
(Adrian Zumbrunnen著 Judithzhu & Lynnwang 譯)
一些網(wǎng)頁(yè)優(yōu)于其他網(wǎng)頁(yè),不僅僅是因?yàn)樗鼈兊膬?nèi)容、可用程度、設(shè)計(jì)或是特色等等。現(xiàn)代網(wǎng)頁(yè)間根本的區(qū)別在于它們交互及動(dòng)畫(huà)細(xì)節(jié)。我們將分享一些從各種模型中獲得的經(jīng)驗(yàn),同時(shí)分析為何這些簡(jiǎn)單的樣式能夠如此好用。
當(dāng)我們?cè)O(shè)計(jì)數(shù)碼產(chǎn)品時(shí),我們常常使用諸如Photoshop及Sketch這樣的設(shè)計(jì)軟件。大多數(shù)從事此行業(yè)多年的人顯然知道設(shè)計(jì)不僅僅是視覺(jué)呈現(xiàn)。然而,很多人依然繼續(xù)創(chuàng)造靜止的設(shè)計(jì)。Steve Jobs曾說(shuō)了這樣關(guān)于設(shè)計(jì)的話:“設(shè)計(jì)不僅是外形和感覺(jué),設(shè)計(jì)關(guān)乎如何運(yùn)作。”
我們對(duì)一個(gè)產(chǎn)品的體驗(yàn)印象是由一系列因素綜合作用的結(jié)果,其中交互發(fā)揮了基礎(chǔ)性的作用。我們?cè)僖膊荒苷J(rèn)為用戶(hù)界面只是是靜態(tài)的設(shè)計(jì),交互效果是之后才施加的。相反,我們應(yīng)當(dāng)從一開(kāi)始就信奉網(wǎng)頁(yè)的交互特性,將其作為網(wǎng)頁(yè)的自然組成部分來(lái)考慮。
讓我們來(lái)看看一些靈活交互形式的例子,以巧妙的動(dòng)畫(huà),優(yōu)雅的提升用戶(hù)體驗(yàn)。
除了手機(jī)端,最近很火的智能手表也有很流弊的動(dòng)效
一、滾動(dòng)條動(dòng)畫(huà)
人們對(duì)于網(wǎng)頁(yè)超鏈接總是褒貶不一。當(dāng)你點(diǎn)擊一個(gè)鏈接時(shí),它有可能帶你到任何地方,比如從一個(gè)產(chǎn)品頁(yè)面到一個(gè)令人毛骨悚然的街邊古老木偶商店網(wǎng)站,結(jié)果欠缺上下關(guān)聯(lián)性。
書(shū)籍用戶(hù)體驗(yàn)的一大好處在于它的線性關(guān)系。書(shū)中的每一章都是為最后做鋪墊的。讀一本經(jīng)濟(jì)學(xué)入門(mén)書(shū)籍時(shí),你必須閱讀第一章以幫助理解第二章的內(nèi)容。當(dāng)跳過(guò)一個(gè)章節(jié),你會(huì)發(fā)現(xiàn)自己可能錯(cuò)過(guò)了一些東西,因而使自己對(duì)之后的內(nèi)容缺少一定理解。在網(wǎng)頁(yè)上,特別是那些較長(zhǎng)的網(wǎng)頁(yè),這種情況不經(jīng)意間就發(fā)生了。增加一個(gè)滾動(dòng)動(dòng)畫(huà)效果能夠彌補(bǔ)這種情況:
對(duì)比下面的例子:


對(duì)比上面“名稱(chēng)”錨點(diǎn)鏈接的預(yù)設(shè)行為和下面的動(dòng)畫(huà)行為。跳過(guò)內(nèi)容不再是一種無(wú)意識(shí)的行為。它是一種確定操作。事實(shí)上,Hope Lies at 24 Frames Per Second這個(gè)網(wǎng)頁(yè)為其移動(dòng)顯示設(shè)置了一個(gè)菜單按鈕,能夠帶你去到頁(yè)面頂部,但沒(méi)有任何動(dòng)畫(huà)。這讓我花費(fèi)更多時(shí)間去弄清楚實(shí)際發(fā)生了什么。
小貼士:界面中突兀的變化會(huì)讓用戶(hù)難以處理。不要讓他們迷失,要時(shí)刻讓用戶(hù)知道發(fā)生了什么。
二、狀態(tài)的切換
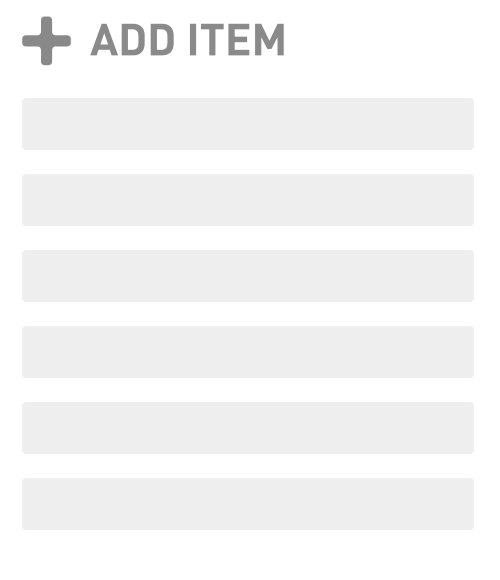
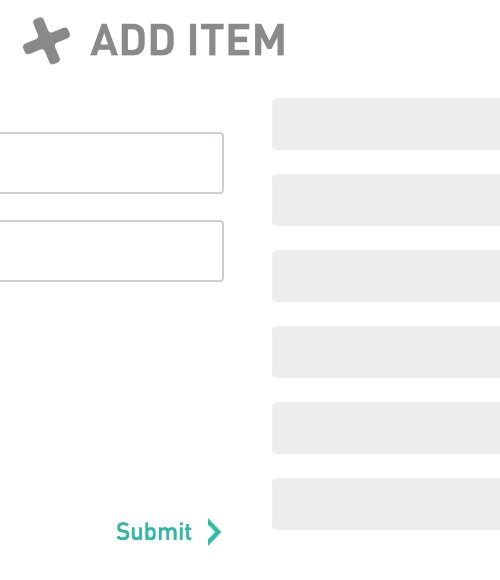
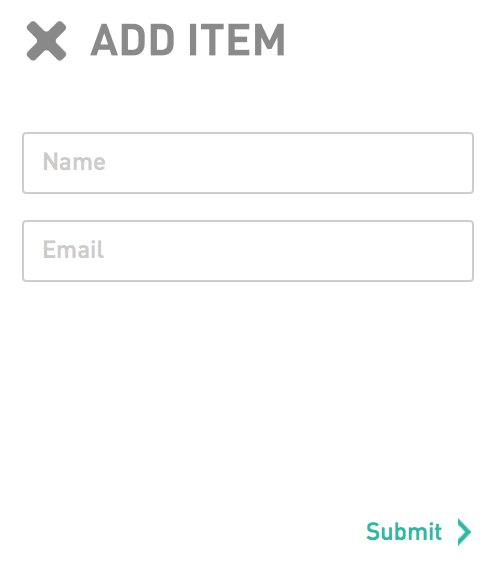
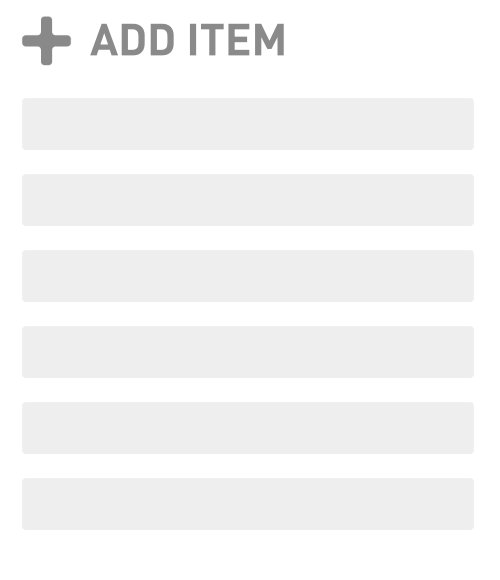
如我們上面看到的,過(guò)渡能夠幫助用戶(hù)了解界面的操作步驟和整套流程。沒(méi)有什么比突然變化更顯不自然的了,因?yàn)檫@種突然的變化在真實(shí)世界中是不存在的。讓我們看看另一個(gè)例子:切換菜單。用戶(hù)將“+”與增加內(nèi)容或是展開(kāi)一個(gè)元素的動(dòng)作聯(lián)系起來(lái)。將“+”翻轉(zhuǎn)45°,“+”變成了被公認(rèn)為“關(guān)閉”的界面元素——“x”。

這種簡(jiǎn)單的過(guò)渡完全改變了圖標(biāo)的意義。這樣一個(gè)小小的細(xì)節(jié)意味著兩種不同的體驗(yàn)感受,一種是用戶(hù)必須猜測(cè)下一步將會(huì)發(fā)生什么,另一種是用戶(hù)明確了解icon兩種狀態(tài)下表示的意思。如果你問(wèn)我傾向于哪種,我會(huì)覺(jué)得狀態(tài)切換那個(gè)體驗(yàn)要好得多。同時(shí)值得注意的是,加號(hào)反轉(zhuǎn)方向總是與內(nèi)容呈現(xiàn)動(dòng)作保持一致,強(qiáng)化了信息的連貫性。
小貼士:讓你的網(wǎng)頁(yè)元素在每一狀態(tài)下都能易懂。
三、折疊表單及評(píng)論
很多博客和新聞網(wǎng)站上的評(píng)論表單看上去都不是令人愉悅的元素。為什么呢?因?yàn)樗鼈兘^大多數(shù)都不夠友好,不是嗎?當(dāng)你準(zhǔn)備發(fā)表一條評(píng)論,你只是單純希望輸入評(píng)論而已。相反的,一種典型的表單會(huì)問(wèn)你各種其他無(wú)關(guān)的東西,非常煩人。
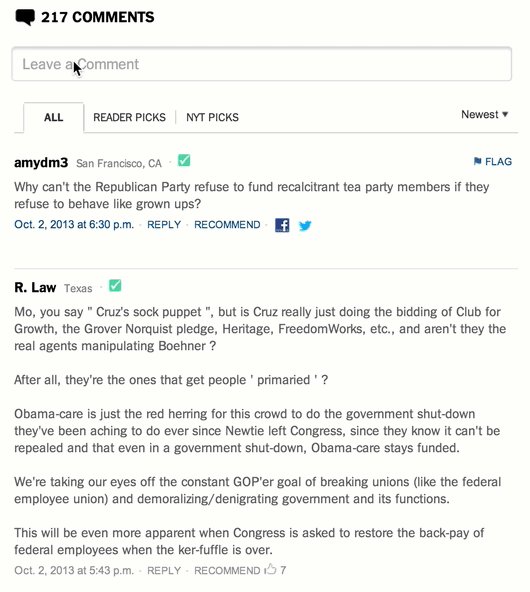
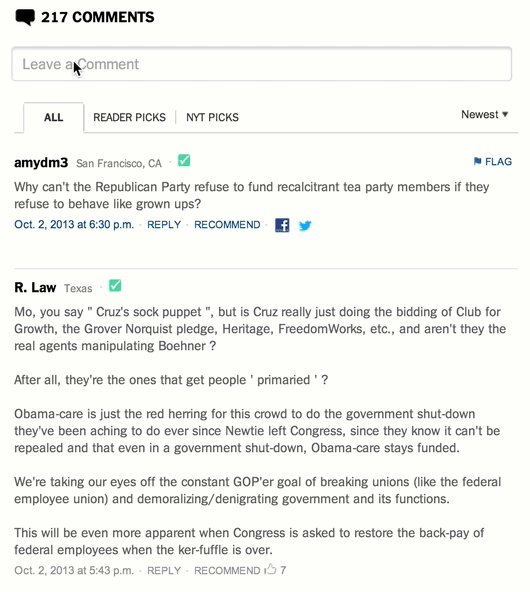
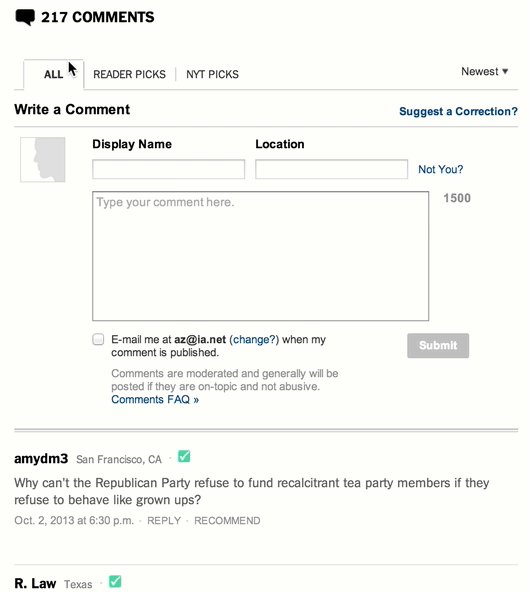
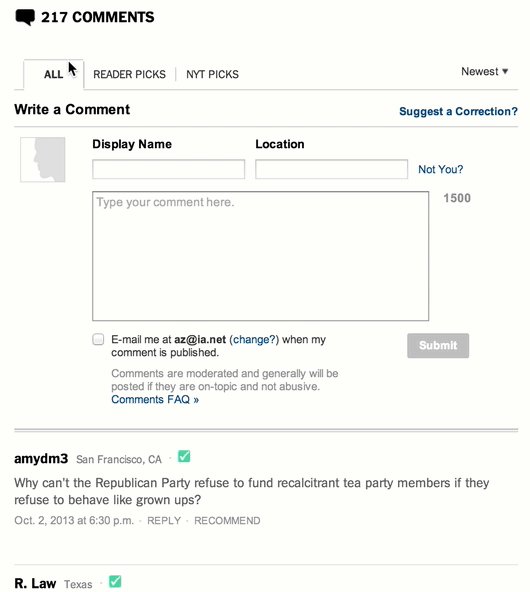
為了促使用戶(hù)發(fā)表更多評(píng)論,我們可以折疊表單,僅僅展現(xiàn)最為關(guān)鍵的元素:評(píng)論框。當(dāng)用戶(hù)點(diǎn)擊輸入框,你可以相應(yīng)的展開(kāi)表單。我們可以在紐約時(shí)報(bào)測(cè)試版網(wǎng)站上找到這種進(jìn)階展開(kāi)的實(shí)際例子。

你可以更進(jìn)一步,在展開(kāi)表單時(shí)光標(biāo)聚焦評(píng)論框。然而這一方法有一個(gè)問(wèn)題:一個(gè)關(guān)鍵的交互設(shè)計(jì)原則是這樣說(shuō)的,行為應(yīng)發(fā)生在離交互產(chǎn)生最近的地方(焦點(diǎn)附近)。因此我們還可以再進(jìn)一步,為評(píng)論框增加動(dòng)畫(huà)來(lái)引導(dǎo)用戶(hù)注意到評(píng)論框上:

你甚至可以將評(píng)論框固定至頂部,根據(jù)用戶(hù)的操作展開(kāi),展現(xiàn)它下面更多的內(nèi)容。
正如你看到的,這減少了雜亂同時(shí)令評(píng)論表單更具吸引力。那么如果將所有以往評(píng)論也折疊起來(lái)呢?
將評(píng)論折疊,并用滾動(dòng)條表示正文的長(zhǎng)度,而不是整個(gè)頁(yè)面的長(zhǎng)度。一個(gè)常見(jiàn)的做法就是當(dāng)用戶(hù)到達(dá)頁(yè)面底部的時(shí)候自動(dòng)加載評(píng)論。我們應(yīng)該避免強(qiáng)制用戶(hù)點(diǎn)擊,除非有更好的理由這樣做。
小貼士:逐步顯示來(lái)減少視覺(jué)模塊,只保留其本身的精華部分。在用戶(hù)需要的時(shí)候展現(xiàn)。
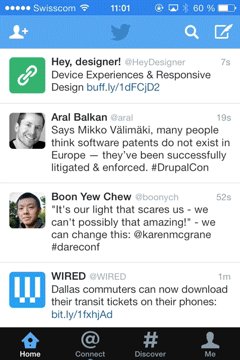
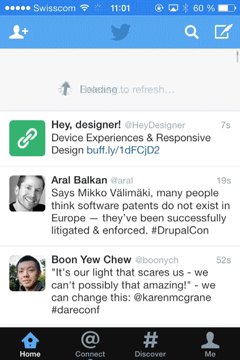
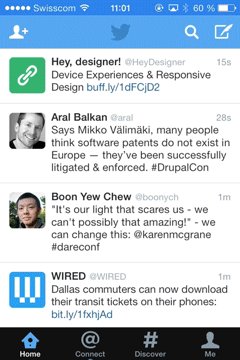
四、下拉刷新
最為令人興奮的交互之一便是在iPhone發(fā)布后短時(shí)間出現(xiàn)的由Loren Brichter開(kāi)創(chuàng)“下拉刷新”。它允許用戶(hù)更新滾動(dòng)顯示的最新內(nèi)容。你可以在twitter的app上看到這個(gè)設(shè)想的效果。一旦你滾動(dòng)到twitter的頂部,再滾動(dòng)一小段便可以刷新真?zhèn)€信息流。

為什么它效果如此好呢?在下拉刷新出現(xiàn)前,用戶(hù)需要點(diǎn)擊瀏覽器的刷新按鈕來(lái)加載更多內(nèi)容。將用戶(hù)發(fā)現(xiàn)更多內(nèi)容的期望和刷新動(dòng)作聯(lián)系起來(lái),這個(gè)明顯的刷新動(dòng)作就可以舍棄掉了。
小貼士:將意圖與行為聯(lián)系起來(lái),體驗(yàn)將變得更加連續(xù)無(wú)縫。
五、標(biāo)簽貼靠
標(biāo)簽貼靠是另一種用戶(hù)界面組件中精妙且有用的集合同時(shí)也是非常有意義的過(guò)渡動(dòng)畫(huà)。看下Edenspiekermann工作室的網(wǎng)站在自己的作品展示上怎樣利用這項(xiàng)技術(shù)的。

項(xiàng)目的標(biāo)簽跟隨內(nèi)容滾動(dòng),從而為右側(cè)的圖片提供上下文指示,直到下一項(xiàng)出現(xiàn)。這個(gè)動(dòng)畫(huà)跟iOS的聯(lián)系人界面很像,他們對(duì)于長(zhǎng)列表界面的上下文指示特別有用。這個(gè)過(guò)渡動(dòng)畫(huà)不僅可以幫助快速定位而且流暢的展示了上下文關(guān)系。
小貼士:標(biāo)簽貼靠適用于那種內(nèi)容無(wú)法很好的適配視窗,而描述或標(biāo)題會(huì)給內(nèi)容增加有價(jià)值信息的長(zhǎng)列表中。
六、可供性動(dòng)畫(huà)
可供性這個(gè)概念來(lái)自于認(rèn)知心理學(xué),它指的是物體可以指示觀察者操作的特殊屬性。
從用戶(hù)界面設(shè)計(jì)角度,EU的在線pdf《可用性詞匯表》對(duì)“可供性”定義如下:
可供性是用戶(hù)界面的理想屬性——如此軟件才能自然的引導(dǎo)人們進(jìn)行正確的步驟來(lái)完成他們的操作目標(biāo)。
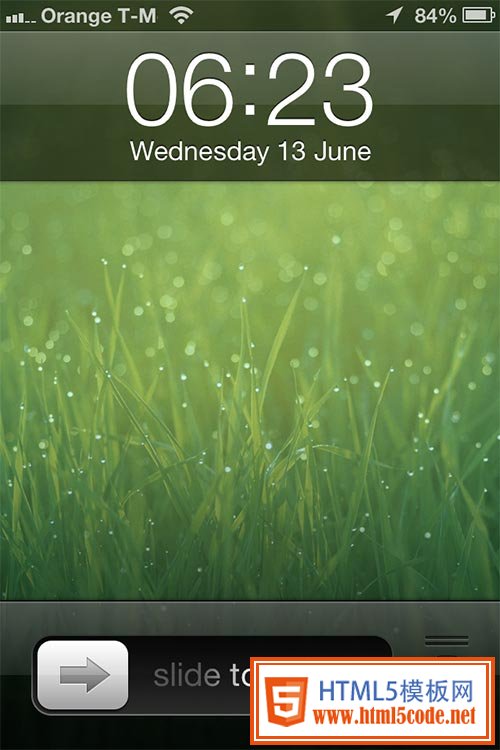
視覺(jué)上的突起常被用來(lái)增強(qiáng)可供性。突起的按鈕暗示按鈕能被操作。這個(gè)用戶(hù)體驗(yàn)的手法被廣泛應(yīng)用與iOS的拍照軟件中。

iOS 6的鎖屏界面上,照相機(jī)icon上下設(shè)計(jì)了幾條棱線,暗示這里可以拖拽。因?yàn)橛脩?hù)習(xí)慣了這種快速打開(kāi)照相機(jī)的方法,蘋(píng)果公司在iOS 7里去掉了棱線的設(shè)計(jì),將相機(jī)的icon做得更像是一個(gè)獨(dú)立的按鈕。它的相關(guān)操作還是一樣的:拖拽按鈕的時(shí)候,鎖屏界面向上彈起,展示下面的照相機(jī)界面。這是一個(gè)向用戶(hù)表明界面中產(chǎn)品特征的非常棒的方法。
小貼士:將元素的可供性設(shè)計(jì)得更強(qiáng)能引導(dǎo)用戶(hù)界面中的操作。
七、情境隱藏
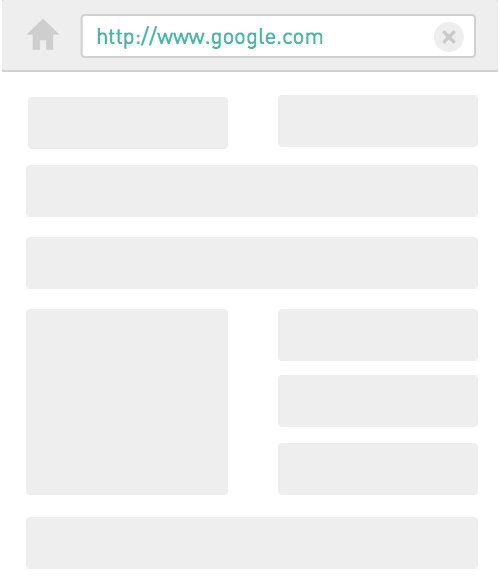
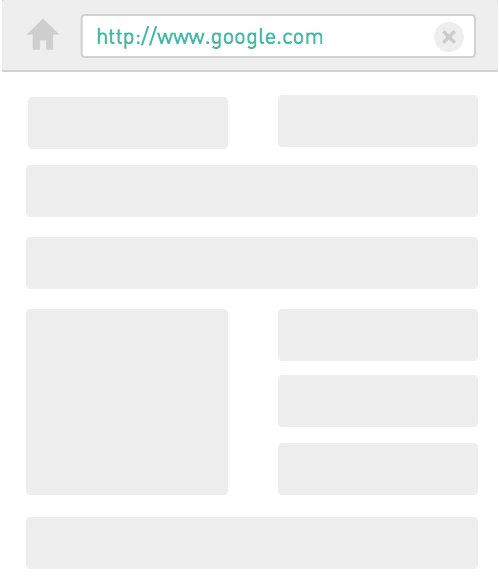
iOS上的chrome從最初版本就有這種情境隱藏的例子,它是這樣處理的:

基本理念是當(dāng)用戶(hù)自然的向下滑動(dòng)頁(yè)面開(kāi)始瀏覽時(shí),chrome的導(dǎo)航工具欄會(huì)自動(dòng)隱藏。當(dāng)用戶(hù)回滾頁(yè)面時(shí),導(dǎo)航工具欄會(huì)再次出現(xiàn)。這樣做既使體驗(yàn)更加情景化(聚焦在內(nèi)容本身)也增加了屏幕的顯示區(qū)域。而后者在移動(dòng)終端上顯得尤其重要。
潛在的設(shè)想是用戶(hù)會(huì)順勢(shì)滑動(dòng)瀏覽他們專(zhuān)注的內(nèi)容。一旦用戶(hù)停止滑動(dòng)頁(yè)面,可能就需要變化用戶(hù)的操作場(chǎng)景了;因此,導(dǎo)航工具欄再次出現(xiàn)。既然這種技術(shù)節(jié)省了屏幕空間,你可以試一下在你的操作場(chǎng)景里是否適用。
iOS在這方面更進(jìn)一步。當(dāng)你滑動(dòng)到頁(yè)面底部的時(shí)候,工具欄也會(huì)再次出現(xiàn)。這是一個(gè)非常好的動(dòng)態(tài)結(jié)合用戶(hù)在界面操作需求的例子。
小貼士:情境隱藏能強(qiáng)化用戶(hù)的操作焦點(diǎn),節(jié)省屏幕空間。
八、焦點(diǎn)轉(zhuǎn)換
大概一周之前,一位多倫多的UI設(shè)計(jì)師Nikita Vasilyev,有了一個(gè)特別巧妙的想法。他開(kāi)發(fā)了一套頁(yè)面焦點(diǎn)跳轉(zhuǎn)的腳本。盡管方案還在實(shí)驗(yàn)階段,但是概念特別有意思。看下下面的視頻。(記得帶上你的耳機(jī)——音效也很華麗)。
查看視頻
當(dāng)用鍵盤(pán)切換焦點(diǎn)的時(shí)候,用戶(hù)光點(diǎn)擊Tab鍵無(wú)法知道焦點(diǎn)跳到那里了。這個(gè)小的動(dòng)畫(huà)告訴了人們焦點(diǎn)在位于頁(yè)面中的何處。動(dòng)畫(huà)雖然很小但對(duì)于引導(dǎo)用戶(hù)卻有非常大的影響。
小貼士:引導(dǎo)用戶(hù),不管用戶(hù)怎樣操作。
結(jié)語(yǔ)
本文只列了少數(shù)幾個(gè)案例,實(shí)際上還有許多許多。關(guān)鍵不是展現(xiàn)最新最炫的交互技術(shù),而是強(qiáng)調(diào)一個(gè)小小的交互細(xì)節(jié)如何能夠顯著的提升用戶(hù)體驗(yàn)。
如果我們是為了設(shè)計(jì)更好的數(shù)碼產(chǎn)品,我們就需要不斷挑戰(zhàn)我們現(xiàn)在的信仰,以此來(lái)看交互模式怎樣潛在的優(yōu)化用戶(hù)的生活。我不是說(shuō)我們要徹底推翻現(xiàn)在,而是如果停止探索真的會(huì)變得無(wú)知。所以,離開(kāi)我們的安樂(lè)窩,來(lái)不斷的探索和實(shí)驗(yàn)。
如果你喜歡這篇文章,你可以在twitter上找到我,或者加入我們?cè)谌鹗康娜鹗壳煽肆f(xié)會(huì)。
你覺(jué)得哪種動(dòng)畫(huà)在你的項(xiàng)目中是最實(shí)用的呢?
注:更多精彩教程請(qǐng)關(guān)注三聯(lián)網(wǎng)頁(yè)設(shè)計(jì)教程 欄目,
