蘋(píng)果iOS 7將扁平化設(shè)計(jì)風(fēng)格推向了一個(gè)頂點(diǎn)。目前,扁平化設(shè)計(jì)是當(dāng)下最流行的設(shè)計(jì)風(fēng)格。不少設(shè)計(jì)師或許都想要嘗試一下扁平化設(shè)計(jì),但卻不知道該要如何開(kāi)始。這里,我們就為大家搜集了一些扁平化資源,從UI套件到調(diào)色工具,再到字體選擇和WP主題,從理論文章再到創(chuàng)意圖庫(kù)。我們將為大家呈現(xiàn)出體系化的扁平化資源,一起來(lái)看看:

不收藏都不好意思的扁平化設(shè)計(jì)終極指南
扁平化設(shè)計(jì)
對(duì)于設(shè)計(jì)師來(lái)說(shuō),扁平化設(shè)計(jì)是一種實(shí)打?qū)嵉脑O(shè)計(jì)風(fēng)格,不要花招,不要粉飾。從整體的角度來(lái)講,扁平化設(shè)計(jì)是一種極簡(jiǎn)主義美學(xué),附以明亮柔和的色彩,最后配上粗重醒目,而風(fēng)格又復(fù)古的字體。扁平化設(shè)計(jì)簡(jiǎn)化了諸如按鈕、圖標(biāo)一類(lèi)的界面元素。
扁平化設(shè)計(jì)要求盡量避免使用凹凸、陰影、斜角、漸變、材質(zhì)等裝飾手段。對(duì)于那些頁(yè)面不多或者用以推廣移動(dòng)應(yīng)用的簡(jiǎn)單網(wǎng)站來(lái)說(shuō),扁平化設(shè)計(jì)非常符合他們的需求,因此廣泛流行。扁平化設(shè)計(jì)同時(shí)也遭到了一些非議,批評(píng)者認(rèn)為這種全面簡(jiǎn)化的風(fēng)格無(wú)法更好的引導(dǎo)用戶(hù),用戶(hù)界面太過(guò)簡(jiǎn)單,可能一些用戶(hù)無(wú)法理解。
大圖片取代了動(dòng)效。在極簡(jiǎn)主義風(fēng)格的設(shè)計(jì)中,設(shè)計(jì)師通常給予內(nèi)容充足的空間以供傳達(dá),這樣就能夠簡(jiǎn)單、直接的講述內(nèi)容。從扁平化設(shè)計(jì)中又衍生出幾個(gè)不同的小流派:“似扁平化設(shè)計(jì)”和“長(zhǎng)投影設(shè)計(jì)”就是最近被反復(fù)強(qiáng)調(diào)的兩個(gè)概念。
“似扁平化設(shè)計(jì)”(Almost Flat Design)是以扁平化設(shè)計(jì)為基礎(chǔ),但是添加了一些簡(jiǎn)單的效果,比如簡(jiǎn)單的投影,基本的漸變。“長(zhǎng)投影設(shè)計(jì)”圖標(biāo)設(shè)計(jì)中使用較多,一般是一道45度角的陰影從圖標(biāo)中延伸而出,最近的圖標(biāo)設(shè)計(jì),大部分都采用“長(zhǎng)投影設(shè)計(jì)”。
扁平化設(shè)計(jì)強(qiáng)調(diào)了極簡(jiǎn)主義,提倡功能大于形式。提倡了一種少即是多,留白大于填充的美學(xué)。僅僅具有色彩、形狀、線條等基本元素。字體選擇上也務(wù)求簡(jiǎn)單、基本。
UI Kits
通過(guò)UI套件,我們可以初步了解扁平化設(shè)計(jì)。套件非常的節(jié)省時(shí)間——可以自由選擇套件中的元素,然后進(jìn)行自己的實(shí)驗(yàn)。大多數(shù)UI套件的格式是PSD,非常易于編輯。下面推薦的UI套件種類(lèi)不一,從簡(jiǎn)單免費(fèi)的到復(fù)雜收費(fèi)的,扁平化的UI套件可真是越來(lái)越多了;這里我們提供了一個(gè)推薦列表。
在選擇UI套件時(shí),不要對(duì)顏色太較真。大多數(shù)的套件都支持改變顏色主題,只需點(diǎn)擊幾下,就能全面修改,這樣就不用一個(gè)一個(gè)手動(dòng)修改了。
Featherweight UI (free)
Featherweight UI簡(jiǎn)約、支持視網(wǎng)膜(Retina),照片滾動(dòng)箭頭、按鈕、簡(jiǎn)單的圖標(biāo),什么都有。大小適中,顏色復(fù)古。

圖01
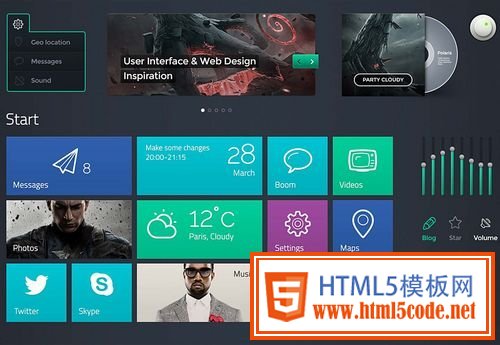
Polaris UI kit (free)
Polaris UI kit (free)由Designmodo出品,黑暗風(fēng)格,包含了多種按鈕和面板,有點(diǎn)Win8的風(fēng)格。而且扁平之中帶點(diǎn)擬物風(fēng)格。

圖02
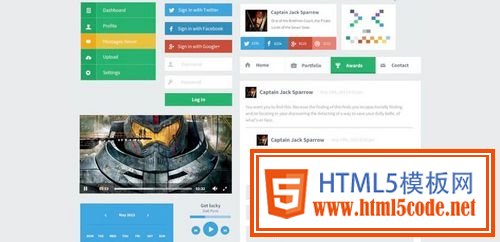
Erste UI kit (free)
This simple UI kit包含了一些非常實(shí)用的基本元素,比如社交網(wǎng)絡(luò)登錄按鈕,菜單、媒體播放器,配色非常扁平化。

圖03
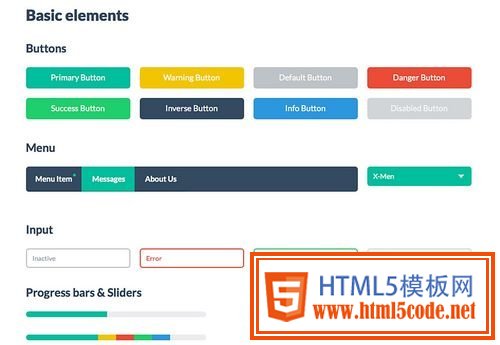
FlatUI kit (free)
The kit designed by Freepik.com for WebdesignerDepot 包含了從下拉菜單到導(dǎo)航條再到社交分享工具在內(nèi)的大量元素。

圖04
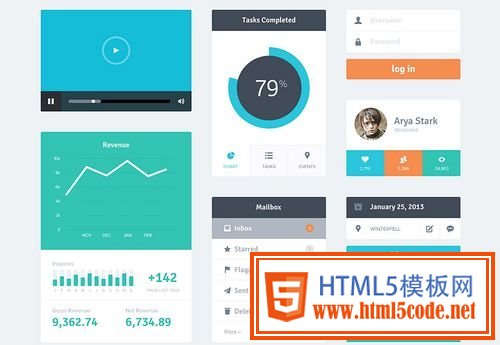
Flat UI (free)
free kit from Designmodo 色彩明亮,按鈕,圖標(biāo),菜單,什么都有點(diǎn)。

圖05
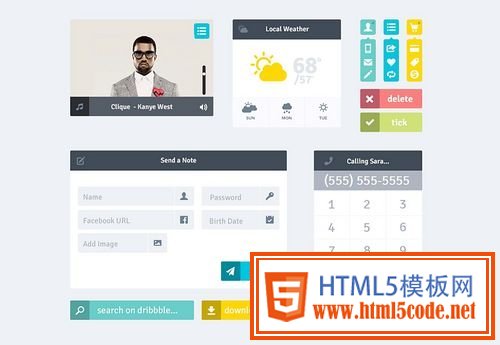
Flat UI kit (free)
flat user interface widgets饒有趣味的一款套件,圖標(biāo)、播放器,計(jì)算器,任務(wù)轉(zhuǎn)盤(pán)。這個(gè)套件做出了很好的榜樣,教會(huì)我們?nèi)绾螌⒈馄交O(shè)計(jì)與復(fù)雜的元素相結(jié)合。

圖06
Metro UI kit (free)
Metro UI kit多姿多彩,被WP使用,顏色和風(fēng)格與WP也有所聯(lián)系。多彩的區(qū)塊,簡(jiǎn)單的字體。這款套件包括日歷、狀態(tài)欄、圖標(biāo)、圖表、菜單和搜索欄等元素。

圖07
Monotone flat UI kit (free)
簡(jiǎn)約的配色也可以非常出眾。Monotone flat UI kit (free),相比前面幾個(gè),這款套件的用色算是一種進(jìn)步。

圖08
Vertical Infinity (free)
Vertical Infinity, 適用于視網(wǎng)膜的套件中,內(nèi)容最為豐富的一款。下拉菜單、窗口、表格、按鈕、社交網(wǎng)絡(luò)圖標(biāo)。什么都有點(diǎn)。正因?yàn)榛荆赃m用面廣。

圖09
Lil UI kit ($6)
Lil UI kit ($6) 18種元素。這款矢量套件定制化很高,可以用來(lái)進(jìn)行風(fēng)格簡(jiǎn)化、內(nèi)容一致的設(shè)計(jì)。

圖10
Flat UI kit ($19)
flat UI kit 圖標(biāo),表格,按鈕。元素搭配完美,色彩明亮,適用于簡(jiǎn)約風(fēng)格的手機(jī)界面設(shè)計(jì)。

圖11
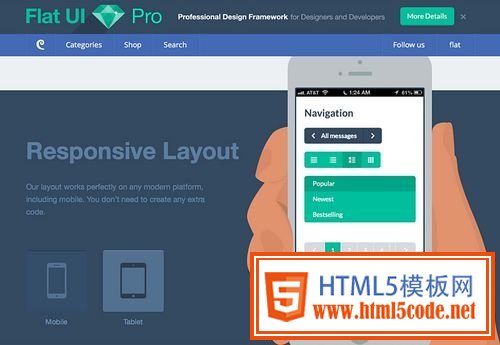
Flat UI pro (from $39)
Flat UI Pro is Designmodo出品,適用于Twitter Bootstrap,含有去全套的PSD文件以方便定制。完全響應(yīng)式設(shè)計(jì)。

圖12
Flat UI PSD ($5)
Flat UI PSD ($5) 有點(diǎn)“似扁平化設(shè)計(jì)”的味道,你看按鈕中文本下的陰影,提供了更多的對(duì)比感

圖13
Square UI (from $39)
Square UI 應(yīng)用廣泛,種類(lèi)齊全,用色非常規(guī)。可定制化。支持視網(wǎng)膜。

圖14
扁平化圖標(biāo)
扁平化設(shè)計(jì)的圖標(biāo)無(wú)處不在,資源也非常豐富。跟UI套件一樣,大多數(shù)的圖標(biāo)采用PSD格式,這樣可以根據(jù)個(gè)人情況進(jìn)行修改。很多圖標(biāo)的設(shè)計(jì)非常的具有專(zhuān)業(yè)性,專(zhuān)門(mén)為某類(lèi)應(yīng)用而設(shè)計(jì)。這種圖標(biāo),用來(lái)做按鈕也很合適。當(dāng)選擇圖標(biāo)下載時(shí),記得尺寸大小選擇要合適。有的是矢量圖形,而有的放大時(shí)會(huì)損失質(zhì)量。
40 social media flat icons (free)
40 social media flat icons (free) 用途廣泛,涵蓋了歐美幾乎所有流行的網(wǎng)站,并采用了長(zhǎng)投影設(shè)計(jì)。通過(guò)用色和投影上的細(xì)微差別,達(dá)到了不同圖標(biāo)之間的高辨識(shí)度。每種圖標(biāo)有4種大小——32,64,128以及256。

圖15
Freebie PSD — flat icons (free)
This simple download包含了一些圖形復(fù)雜的扁平化圖標(biāo)。比大多數(shù)的扁平化設(shè)計(jì)更具細(xì)節(jié)和風(fēng)格。但是僅支持PC下載。

圖16
12 flat SEO icons (free)
social media icons非常棒的作品,跟SEO相關(guān) 的一些圖標(biāo),扁平化+長(zhǎng)投影,對(duì)于一些機(jī)構(gòu)來(lái)說(shuō)非常合適。

圖17
Free flat icon set (free)
This small icon set用色非常的樸素,對(duì)比也比較低的一套圖標(biāo)。

圖18
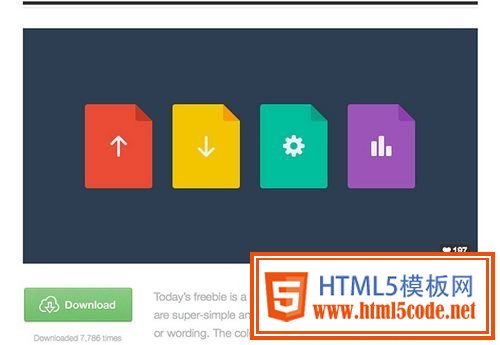
Flat file icons (free)
This quad of icon 上傳、下載、設(shè)置、圖表。

圖19
Flat icons freebie (free)
Flat icons freebie (free)這套圖標(biāo)出來(lái)之前,扁平化設(shè)計(jì)中很少采用圓角。

圖20
Flat social media icons (free)
Designmodo's kit 35款社交媒體圖標(biāo)。色彩選用明亮,且非常貼切。

圖21
PSD flat social icons (free)
This set of 16 social media icons 長(zhǎng)投影設(shè)計(jì),圖標(biāo)設(shè)計(jì)不局限于方形,變化多種多樣。

圖22
IconShock flat icons (from $19)
IconShock flat icons (from $19)可能是最大的圖標(biāo)系列,3600款圖標(biāo),每款3種大小選擇。

圖23
FlatIcons (from $30)
FlatIcons因其簡(jiǎn)單而用途廣泛,定制度高。

圖24
其他類(lèi)扁平化資源
Apple product templates (free)
想在蘋(píng)果的設(shè)備上展示一下設(shè)計(jì)作品嗎?試試Apple template from MediaLoot吧!

圖25
