
俊俊:設(shè)計(jì)生活中,很多時候都被那些瑣碎的,日常的需求充斥著,這些需求一般不需要我們花費(fèi)太多的想法和精力去支持,在這種時候,效率就顯得尤為重要了,如果能夠適當(dāng)?shù)倪\(yùn)用一些技巧,將會大大的提高我們的工作效率!接下來,就為大家簡單介紹幾種最常見也最實(shí)用的處理招式!
第一招:模版
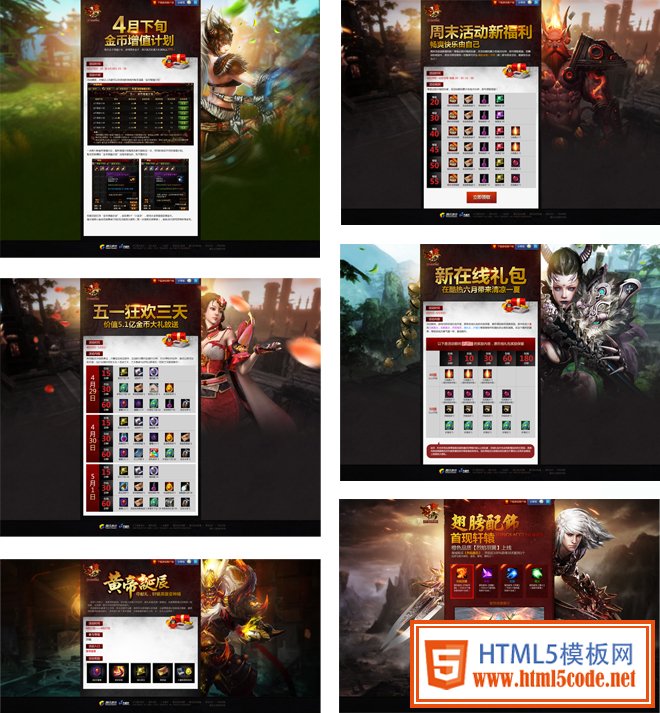
對于一些定期推出的規(guī)律性比較明顯的活動專題(標(biāo)題+時間+活動說明+活動獎勵),大可以給他們設(shè)計(jì)一個通用模版,直接換個皮膚快速處理,你好我也好,何樂而不為!這里要申明的一點(diǎn)是,設(shè)計(jì)模版不是新聞模版,在模版下還是可以恰當(dāng)?shù)淖鲆恍﹤€性點(diǎn),這樣在模版的同時也可以適當(dāng)給頁面增加一些個性!下面就是一些簡單的模版化頁面僅供大家參考!如下圖最后一張,活動內(nèi)容相比模版有些不同,且時間又非常緊張,就可以考慮在模版的基礎(chǔ)上做些結(jié)構(gòu)和板式的微調(diào),這樣區(qū)別于模版的同時又能快速的解決需求!多好~

怎么樣,模版化之后,在也不用擔(dān)心一天來好幾個緊急需求了吧!
同樣的招式,網(wǎng)易同學(xué)也有一篇好文,且更加詳細(xì),見:《編輯也能快速做出漂亮BANNER!專題頭圖的秘密武器》
第二招:模式
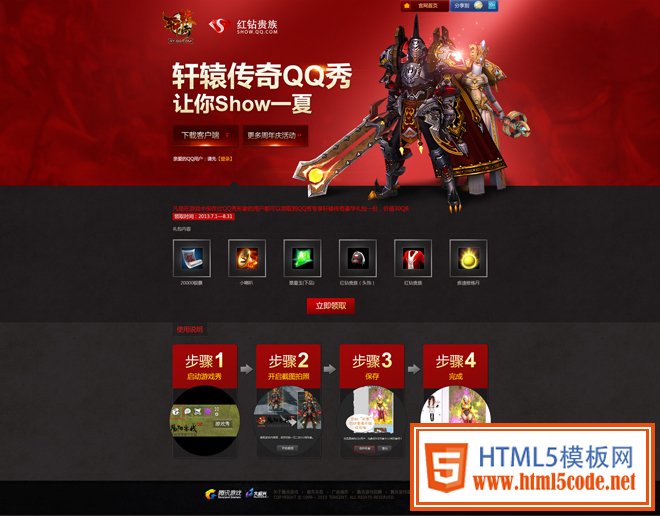
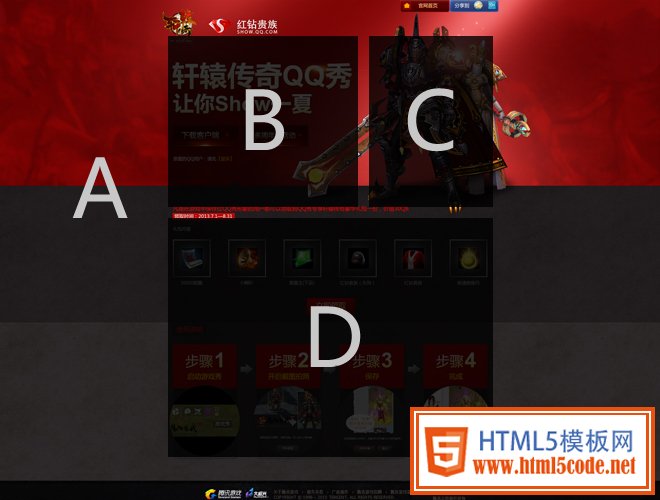
所謂模式,就是無腦按固定模式流程快速出頁面的方式,即:A純色淺低主背景+B正字標(biāo)語+C前景主形象+D活動內(nèi)容=頁面,例如下圖就是典型的公式化快速出圖專題!

這是一個很普通的合作送禮活動頁面,設(shè)計(jì)需求不是太高,當(dāng)時又正好遇到需求沖突的情況,所以選擇了固定模式快速處理的方式。

A 背景部分選擇用純色色塊加場景模糊疊加的處理,這樣背景即不會太單調(diào)又方便快捷,關(guān)鍵非常容易與前景角色與標(biāo)語搭配!
B 部分標(biāo)語微軟雅黑正體字直接清楚表現(xiàn),因?yàn)槭强焖賹n},所以盡量避免變形質(zhì)感等處理形式,再配合幾乎接近純色的背景底圖,按照主次關(guān)系簡單擺放就能清楚的呈現(xiàn)。
C 部分拉取活動相關(guān)角色素材,根據(jù)背景的色調(diào)稍微調(diào)整,使其不會太突兀即可!
D 部分也是專題主要內(nèi)容呈現(xiàn)的部分,這就要根據(jù)具體的內(nèi)容來擺放啦!
第三招: 模仿
模仿,顧名思義,模仿前人成功的案例,走別人走好的路,讓自己節(jié)省時間,少走彎路!當(dāng)然,模仿可不同于照抄哦!每個優(yōu)秀的頁面里,都有其獨(dú)特的亮點(diǎn),我們要做的就是不斷的去發(fā)現(xiàn)這些亮點(diǎn),利用這些亮點(diǎn)!比如 “結(jié)構(gòu)”“質(zhì)感”“樣式”“配色”“氛圍”等等,總之認(rèn)為有用的都可以“拿”到自己的設(shè)計(jì)里來!不過如果有充足的時間的話,還是很贊成大家有創(chuàng)新精神的~!
下圖第一個例子模仿的點(diǎn)有“結(jié)構(gòu)”“樣式”,第二個例子模仿的點(diǎn)多,有“質(zhì)感”“氛圍”“細(xì)節(jié)”“色調(diào)”等等!


從我們蹣跚學(xué)步,到咿呀學(xué)語,無不是從模仿開始的,所以模仿,必然是一個優(yōu)秀設(shè)計(jì)師成長的必經(jīng)階段和過程!
總結(jié)
對于快速專題,我們可能會丟掉一些頁面的個性或者美感,但是對于需求爆棚時期的我們,無疑是有大幫助的~不是嗎~!
