不是小小的可用、小小的易用喔,是「小可」用、「小易」用。設計師自己設計爽的,要他講為什么只會「我也是使用者因為我喜歡這樣做啊!」你跟我說客戶堅持要這樣我能理解,人家付錢買自己想要的東西就算了。如果是開發(fā)自己的產(chǎn)品硬要亂搞也就算了,賺賠自理。客戶什么都沒講你卻交這種垃圾出來,還屁一堆 543…
你有多久沒看到讓人眼睛一亮的 App 了?
你有看到漂亮的App是臺制、且非抄襲的嗎?剛?cè)胄械谝荒辏冶3忠惶煜螺d 10 個 App 的習慣。只要 Screenshot 看起來還 ok ,就算付費軟件照樣買。現(xiàn)在比較少在下載 App,但每天都會把排行榜看一遍,去翻看看有沒有值得裝的。
目前為止我看到的都是國外的 App,F(xiàn)acebook Paper 也許華而不實,但中間細節(jié)處理讓人驚艷。
游戲類的應該就是 Kingdom Rush、Alien Hive。不只接口漂亮、操作順暢,還感受得到整個團隊包含企劃人員的用心。
「充其量是在爛比爛的大環(huán)境下做出了從一群垃圾中脫穎而出的勉強堪用的產(chǎn)品罷了。」
這句話切確道出現(xiàn)在我對臺灣 UI 設計的看法,只是我沒有膽子講。垃圾都有人買單了做那么好干嘛?有時候想想、求學過程中「美育」是最常被借課去上國英數(shù)的,搞得人人都不懂美。我都已經(jīng)是本科生了,還是付錢去外頭上課才學會「如何鑒賞一幅畫」這種人人都應該要懂的事。說什么體驗美不需要教育啊、這是與生俱來的本能…


你真的覺得「美」不需要教育嗎?
不要拿做 Web 那一套原封不動搬到 App 上!
App 不是 Web,更不是 Mobile Web。在 App 里放 Breadcrumb(面包屑導覽列)是怎么一回事?(首頁 > 分類頁 > 次級分類頁)App 搞到要放面包屑?根本就在告訴使用者「快來看、我的App邏輯思考很差喔、不放面包屑你們就會迷路。」扁平化不只是視覺上的,包含操作、層級等等都被簡化。如果還放上 Breadcrumb,表示 Flow 根本沒做好。
iOS Guideline 就有提到這點,先別提什么課外新知產(chǎn)業(yè)快訊時代潮流,連最基本的 Guideline 都不懂了還跟人談什么 UI 設計?聽起來就像是九九表沒背熟就跑去和人討論三角函數(shù)一樣。先生你來亂的是吧?
在 RD (程序員)面前提 UI/UX 還可能和他們辯個幾句,提實作性就等著被高壓電電死。這不是廢話嗎在做事寫代碼的是他們啊!不過要是提到修改次數(shù)和被客戶擼的程度…放心好了 RD 還排在設計或美術后面。會妥協(xié)不是同意你說的話、而是再辯下去也沒有意義,反正薪水就是這么多,炸鍋了回頭翻記錄罪人不是自己就好,這年頭只能靠良心做事,想做好事情都很難。這種風氣之下能生出什么好產(chǎn)品?外行領導內(nèi)行這事就不說了,看咱精美的政府,上行下效啊贛!
十大易用性原則
幫助與說明文件(Help and documentation):一個軟件在完美的情形下不需要任何說明文件使用者就能夠操作,但就算是最好的軟件也需要提供幫助與說明文件。
同理,好的 App 不需要說明文件就該能讓使用者知道如何操作,但不管是什么樣的App還是寫一下教學會更貼心。從這句話看出什么端倪了嗎?這表示「說明文件」是必備功能,但層級很低!所以不會出現(xiàn)在 Navigation Bar 或是 Tab Bar上!復雜到一定要看說明文件才知道怎么操作,還說要「教育使用者」…有那么多更好更容易操作的 App,為什么一定要用你家的?
如果現(xiàn)在要我準備 UI 教學的課程大綱,目標族群是大學生,我保證第一學期他們只碰得到鉛筆橡皮擦。
每周回家作業(yè):找現(xiàn)有的 App 畫出該 App 的 Flow 和 Wireframe,至少10頁。
期中考:iOS Guideline 、 Android Design 填充題。
期末考:默寫十大易用性原則并舉例說明。
要上計算機?下學期再說!連爬(文)都不會還想走路。
好用又很漂亮的 App
炫到把人弄暈這不叫潮叫腦袋進水。在 UI 的世界里「好用」絕對比「好漂亮」優(yōu)先。先考慮易用性、實作性,再來討論視覺外觀。除非你把 UI 當成是網(wǎng)絡正妹,只是供起來,好看又不能用。內(nèi)涵絕對比外在重要。以下推薦幾款好看又好用的 App。
Day one

Tweetbot

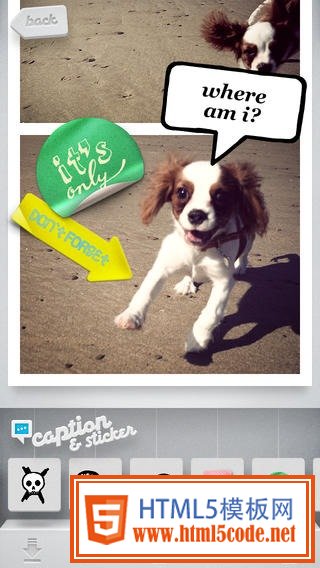
Phoster

Grid Lens

Hipstamatic

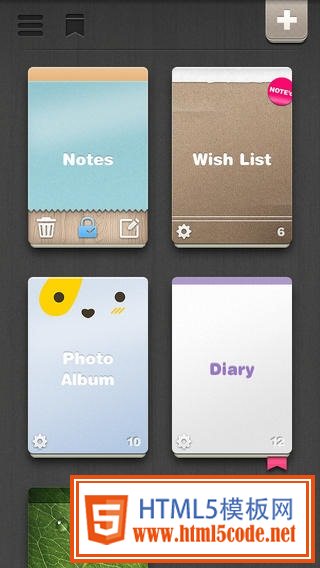
Note’d

Yoritsuki

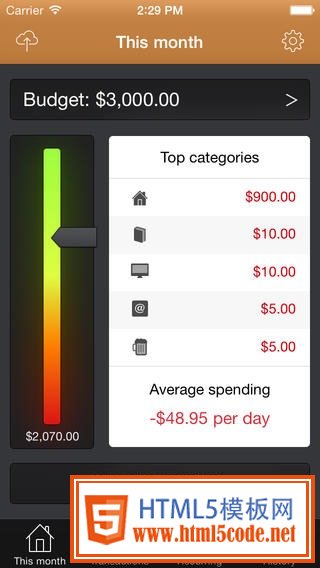
記賬 App
喔對,記賬 App 推薦 MoneyBook – finance with flair ——我抓了至少 30 個記賬 App 后的結(jié)論。控制預算、記流水賬非常方便,原本擬物風接口很漂亮改扁平后就少了點感覺。操作流暢到可以打開 App 10 秒結(jié)束記賬這一回合。

以下是原博評論:
梁立威 :HI,我是入行一年多的UI美術(設計師稱不上),在瀏覽測試與研究相關APP時常常會有「這是什麼非人設計、難用到爆炸,介面也是亂七八糟!一堆過時跟看起來刺眼又不協(xié)調(diào)的元素拼湊起來。」而且很奇怪是大多數(shù)在臺灣使用量高的app都屬於此類…
看看用戶評語也說很好用、不錯,有抱怨也是在內(nèi)容部分。我覺得開發(fā)商有沒有用心、多想、放入同理情感等很快就能感受,不過看起來大部分用戶不苛求美感(好看)、不在意多點按鈕、不被多餘又重複的功能混淆(好用與否),能忍受這麼多複雜且內(nèi)容龐大又不美觀的APP充斥在市集之中。
每次在製作前的研究工作都讓我覺得臺灣水準真是糟糕、同樣是做這類應用工作我覺得很無奈,許多公司跟個人以專業(yè)設計跟貼心考量為宣傳做出一個個堪用卻低水平的APP,政府及媒體(新聞、報章雜誌、書籍)都號召幾天做好APP、幾天你也可以成就xx掏金夢….
因為看到您這篇文章深有同感,所以碎念許多、而這些原因也是我不願意以設計師自居的主要原因,比起國外甚至對岸等團隊,我們能進展的空間還有要追上的還太遠太遠。
如果只是堪用、那就真的
「充其量是在爛比爛的大環(huán)境下做出了從一群垃圾中脫穎而出的勉強堪用的產(chǎn)品罷了。」
AkaneLee:臺灣人有個習性:短視近利、不墊基礎,只會說得滿口好聽話拿不出實力,還不愛動腦筋!就是會有人相信去補習班上個幾週出來就可以接案月薪10萬,當我們練個8年10年是腦袋被門夾過學都學不會的吃貨就是了。
客戶多得是「出錢就要當大爺」的心態(tài),外行領導內(nèi)行,搞得作品慘不忍睹。有時候真的不要去追究APP為什麼長這樣。客戶說了算,設計說了就算了。遇到這種客戶硬要亂改的,我都會提醒3次,之後他們說什麼我都隨便他們。反正盡了本份,丟臉的也不是我,樂得看戲。
口號什麼的聽聽就好,通常越強調(diào)XX的就越缺乏XX。比如臺灣的捷唔敹噘N「請勿吸煙、飲食」,不會貼「請勿在此便溺」一樣。
梁立威 :同意!我更討厭滿口使用者使用者、但做出來的東西就是跟使用者完全對立,現(xiàn)在APP流行了大家都說使用者介面、使用者經(jīng)驗…補習班這樣說、上補習班的人也這樣聽、學生做些APP說我們設計了一個APP,團隊或公司把使用者當作口號來設計
是設計師的職稱很好聽、還是使用者這詞感覺很專業(yè),在臺灣多得是糟糕又打臉的產(chǎn)品阿
ps.昨天隔壁安親班的問我們公司在做什麼,我剛說完主要是APP應用…那位大爺馬上說:「哦APP好啊!流行阿!我們來談我們來談、下週一下午公司談」
雖然我們是小公司、不過我們很有默契並且知道自己在做什麼、以及該做出什麼產(chǎn)品,老闆也說明過不會以亂接案為賺錢的主要方式。這事情只是讓我對您回覆的大爺心態(tài)更有戚戚焉、鐵定是個隨便客戶阿~~~
注:更多精彩教程請關注三聯(lián)網(wǎng)頁設計教程 欄目,
