(shí),哇,實(shí)在是太美妙了。
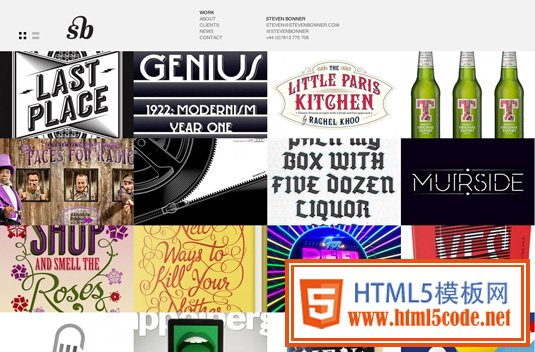
26. Steven Bonner

這個(gè)網(wǎng)站有趣的地方在于你可以改變網(wǎng)頁的布局,只需點(diǎn)擊左上角的按鈕。
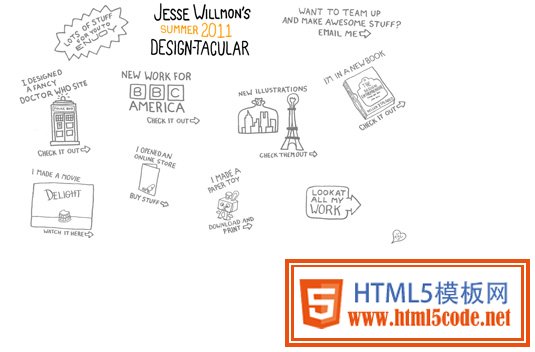
27. Jesse Willmon

這是個(gè)給人感覺舒服,自然的網(wǎng)站,作者采用的字體、留白的方式與多彩的圖標(biāo)都在營造這樣的意境。
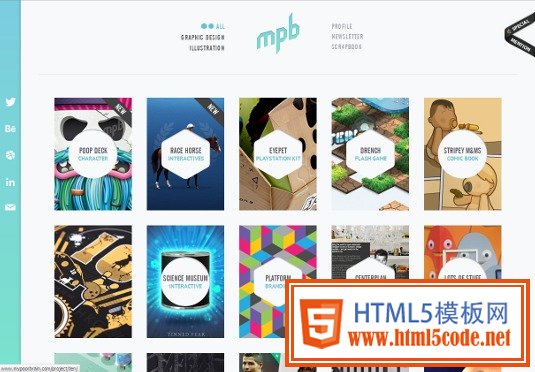
28. Odd Web Things

與展示作品圖像不同,作者采用的是展示數(shù)字,當(dāng)你點(diǎn)開數(shù)字時(shí),作品的全貌就出來了。
29. Seymour Powell

這個(gè)網(wǎng)站有兩種版本,Html和Flash版本,強(qiáng)烈推薦你試一下動(dòng)畫版,帥呆了。你會(huì)看到一疊名片,每點(diǎn)一次都會(huì)有驚喜。
30. Lounge Lizard

加載進(jìn)度的動(dòng)畫就很有創(chuàng)意,進(jìn)去之后的動(dòng)畫更加驚艷,逼真過人
31. Trademark

網(wǎng)站簡單但是作品很特別,一路滾動(dòng)下去,都是作者的成果,顏色搭配很正。
32. Justin Maller

作品太驚艷了,將最近流行的多邊形運(yùn)用得爐火純青。
33. Tim Smith

左側(cè)的藍(lán)色側(cè)邊欄用來展示聯(lián)系方式很棒,總體色調(diào)藍(lán)白搭配,沒有過多的動(dòng)畫,很清新。
34. Delete

網(wǎng)站利用視頻和大圖作為背景,素材選擇得很有技巧,一進(jìn)去就震撼到了。
35. Studio Contents

網(wǎng)站風(fēng)格平和樸素,但格調(diào)很高,著陸頁是由幾個(gè)元素錯(cuò)落有致地組合成,呼吸感把控得很好。
