1、尺寸以及分辨率:
Android的界面尺寸比較流行的有:480*800、720*1280、1080*1920,我們?cè)谧鲈O(shè)計(jì)圖的 時(shí)候建議是以 480*800的尺寸為標(biāo)準(zhǔn);
2、界面基本組成元素:
界面基本組成元素包括:狀態(tài)欄+導(dǎo)航欄+主菜單欄+內(nèi)容區(qū)域;以480*800的尺寸為標(biāo)準(zhǔn)下的 各個(gè)元素的高度(其實(shí)導(dǎo)航欄和菜單欄每一個(gè)應(yīng)用都或許不一樣,android對(duì)于尺寸沒有太明確的 數(shù)據(jù)規(guī)范)如下:

3、字體:
Android 系統(tǒng)中,Droid Sans 是默認(rèn)字體,與微軟雅黑很像;
4、操作欄:
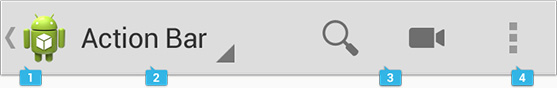
1、”操作欄”對(duì)于 Android 應(yīng)用來說是最重要的設(shè)計(jì)元素,它通常在應(yīng)用運(yùn)行的所有時(shí)間都呆 在屏幕頂部;
2、 操作欄的基本布局:

1向上+2 Spinner視圖控制+3 重要操作按鈕+4 更多操作:其中,向上按鈕,點(diǎn)擊后是去到 當(dāng)前界面的上一個(gè)層級(jí),非第一層級(jí)界面有此按鈕,第一層級(jí)界面則無向上按鈕;Spinner 是 用于展示內(nèi)容的下拉菜單,其內(nèi)容包括視圖的快速切換和顯示相關(guān)內(nèi)容的完整信息;更多操作 (action overflow)是集合操作欄中不常用的和非重要操作的地方。
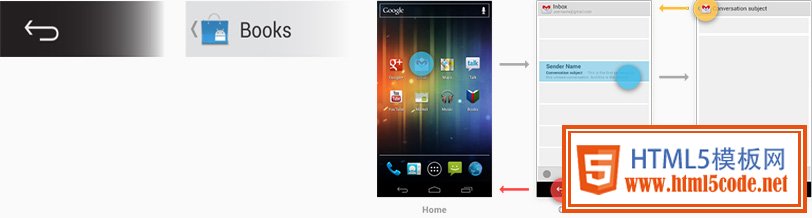
5、多面板布局:
多面板布局更多的是針對(duì)平板電腦,把手機(jī)端的目錄視圖和詳情視圖兩個(gè)層級(jí)的界面,甚至更 多的頁面,復(fù)合展示在同一個(gè)界面中,有效地利用平板電腦的屏幕空間,扁平化層級(jí)結(jié)構(gòu),簡(jiǎn) 化導(dǎo)航。這點(diǎn)在iPad上已經(jīng)運(yùn)用得相當(dāng)嫻熟了。

6、選擇:
Android4.0中的長按與Android2.3及更早期的版本有很大的不同。早期版本長按操作后,是 出現(xiàn)情境菜單的浮出層。在Android4.0中,長按后在操作欄的位置會(huì)覆蓋一個(gè)臨時(shí)的情境操 作欄,不再彈出情境菜單浮出層。在臨時(shí)情境操作欄的環(huán)境下,當(dāng)前界面的內(nèi)容項(xiàng)允許被單個(gè) 處理,也允許被批量處理。

7、返回和向上:
返回按鍵用在手機(jī)全局的虛擬導(dǎo)航欄中,基于用戶最近查看的界面歷史,采用時(shí)間倒序的方式, 連接界面間的關(guān)系。向上按鈕用在操作欄的左側(cè),基于層級(jí)結(jié)構(gòu),點(diǎn)擊后是去到當(dāng)前界面的上一 個(gè)層級(jí),若當(dāng)前界面已經(jīng)是最高一級(jí),則沒有向上按鈕。

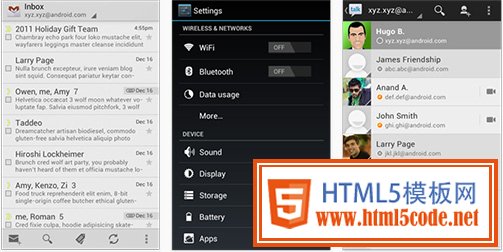
8、主題樣式:
推出三套默認(rèn)主題:Holo淺色主題、Holo深色主題、Holo淺色底+深色操作欄主題。主推app在 這三套默認(rèn)主題的基礎(chǔ)上做設(shè)計(jì),以加快app研發(fā)效率,但只是建議使用,并沒有完全強(qiáng)制。

9、觸摸與反饋:
用戶觸摸應(yīng)用中的可操作區(qū)域,應(yīng)當(dāng)在視覺上有響應(yīng),微小的反饋會(huì)給用戶帶來很好地效果;

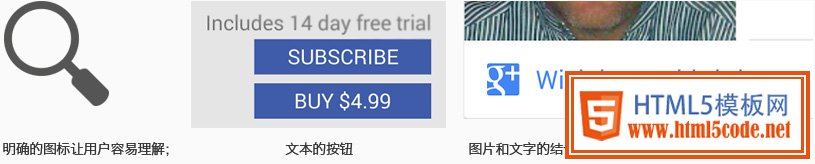
10、按鈕:
1、按鈕的3種表現(xiàn)形式如下圖:

2、對(duì)于僅包括圖標(biāo)的按鈕,不需要使用背景色;

11、滑塊:
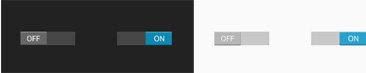
滑塊的幾種表現(xiàn)形式如下圖:

12、進(jìn)度條:
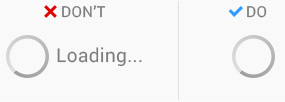
如果某個(gè)操作需要花費(fèi)很長的時(shí)間,就需要用進(jìn)度條的指示和旋轉(zhuǎn)圈的形式來表示:
1、如果你可以知道當(dāng)前任務(wù)完成的比例,那么使用進(jìn)度條,讓用戶了解大約還需要多久才能完成;

2、當(dāng)使用旋轉(zhuǎn)圓圈時(shí),不要配以文字標(biāo)簽。旋轉(zhuǎn)的圓圈已經(jīng)表明了正在進(jìn)行后臺(tái)操作。

13、開關(guān):
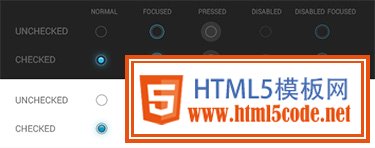
用戶通過開關(guān)作出選擇,包括3種形式:復(fù)選框+單選按鈕+開關(guān);
1、復(fù)選框:用戶可以在一個(gè)集合中作出多個(gè)選擇:

2、單選按鈕:?jiǎn)芜x按鈕允許用戶在一個(gè)集合中做一次選擇;

3、開關(guān):開關(guān)控制單個(gè)選項(xiàng)的狀態(tài);

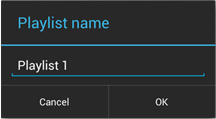
14、對(duì)話框:
應(yīng)用通過對(duì)話框讓用戶作出決定或者填寫一些信息,
1、對(duì)話框的左邊一般情況下是取消按鈕,右邊是確定按鈕;

2、警告對(duì)話框:對(duì)于執(zhí)行下一步操作前請(qǐng)求用戶確認(rèn)或者提示用戶當(dāng)前的狀態(tài)。內(nèi)容不 同,布局也會(huì)不同;
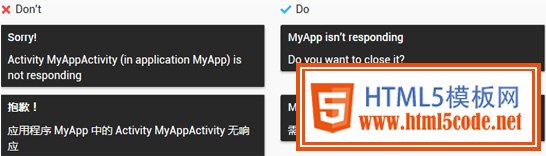
A:沒有標(biāo)題欄的警告對(duì)話框:內(nèi)容區(qū)應(yīng)當(dāng)包括一個(gè)問句或與操作有明顯相關(guān)的陳述句:

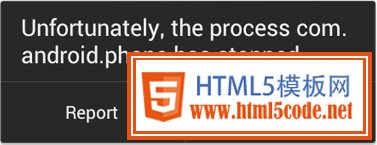
B:有標(biāo)題欄的警告對(duì)話框:僅在有可能引起數(shù)據(jù)丟失、連接斷開、收費(fèi)等高風(fēng)險(xiǎn)的操作 時(shí)才使用。并且標(biāo)題應(yīng)當(dāng)是一個(gè)明確的問題,內(nèi)容區(qū)提供一些解釋。

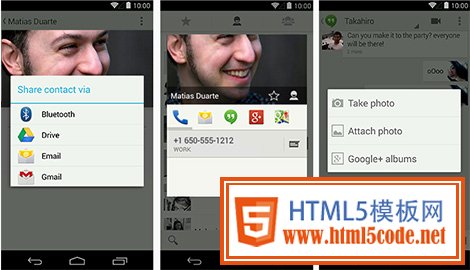
3、彈出對(duì)話框:一般情況下用戶通過觸摸來作出選擇;

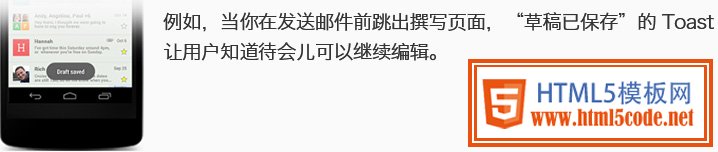
4、toast提示:toast提供了輕量級(jí)的反饋,顯示幾秒鐘之后會(huì)自動(dòng)消失;

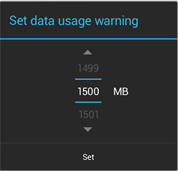
15、選擇器:
選擇器提供了一種簡(jiǎn)單的方式,讓用戶在多個(gè)值中選擇一個(gè);除了可以通過點(diǎn)擊向上/向下 按鈕調(diào)整值以外,也可以通過鍵盤或者手勢(shì)。

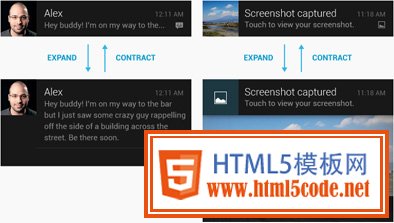
16、通知:
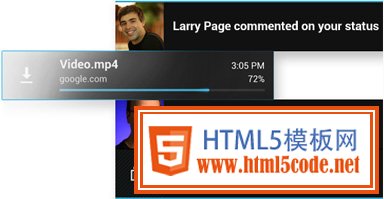
1、基本布局:主要包括的形式結(jié)構(gòu)圖如下如:

2、擴(kuò)展布局:可通過擴(kuò)展布局顯示信息的前幾行或者圖片的預(yù)覽,來讓用戶了解更多的信息;

3、操作:將重要的操作按鈕圖標(biāo)在通知欄目展現(xiàn)出來,這樣可以加快用戶的操作;

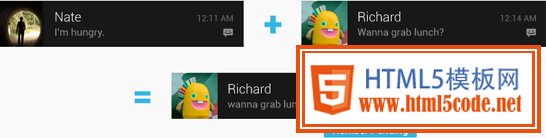
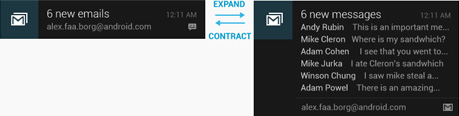
4、合并通知:如果正在等待處理的通知是同等類型,則就可以合并通知,合并的通知提供了 綜合信息的描述,并告訴用戶有多少條未處理的信息;

5、你可以使用擴(kuò)展布局為合并的通知提供更多信息,這樣用戶可以知道被合并的消息細(xì)節(jié), 并選擇在應(yīng)用中閱讀通知內(nèi)容;

17、寫作風(fēng)格:
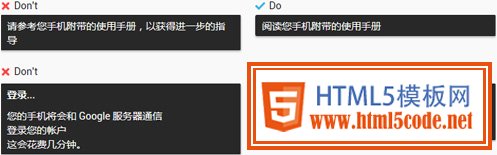
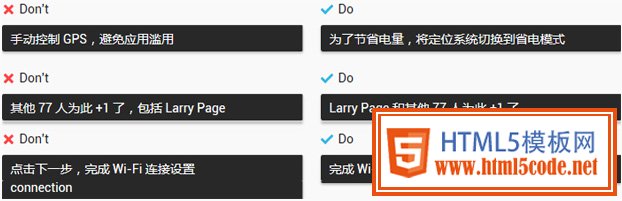
1、簡(jiǎn)短:只告知用戶最必要的信息,避免冗余的描述,盡可能縮短文本長度;

2、簡(jiǎn)明:使用短詞語、主動(dòng)詞和簡(jiǎn)單名詞;僅說明必要的信息,不要費(fèi)力解釋,用戶不會(huì)care的;

3、友好:使用縮寫;使用第二人稱和用戶對(duì)話(您或你);保持隨意,輕松的腔調(diào);

4、標(biāo)點(diǎn)符號(hào):
A:句號(hào):如果toast、標(biāo)簽或通知消息等控件中只包含一句話,無需使用句號(hào)作為結(jié)尾。 如果包含兩句或更多,則每一句都需以句號(hào)結(jié)尾;
B:省略號(hào):省略號(hào)常用于未完成的狀態(tài), 例如表示操作進(jìn)行中 (“下載中…”) 或是表示文 本未能完全顯示。
18、強(qiáng)調(diào)純粹的Android應(yīng)用設(shè)計(jì):
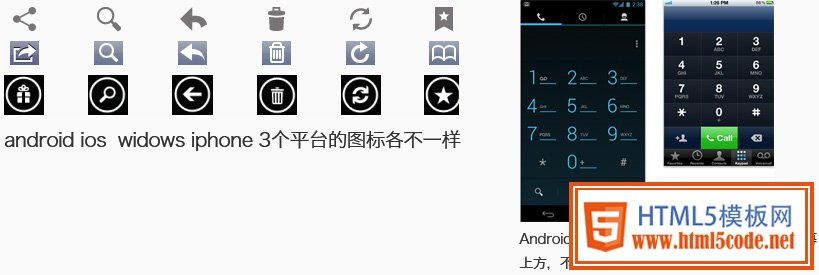
在Android4.0 app設(shè)計(jì)準(zhǔn)則中,特別強(qiáng)調(diào)為Android設(shè)計(jì)純粹的Android app,切勿使用其 他平臺(tái)特定元素的注意事項(xiàng),有以下5個(gè)方面:
A:強(qiáng)調(diào)視覺元素的樣式要符合android系統(tǒng);
B:不用其它平臺(tái)特有的圖標(biāo);
C:區(qū)分向上和返回,不在操作欄上使用返回樣式的按鈕;
D:不在界面的下方使用選項(xiàng)卡tabs;
E:不在內(nèi)容列表里使用向右箭頭。

19、其他細(xì)節(jié):
增加許多新的交互細(xì)節(jié)、信息展示和視覺樣式等規(guī)范:
1、新增了橫滑移除內(nèi)容的交互手勢(shì)。在部分模塊中,支持向左或向右橫滑移除內(nèi)容的操作,如 最近任務(wù)和消息通知抽屜;

2、視覺的平面化用的越來越普遍了。
