作為網(wǎng)站設計師,我們很容易就迷失在流行設計的風潮中。比如說,現(xiàn)在最為流行的扁平化設計已經(jīng)成為了成千上萬的網(wǎng)站爭相應用的形式。然而,提升設計固然重要,一味隨大流跟隨最新流行趨勢卻讓我們的網(wǎng)站千篇一律毫無特色。
值得我們關注的是,那些真正富有創(chuàng)意的設計如何大膽的對抗那些所謂流行的趨勢,堅守自己的創(chuàng)意之路,推廣他們獨特的時尚感。
這篇文章展示的是設計師們?nèi)绾瓮ㄟ^自己的作品來傳遞他們的個性,對于視覺的鑒賞力,還有他們無處不在的天賦。所有的設計都別具一格,獨一無二,卻都美不可言。希望這些設計能激發(fā)你的靈感,為你的設計生涯找些平衡。
了解最新的流行設計趨勢很重要,你可以從中學習,但是更重要的是你能找到自己專屬的風格。
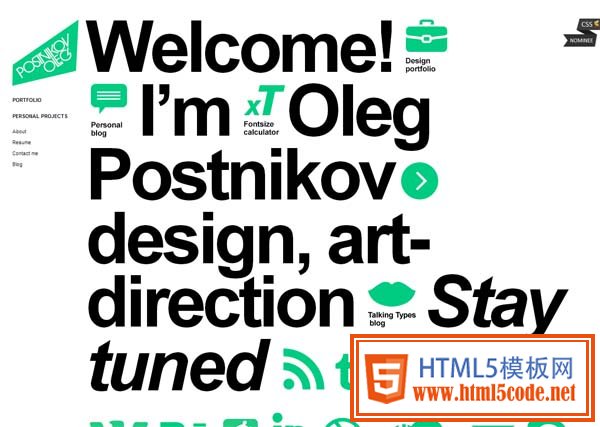
Oleg Postnikov
這個網(wǎng)站是由設計師Oleg Postnikov創(chuàng)建的,也是他審美和設計理念的大膽宣言。通過排印,簡單的圖像使用單一的鮮亮顏色,布局不同尋常,錯落有致。同時他也展現(xiàn)了對插圖的偏愛和現(xiàn)代感的鐘愛。

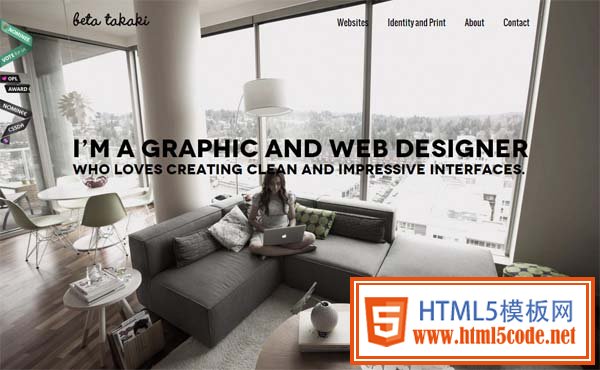
Beta Takaki
這個網(wǎng)站采用的是和上述網(wǎng)站完全相反的處理方式。它的特點是大大的圖片搭配很小的簡單的字體。水洗灰色構成了大部分的底色,創(chuàng)造出冷靜,簡單抽象的氛圍。和上面的網(wǎng)站一樣,這個網(wǎng)站同樣現(xiàn)代化的無可挑剔。

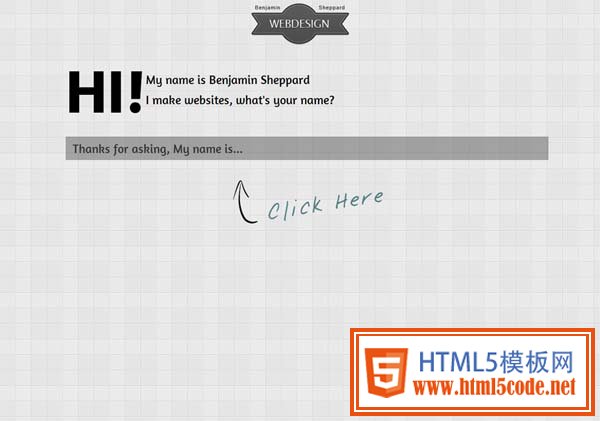
Benjamin Sheppard
威爾士的網(wǎng)站設計師Benjamin Sheppard 創(chuàng)建的網(wǎng)站展示的不僅僅是他的設計技巧,更彰顯了他的前端發(fā)展技巧。網(wǎng)站的主頁很簡單,但是詢問用戶的名字,它營造出小鎮(zhèn)式的熱情好客感。將網(wǎng)站點擊一通下來,用戶一直被稱呼自己的名字,接受贊賞,把那種老式的良好的禮貌習慣具體化。溫暖的色調(diào),簡單的布局進一步強化了友好舒適的感覺。
少年才18歲呦。

Grayden Poper
和這個列表中的其他人一樣,互動網(wǎng)站設計師Grayden Poper在創(chuàng)建自己的作品時,也展現(xiàn)了自己作為設計師的個性。他使用的是完全自我的方式,打開網(wǎng)站映入眼簾的就是無臉的形象,這是他從孩提時代就一直想要嘗試的一件事。往下拉動網(wǎng)頁,整個色調(diào)和三角形做成的馬賽克起到意想不到的效果:他的組合網(wǎng)站設計和單個作品設計的統(tǒng)一性。

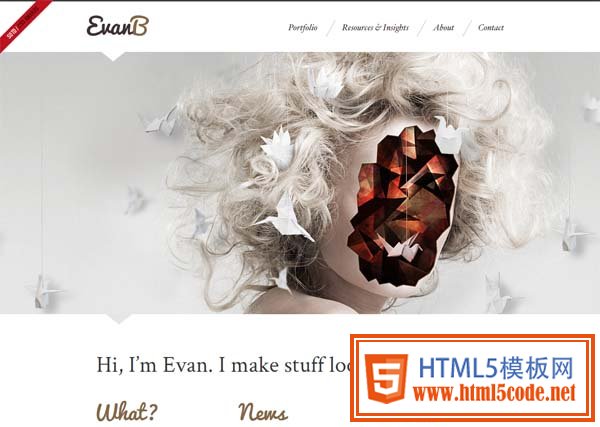
Evan
這個網(wǎng)站也應用了獨立移動圖層來制造3-D效果。只是這個處理更加的巧妙。紙做的千紙鶴在標題處飄動,創(chuàng)造出輕盈的超現(xiàn)實的感覺。色彩和字體進一步強調(diào)了主頁的輕盈和女性化,整體感覺高端大氣上檔次。此外也為作品的展示留出了空間。

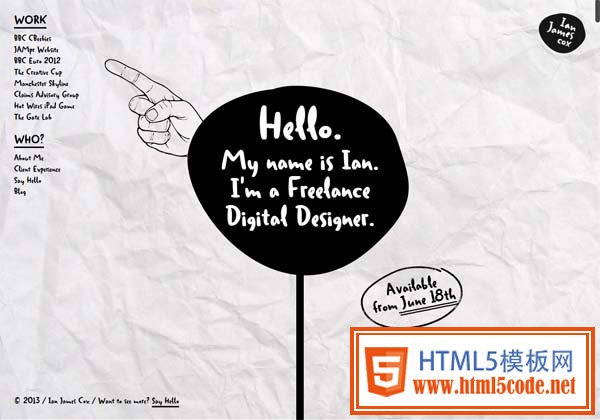
Ian James Cox
看到這個網(wǎng)站你就會立刻感受到其中的樂趣和引人之處。這個網(wǎng)站很好的介紹了Ian James Cox的設計風格。點擊左側(cè)的名字,整個網(wǎng)站就會自由旋轉(zhuǎn),最終會定格在一幅為客戶所畫的圖片上。幾乎所有他的設計都帶著他經(jīng)典的插圖風格,同時也展示了他如何塑造不同的插圖來適應客戶的風格及其內(nèi)容的展現(xiàn)。這樣來說的話,這是非常理想的網(wǎng)站模式,既能夠展示他的獨特風格,也能張揚他的強大適應能力。

Gregory Sujkowski
Gregory Sujkowski 的網(wǎng)站上展示的是電腦對話框的圖像。對話框模仿蘋果的外觀,迅速地展示他的設計圖片。這個單頁面網(wǎng)站極為簡單,每個部分只有一兩句短小描述。這樣的結果就是極為精簡,專注,準確。設計在這里實現(xiàn)了真正的對話功能。

Denise Chandler
大多數(shù)的印刷都是抽象而又嚴肅的。這個網(wǎng)站則展示了印刷可以天馬行空到什么程度。藍色的色調(diào),手寫的感覺,還有混合的字體,一切都證明了Denise Chandler 的設計方式。在她的結合下,所有的組合像個熱鬧的聚會。

Thibaud
這個網(wǎng)站說明顏色的突出無需太過女性化。背景填充的深灰,格子的模塊,所有這些毋庸置疑,都是很陽剛的。顏色跳出來也是一片和諧,總體的效果就像精美的現(xiàn)代調(diào)色板。

