
@小轟同學(xué) :兩三年以前,我發(fā)現(xiàn)很多搞信息技術(shù)的朋友們(非設(shè)計(jì)師)交付設(shè)計(jì)時(shí),用著上面列出的詞匯。他們以為線框圖 (Wireframe)、原型 (Prototype)和視覺(jué)稿(Mockup)是一個(gè)東西:表達(dá)自己創(chuàng)意的線框手繪設(shè)計(jì)稿。
混淆概念便帶來(lái)麻煩:他們分不清用戶體驗(yàn)設(shè)計(jì)師的作品,常常感到困惑。「這按鈕他媽的怎么點(diǎn)不了?」「我不知道這個(gè)地方可以按啊!」類似這樣的問(wèn)題在用戶體驗(yàn)的項(xiàng)目中屢見不鮮。誤把線框圖當(dāng)成原型,有點(diǎn)像建筑里分不清藍(lán)圖(指導(dǎo)如何建筑施工的方案)和演示廳。你完全可以試著在演示廳里小住一會(huì)(它的妙處就在于能直觀傳達(dá)房間之美),但你沒(méi)法舒服地躺在藍(lán)圖上;藍(lán)圖不過(guò)是一張紙罷了。
在建筑學(xué)上,演示廳和藍(lán)圖服務(wù)于不同的交流對(duì)象:
藍(lán)圖,即施工方案,詳細(xì)描述該如何建造建筑
演示廳,給未來(lái)的居民提供測(cè)試和體驗(yàn)的機(jī)會(huì)
演示廳和藍(lán)圖的共同之處是,它們都代表著最終的產(chǎn)品,即建筑(房屋)。線框圖、原型和視覺(jué)稿亦是如此,這些文檔都是最終產(chǎn)品的不同展現(xiàn)方式。
不管你信不信,我向用戶體驗(yàn)設(shè)計(jì)團(tuán)隊(duì)授課的第一件事,就是告訴他們分清這三個(gè)概念。因?yàn)椋@實(shí)在太重要了。
接下來(lái),讓我們?cè)敿?xì)討論三者的區(qū)別,以后你就懂得在什么樣的場(chǎng)合下用什么詞匯了。
線框圖

1、什么是線框圖?
線框圖 (Wireframe)是低保真的設(shè)計(jì)圖,當(dāng)明確表達(dá):
內(nèi)容大綱(什么東西)
信息結(jié)構(gòu)(在哪)
用戶的交互行為描述(怎么操作)
線框圖不僅僅是無(wú)意義的線和框的集合;好吧,雖然看上去是的,囧。你可以把線框圖理解為設(shè)計(jì)圖的骨干與核心,它承載著最終產(chǎn)品所有重要的部分。
線框圖可以幫你平衡保真度與速度。繪圖時(shí)不用在意細(xì)枝末節(jié),但必須表達(dá)出設(shè)計(jì)思想,不能漏掉任何重要的部分。就像給項(xiàng)目以及一起協(xié)作的團(tuán)隊(duì)成員(開發(fā)工程師、視覺(jué)設(shè)計(jì)師、文案作者和項(xiàng)目經(jīng)理),開辟了一條輔助理解設(shè)計(jì)的通道。說(shuō)得再明白點(diǎn),你是在設(shè)計(jì)城市地圖,地圖上能展現(xiàn)出每一條街道,只不過(guò)繪制上做了簡(jiǎn)化。看地圖能看出城市的框架,但無(wú)法一覽城市的美感。
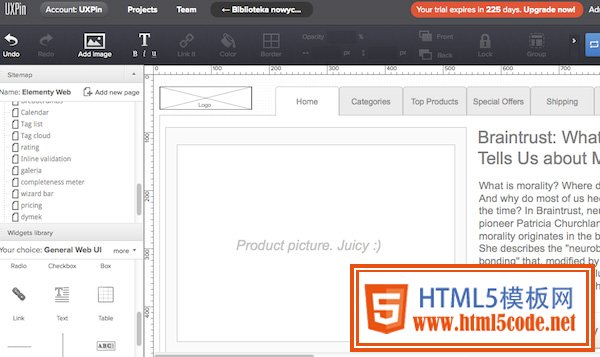
繪制線框圖,重點(diǎn)是「快」。大多數(shù)時(shí)間請(qǐng)和團(tuán)隊(duì)成員溝通,多做思考。審美上的視覺(jué)效果則應(yīng)當(dāng)盡可能簡(jiǎn)化。黑白灰是經(jīng)典用色,你也可以用藍(lán)色代表超鏈接。如果你在準(zhǔn)備線框圖時(shí)花了大把時(shí)間(比如,選擇圖標(biāo)、上傳圖片),請(qǐng)換個(gè)簡(jiǎn)單的方式(比如,使用占位符:一個(gè)畫×的圖片,再加上合適的描述文字)。我們習(xí)慣把線框圖稱為低保真設(shè)計(jì)圖。
切記,好的線框圖能像水晶一樣,清晰明了地表達(dá)設(shè)計(jì)創(chuàng)意,在成員中無(wú)縫傳達(dá)其思想。
2、何時(shí)使用線框圖
線框圖常常用來(lái)作項(xiàng)目說(shuō)明。鑒于其靜態(tài)設(shè)計(jì),一次只能通過(guò)一張界面演示交互,因此,務(wù)必附上說(shuō)明。(只要有必要,簡(jiǎn)短描述或附在復(fù)雜的技術(shù)文檔里,都成。)
也因?yàn)槔L制起來(lái)快速、簡(jiǎn)單,它也經(jīng)常用于非正式場(chǎng)合,比如團(tuán)隊(duì)內(nèi)部交流。要是開發(fā)問(wèn)起一個(gè)東西怎么做,回復(fù)時(shí)不妨附上一張迅速繪制的線框圖。線框圖難以充當(dāng)用戶測(cè)試的材料;倒也能收集些反饋,如果你更關(guān)心用戶意見,而非測(cè)試方法。
雖然近些年遭人閑話,但線框圖在整個(gè)設(shè)計(jì)過(guò)程中發(fā)揮著驚人的效果,在復(fù)雜項(xiàng)目的初始階段必不可少。
原型

1、什么是原型
原型(Prototype),常常和線框圖混淆,是中等保真的設(shè)計(jì)圖,代表最終產(chǎn)品,模擬交互設(shè)計(jì)。原型當(dāng)允許用戶:
從界面上,體驗(yàn)內(nèi)容與交互
像最終產(chǎn)品一樣,測(cè)試主要交互
原型應(yīng)該盡可能模擬最終產(chǎn)品,就算長(zhǎng)得不是一模一樣(絕對(duì)不能是灰色線框設(shè)計(jì))。交互則應(yīng)該精心模塊化,盡量在體驗(yàn)上和最終產(chǎn)品保持一致。
原型背后的邏輯不要依賴交互形式。減少制作原型的成本,加快開發(fā)速度。
2、何時(shí)使用原型
原型常用于做潛在用戶測(cè)試。在正式介入開發(fā)階段前,以最接近最終產(chǎn)品的形式考量產(chǎn)品可用性。
如你所想,原型一般難以成為上好的文檔;因?yàn)樗米尅缸x者」費(fèi)一些力氣來(lái)理解界面。但從另一個(gè)角度來(lái)看,作為界面,原型的直觀和易懂倒使它成為最高效的設(shè)計(jì)文檔。
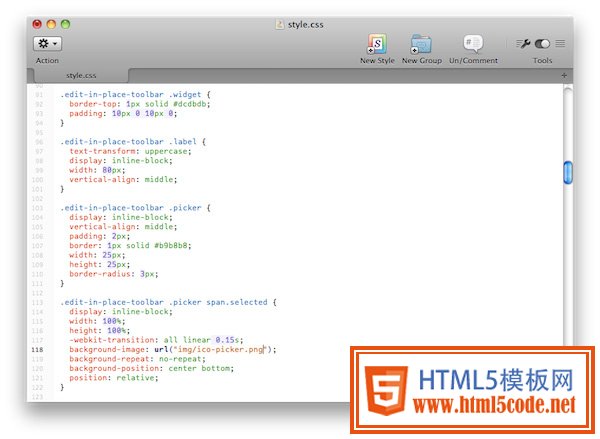
請(qǐng)注意,相對(duì)其它交流媒介,原型成本高、費(fèi)時(shí)。我建議繪制原型后,能在接下來(lái)的開發(fā)階段復(fù)用起來(lái)。(唔,你可能得親自編寫 HTML 和樣式表代碼)對(duì)于簡(jiǎn)單的項(xiàng)目來(lái)說(shuō),相當(dāng)好用。(一旦考慮「復(fù)用」,必將增加繪制成本,偏離原型的初衷。并不建議復(fù)用。——譯者注)
若設(shè)計(jì)得當(dāng),與用戶測(cè)試相結(jié)合,原型是物超所值的。
視覺(jué)稿

1、什么是視覺(jué)稿
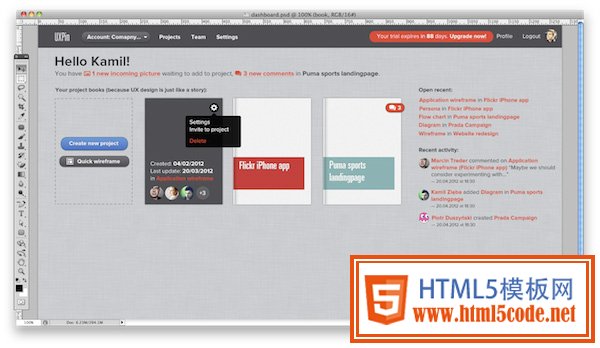
視覺(jué)稿(Mockup)是高保真的靜態(tài)設(shè)計(jì)圖。通常來(lái)說(shuō),視覺(jué)稿就是視覺(jué)設(shè)計(jì)的草稿或終稿。優(yōu)秀的視覺(jué)稿當(dāng):
表達(dá)信息框架,靜態(tài)演示內(nèi)容和功能
幫助團(tuán)隊(duì)成員以視覺(jué)的角度審閱項(xiàng)目
人們常年分不清什么是視覺(jué)稿,什么是線框圖,和某些軟件公司的名字不無(wú)關(guān)系。噗~
2、何時(shí)使用視覺(jué)稿
如果你想從股東手里獲得認(rèn)可,視覺(jué)稿尤其管用;收集用戶反饋也相當(dāng)好使。
把它添到設(shè)計(jì)文檔里去吧,絕對(duì)是畫龍點(diǎn)睛之筆。
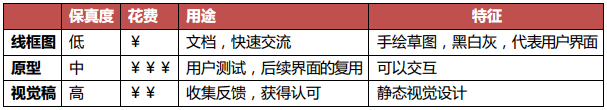
總結(jié)

注:更多精彩教程請(qǐng)關(guān)注三聯(lián)網(wǎng)頁(yè)設(shè)計(jì)教程 欄目,
