
編者按:初入職場(chǎng)的設(shè)計(jì)師,可能每天都要做大量banner,工作多了,創(chuàng)意跟不上怎么辦?其實(shí)創(chuàng)作banner也有規(guī)律可循,網(wǎng)易的同學(xué)就用大量案例 + 多個(gè)角度分享了他的經(jīng)驗(yàn),是一篇不可多得的經(jīng)典文章,趕緊來(lái)學(xué)習(xí)一下。
寫(xiě)在前面的話
有人覺(jué)得做個(gè)banner放2張圖,排幾個(gè)字的事,一點(diǎn)技術(shù)含量都沒(méi)有,像其他門(mén)戶banner基本上都是編輯們自己做的。我覺(jué)得這么說(shuō)是不對(duì)的,其實(shí)一個(gè)banner可以研究的東西還是很多的,而且做一個(gè)banner是不難,難得是在短時(shí)間內(nèi)做一個(gè)出彩的banner。門(mén)戶的專(zhuān)題一般是編輯套模板拼成的,比較重要的專(zhuān)題,banner部分是由設(shè)計(jì)師來(lái)完成,一個(gè)banner的品質(zhì)上去了,整個(gè)專(zhuān)題的質(zhì)量感就上來(lái)了,所以這部分交給設(shè)計(jì)師來(lái)做也是重視品質(zhì)的表現(xiàn),這個(gè)毋庸置疑。但banner畢竟不比大型項(xiàng)目,從設(shè)計(jì)成本上說(shuō)不可能給太多的時(shí)間給設(shè)計(jì)師,于是乎,設(shè)計(jì)師有時(shí)候是靠經(jīng)驗(yàn)積累,有時(shí)候妙手偶得,質(zhì)量也是時(shí)好時(shí)壞,更害怕的是當(dāng)沒(méi)有經(jīng)驗(yàn)沒(méi)頭緒沒(méi)有心情時(shí),胸中無(wú)物,不知道如何下手,于是越急越亂,越亂越急,最后匆匆了事,這種狀態(tài)下估計(jì)也出不了好的東西。在排除技術(shù)手段的前提下,如何通過(guò)一些經(jīng)驗(yàn)的思考,讓banner達(dá)到通情達(dá)意效果,也是我下面要說(shuō)的,個(gè)人經(jīng)驗(yàn)之談,供大家參考。
一 :思考專(zhuān)題定位
顧及需求方的頻道定位
因?yàn)榘瑑?nèi)容不同,門(mén)戶網(wǎng)站各個(gè)頻道有著不同的風(fēng)格,所以設(shè)計(jì)師們做設(shè)計(jì)的時(shí)候也要考慮到如體育頻道的運(yùn)動(dòng)感,財(cái)經(jīng)頻道的國(guó)際和高端等。

圖1/女人頻道的定位是知性 ,所以這個(gè)banner設(shè)計(jì)風(fēng)格也是很貼切的。/banner 贊助 夏小萌

圖2/歷史頻道的專(zhuān)題,做出厚重滄桑的歷史感還是很切題的。/banner 贊助 10
顧及此專(zhuān)題的定位
專(zhuān)題的定位有時(shí)候和頻道的定位偶爾是有沖突的,如女人頻道一貫的知性理性的大風(fēng)格下,有時(shí)候會(huì)來(lái)一些可愛(ài)小女人,有時(shí)候有做溫馨浪漫,在這種有風(fēng)格沖突的情況下,我們還是以貼合專(zhuān)題的定位為主,當(dāng)然也盡量做到不能背離頻道風(fēng)格太遠(yuǎn)。

圖3/女人頻道下的一個(gè)懷舊感的專(zhuān)題,所以畫(huà)面做出了一些懷舊的感覺(jué)。/banner 贊助 璇

圖4/數(shù)碼頻道的一個(gè)和某手機(jī)贊助商的活動(dòng),所以banner也表露出一定的商業(yè)感。
二:明白文字在Banner中占主導(dǎo)地位
從構(gòu)成上講,一個(gè)banner分為2個(gè)部分,一為文字,二為輔助圖。輔助圖雖然占據(jù)大多數(shù)的面積,但是不加以文字的說(shuō)明,很難讓用戶知道這個(gè)banner要說(shuō)明什么。要讀一個(gè)人的喜怒哀樂(lè),只要讀其五官即可。在一個(gè)banner里面,標(biāo)題文字起著五官一樣的作用,所以個(gè)人覺(jué)得文字才是整個(gè)banner的主角。所以對(duì)于文字的處理,顯得尤為重要,在文字處理時(shí)有幾個(gè)小技巧,與大家分享。

圖5/banner文字闡述專(zhuān)題主題,是絕對(duì)的主角。/banner 贊助 淑華
分清主標(biāo)和副標(biāo),從主次上來(lái)說(shuō),主標(biāo)為主,字體要大顏色要醒目。副標(biāo)起到從內(nèi)容上和形式上都輔助主標(biāo)的作用。一個(gè)好的banner標(biāo)題文字處理都比較飽滿,比較集中。

圖6/對(duì)主標(biāo)題的斷詞比較巧妙,文字集中,主次明顯,且文字與輔助圖案相互呼應(yīng),統(tǒng)一感很好。/banner 贊助 淑華
如果主標(biāo)太長(zhǎng),需求方不舍得刪文字的情況下,對(duì)主標(biāo)中重要關(guān)鍵字進(jìn)行權(quán)重,突出主要的信息,弱化‘的’、‘之’、‘和’‘年’‘第X屆’這種信息量不大的詞。

圖7/長(zhǎng)標(biāo)題的時(shí)候,如果把‘征集各種端午風(fēng)俗’排成一行,就會(huì)顯得沒(méi)有主次,也很有吸引力。我這里把‘端午’這個(gè)最重要的信息提出來(lái),讓用戶很容易進(jìn)入環(huán)境,然后讓他們繼續(xù)了解更多的信息。這里還要說(shuō)一個(gè)小技巧,我這里‘征集各種’、‘端午’、‘風(fēng)俗’這三個(gè)詞雖然分別用了3種字體,但還是能讀出‘征集各種端午風(fēng)俗’這是一斷話,因?yàn)橥粋€(gè)紅色起到了很大的作用。
如果需求方整體文字太短,畫(huà)面太空,可以用一些加入一些輔助信息豐富畫(huà)面。如加點(diǎn)英文,域名,頻道名等。

圖8/這個(gè)banner附加了一些英文來(lái)豐富畫(huà)面,讓畫(huà)面充滿豐富的同時(shí),充滿生氣。/banner 贊助 LV
三:構(gòu)建輔助視覺(jué)
一個(gè)banner最主要的是標(biāo)題,但輔助視覺(jué)起著烘托標(biāo)題文字的作用,然而這也是最有難度的一個(gè)活,設(shè)計(jì)師的個(gè)人風(fēng)格和變現(xiàn)力在這里能夠淋漓表現(xiàn)。文字和輔助視覺(jué)的關(guān)系,我這里列舉了3個(gè)常見(jiàn)搭配方式,這幾種方式搭配分別有不同的效果,從而產(chǎn)生不同感覺(jué)。
3種文字和輔助視覺(jué)常見(jiàn)的搭配方式:
1,文字+背景陪襯兩段式。特點(diǎn)突出文字,視覺(jué)集中文字,報(bào)道感強(qiáng)。


圖9/banner 贊助 胡子

圖10
2, 文字+主體物的兩段式,文字圖案相輔相成,起到文字言事圖案幫助理解的效果。這樣的banner適合做介紹類(lèi)或者產(chǎn)品類(lèi)。


圖11/banner 贊助 淑華

圖12
3,主體物+背景+文字的三段式,特點(diǎn)虛實(shí)結(jié)合,主次關(guān)系明顯,也是效果最好,用的最廣泛的一種形式。


圖13

圖14

圖15/banner 贊助 淑華
四:創(chuàng)造力對(duì)主題的藝術(shù)化表現(xiàn)
1,嚴(yán)肅話題也能做出新感覺(jué)
做新聞報(bào)道的時(shí)候,遇到嚴(yán)肅話題,一般的設(shè)計(jì)師,都會(huì)比較拘謹(jǐn),不敢也不愿去做視覺(jué)上的創(chuàng)新。所以配到這種話題,畫(huà)面效果一般都會(huì)比較模式化,信息量弱,感染力不足。這時(shí)候,設(shè)計(jì)師如果敢解放思想,去動(dòng)腦子做一些創(chuàng)新,其實(shí)嚴(yán)肅話題做上新感覺(jué),能夠達(dá)到意想不到的效果。

圖16
/主題文字埋沒(méi)在洪流之中,讓其有一種融入感。洪流、閃電、陰暗的天空、淹沒(méi)的城市,畫(huà)面災(zāi)難感很強(qiáng),角落處的武警官兵抗洪,讓整體災(zāi)難中透出希望,哀而不傷。設(shè)計(jì)師有時(shí)候不僅僅應(yīng)擁有對(duì)畫(huà)面掌控力,對(duì)專(zhuān)題主題的把握,也是作為一個(gè)設(shè)計(jì)師應(yīng)該具備的素質(zhì)。

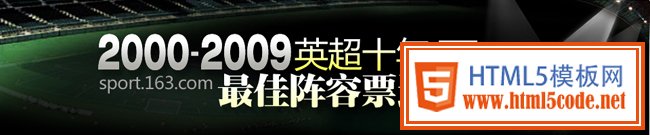
圖17/因?yàn)槭亲鱿募靖邷氐膶?zhuān)題,所以在處理畫(huà)面的色彩時(shí)候我對(duì)比度做的比較弱,就如同烈日下看東西的感覺(jué)。

圖18
這是春運(yùn)的專(zhuān)題,我在處理畫(huà)面用了很多斜的構(gòu)成,因?yàn)樾钡臇|西學(xué)構(gòu)成的時(shí)候表達(dá)那種不安感是比較貼切的。擁擠的人群、陰霾的天空,不安中帶著希望,當(dāng)一張小小的火車(chē)票就能映出當(dāng)回家的曙光時(shí)候,我想,或許這就是很多人對(duì)于春運(yùn)的感覺(jué)吧。回頭看看其他門(mén)戶的專(zhuān)題,光艷無(wú)比,一股社會(huì)主義的優(yōu)越感油然而生的感覺(jué),不知孰對(duì)孰錯(cuò),再想時(shí),我已迷失。
2,輕松話題可以做出幽默感
有時(shí)候也會(huì)做到一些輕松感娛樂(lè)感的專(zhuān)題,在做這些專(zhuān)題的時(shí)候,設(shè)計(jì)師們就能更加放開(kāi)了。

圖19/這個(gè)專(zhuān)題banner,做的很輕松很幽默。編輯說(shuō)他的頻道群里發(fā),整個(gè)頻道的人都笑翻了。

圖20
3,作品也能帶點(diǎn)小情調(diào)
有時(shí)候來(lái)一些小的創(chuàng)意也會(huì)讓banner增色不少。

圖21/搖滾的不是樂(lè)器,還是文字/banner 贊助
