
今年確實(shí)不太多寫作品分析制作的文章。有很大部分原因是比較忙碌,精力都分散到別的地方。更喜歡寫些更大范圍的東西,確實(shí)那類型的文章更受歡迎,自己也在寫的過程學(xué)到了很多年東西。
不過不代表就此停止對(duì)自己作品的思考。
就像導(dǎo)師常對(duì)我說注意細(xì)節(jié),但是什么是細(xì)節(jié)呢?
細(xì)節(jié)應(yīng)該是今年主要提高的區(qū)間。同時(shí)在體驗(yàn)上有所創(chuàng)新,創(chuàng)意點(diǎn)有所變化,更主要,希望增加些交互的因素。
項(xiàng)目背景
主題:地球一小時(shí)
描述:
其實(shí)它主要是音樂會(huì)。小范圍音樂會(huì),也不會(huì)出現(xiàn)什么特別知名的歌手。主要是些小眾型歌者,由于前期名單還未定下來,所以很難判斷為他們訂做設(shè)計(jì)。這時(shí)候,更主要是把握整體氣氛。
這種氣氛類似于小清新的那種,怎么形容呢?就如同陳綺貞,蘇打綠老師那些作品。不同的設(shè)計(jì)師理解肯定不一樣。

如果實(shí)在找不到感覺,可以上搜索引擎看看那風(fēng)格究竟是什么。
當(dāng)然這并不是唯一,只是把握最開始的感覺。
提煉訴求就能發(fā)現(xiàn)
小清新=低飽和度=黃綠
關(guān)鍵字:熄燈,音樂會(huì)

氣氛由大框架決定
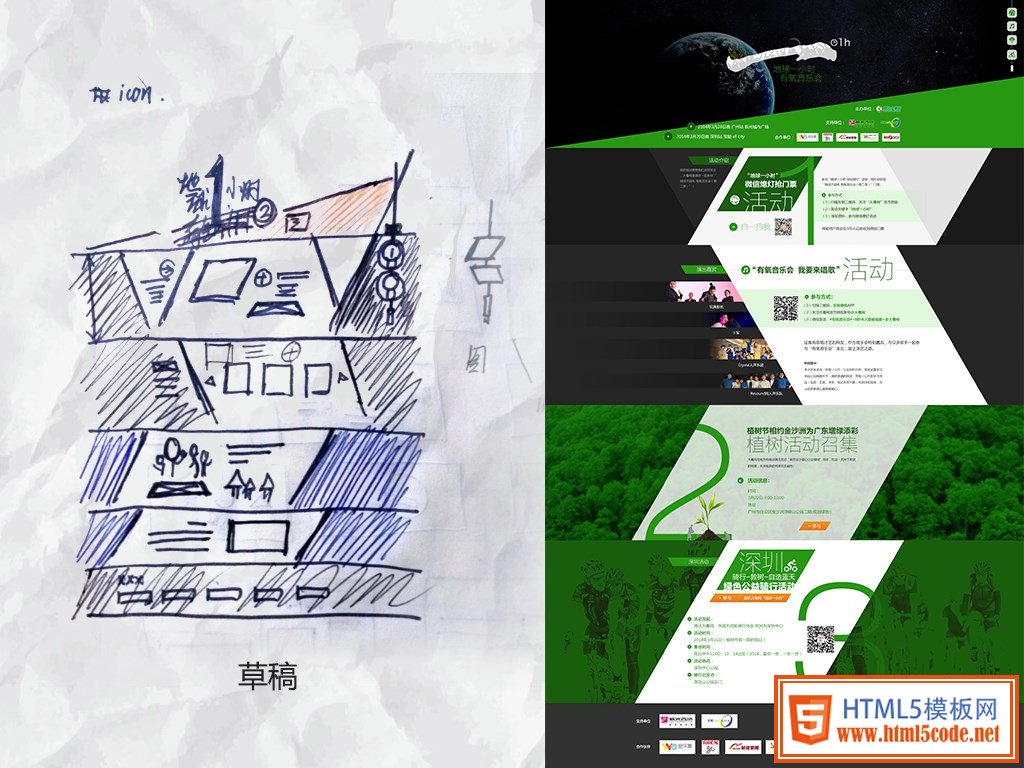
如果要具體描述怎么思考,首先要做的應(yīng)該是將其視覺化。這個(gè)過程,并不是讓我們直接到電腦操作,更主要是試圖找到一種能夠承載信息的合理性方案。
并不需要多精致,草稿只是大體的形式設(shè)想。為什么這樣做,大致成品的效果究竟如何,應(yīng)該心中有準(zhǔn)確的印象。
如果只是以試試看的心理做類似的工作。在修訂的過程很容易迷失。別小看這個(gè)過程,大部分成熟的設(shè)計(jì)師都稱這個(gè)階段占據(jù)工作的50%以上的時(shí)間。
你要什么東西?
地球
這肯定是必須品,在搜索時(shí)留心下相關(guān)設(shè)計(jì)是如何處理。包括官方的設(shè)定是怎么樣的?如果換成在中國(guó)推廣,是不是有更合適的元素。例如用中文“一”替代“60”這個(gè)主題。
為什么要這樣處理?
原因是大部分活動(dòng),其實(shí)我們并沒有實(shí)際使用的資格,只有和官方簽署了合同的機(jī)構(gòu)才有直接使用原海報(bào)的資格。所以,直接拿過來用是犯法的。
當(dāng)然可以玩出自己的特色。前提是知道這究竟是個(gè)什么樣的活動(dòng)。與地球有關(guān),需要黑暗的環(huán)境進(jìn)行。

地球設(shè)想思路
隨后我們應(yīng)該設(shè)想,一個(gè)簡(jiǎn)單的框架大致將我們需要的東西簡(jiǎn)單羅列。這個(gè)過程不一定像下圖那樣處理,我自己更建議在“紙上完成”。雖然看似很潦草,卻方便修改。且花費(fèi)的時(shí)間,比這樣處理要快上許多,基本能保證5分鐘左右就有一個(gè)大致構(gòu)思。最后根據(jù)構(gòu)思的內(nèi)容尋找對(duì)應(yīng)的素材。

地球細(xì)節(jié)補(bǔ)充
緊接著,需要對(duì)上面的內(nèi)容做補(bǔ)充。簡(jiǎn)單來說就是添加些細(xì)節(jié)。單純看上面的圖例,略顯簡(jiǎn)單。所以我們需要找些東西替換,這時(shí)候特別容易因?yàn)樘砑蛹?xì)節(jié)導(dǎo)致畫面特別花哨。就像下面這樣,信息顯得有些凌亂了。這種狀態(tài)不需要多驚慌,可以根據(jù)信息的主次做對(duì)應(yīng)的處理。
比方下方的輔助信息,由于疊加了圖片,會(huì)顯得過于擁擠和模糊,這時(shí)候,加一快純色能很好的處理掉這個(gè)問題。如果覺得過于生硬,可以為這塊底色加上透明度,感覺就植絨很多。
這一步我們還發(fā)現(xiàn),整體背景圖過于明亮,主信息文字不夠清晰,這都是需要下一步做調(diào)整的地方。

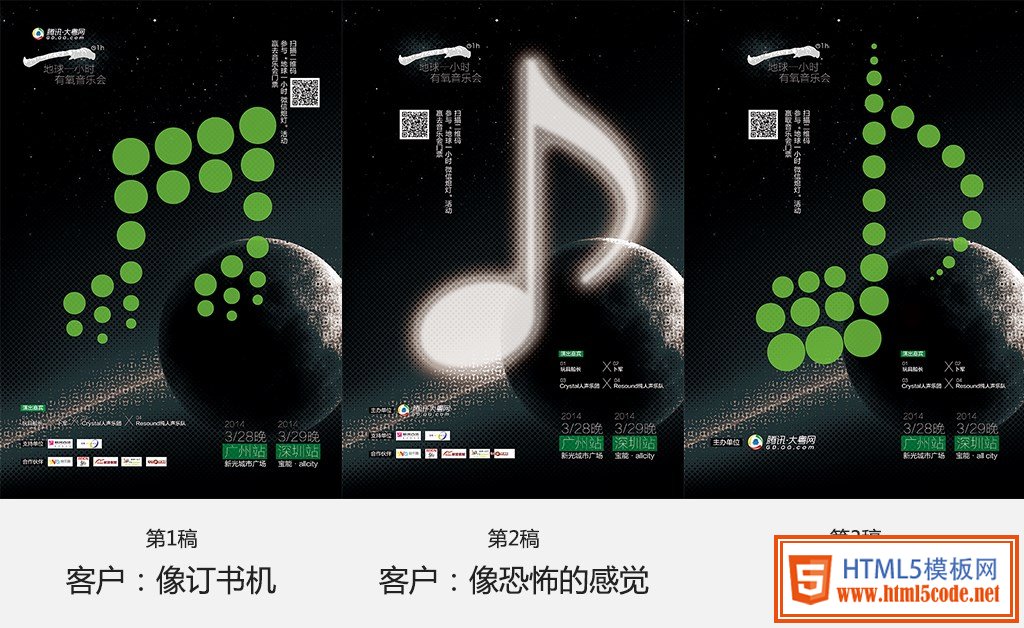
地球細(xì)節(jié)補(bǔ)充
針對(duì)相關(guān)的環(huán)節(jié),我們需要處理的關(guān)系是虛實(shí)關(guān)系。什么應(yīng)該突出,什么應(yīng)該模糊。對(duì)比上下兩圖,很容易發(fā)現(xiàn)其實(shí)做的也是這樣的工作。在配合些小圖形的裝飾。這類型小圖形并不是說越多越好,越精致越好。更看重如何配合主視覺,如果沒有這方面的思考。很容易將畫面弄得特別花哨。
比如說“1H”, 所指示的東西是和時(shí)間有關(guān)。所以圖形也只會(huì)采用類似的圖形。相對(duì),其他設(shè)定時(shí)也是基于這種思路。

你需要準(zhǔn)備什么?
大部分時(shí)間,并不是馬上做草稿,而是去收集資料。確實(shí)很瑣碎,不過很重要。這里反復(fù)強(qiáng)調(diào)一點(diǎn)是收集整理,不是抄襲。
抄襲能解決一時(shí)難題,長(zhǎng)期來說你會(huì)變的很慘。會(huì)變的像機(jī)器人一樣,類似于下單-收集-做單-交付。這個(gè)過程不斷循環(huán),尤其第一步,你找不到完全契合抄襲的對(duì)象,就完全不能動(dòng)手處理事情。
配料:一份草圖
成品:一份正稿

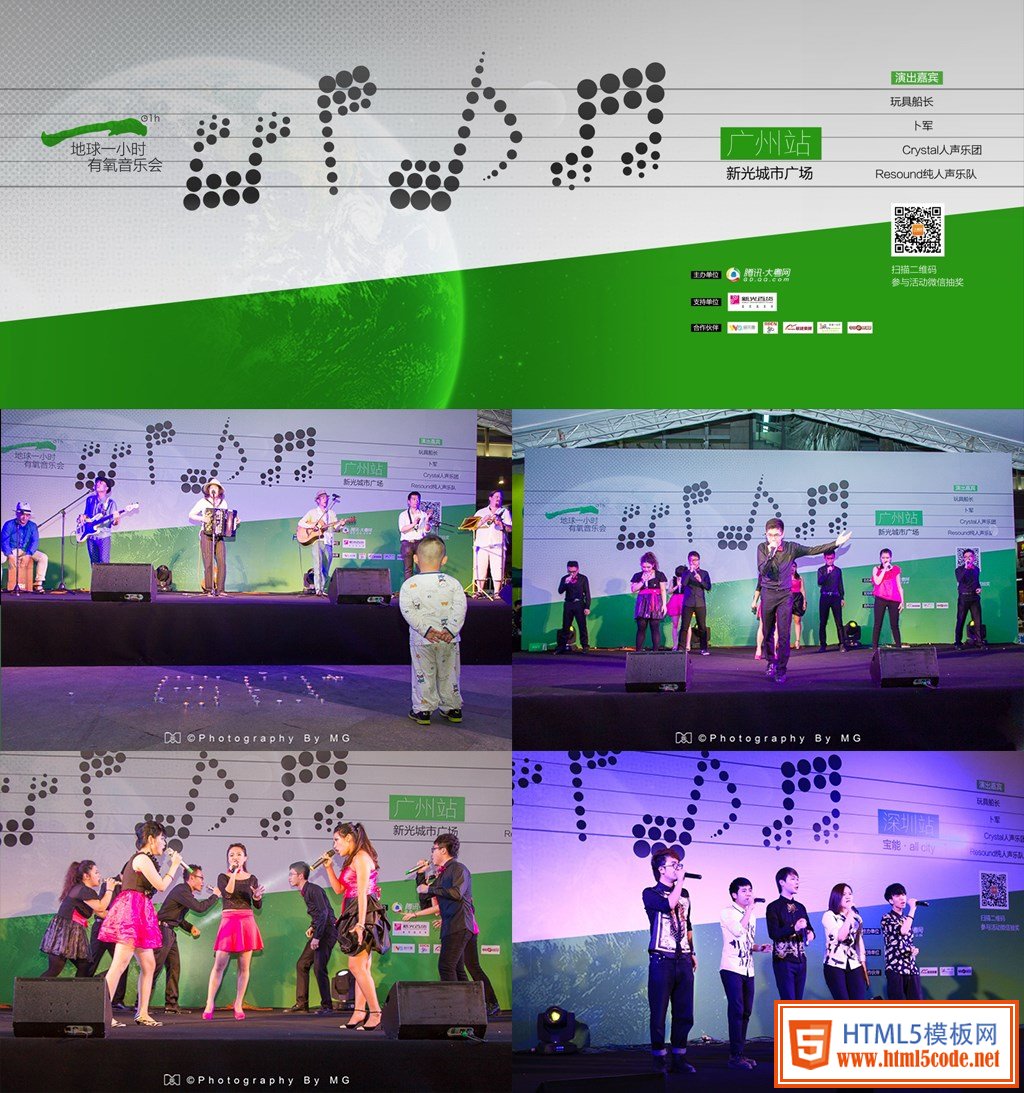
延伸不是指一樣?xùn)|西到處復(fù)制
延伸一般認(rèn)為是主視覺的復(fù)制,以往自己也是這么認(rèn)為,尤其是些小項(xiàng)目,這樣處理并沒有多大的問題。這里的小項(xiàng)目指的是制作周期1天左右的任務(wù)。往往這部分項(xiàng)目也會(huì)在設(shè)計(jì)生涯初期充斥著我們的工作時(shí)間。
跳出來想想,容易形成固化思維。

當(dāng)延伸變成硬廣,地球的"一"字對(duì)于用戶有沒有識(shí)別力?
答案是沒有
原因:
它對(duì)于大部分人來說那只是“一”字,以平均每個(gè)人閱讀廣告的時(shí)間算,它能承載的信息太少。 如果想真正提高自己水平,每一種物料都嘗試根據(jù)其特性復(fù)制,而非單純將統(tǒng)一視覺元素不停的復(fù)制。

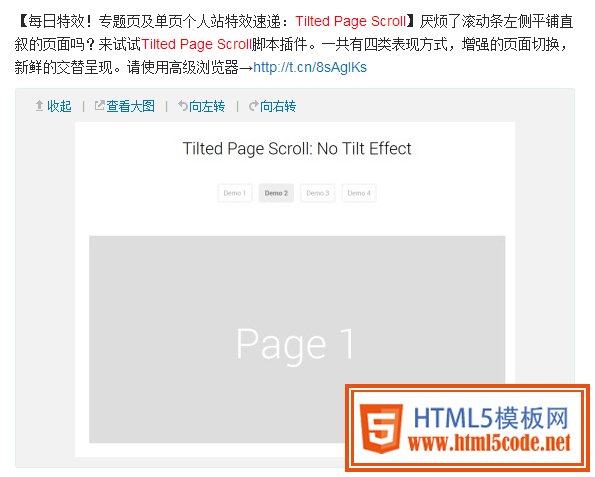
怎么吸收看到的教程資訊,直接延用到當(dāng)前項(xiàng)目。
最后,肯定大部分同學(xué)會(huì)有習(xí)慣,收藏或轉(zhuǎn)發(fā)教程經(jīng)驗(yàn)。可惜大部分資料最后會(huì)只會(huì)一直靜靜擺在那里,怎么去增加使用率。讓這部分知識(shí)為我們所用,顯得很必要。
就以當(dāng)前項(xiàng)目說,翻閱教程會(huì)發(fā)現(xiàn)有個(gè)教程是說,如何配置一個(gè)帶有3維特效的代碼組。
學(xué)習(xí)知識(shí)最快的方法往往是應(yīng)用,不是收藏。像大部分同學(xué),結(jié)合手頭的項(xiàng)目做微創(chuàng)新就高效許多。
不浪費(fèi)任何時(shí)間,每次對(duì)項(xiàng)目都有新的思考
感覺每次都有新東西,保持興奮度

就像本次的專題,有可能我是應(yīng)用最新學(xué)到的這個(gè)框架。如果每次只是為了收藏而收藏,意義確實(shí)不大。
換成項(xiàng)目已經(jīng)結(jié)束很久,再細(xì)看,會(huì)驚訝的發(fā)現(xiàn)。通過這種方式使用時(shí),都不會(huì)忘記具體的做法。
如果下次在遇到類似的情況,就可以在這個(gè)基礎(chǔ)上繼續(xù)擴(kuò)展更多可能性。
