編者按:盡管這篇文章針對(duì)的是新聞?lì)惖木W(wǎng)站風(fēng)格設(shè)計(jì),但文中提到的12點(diǎn)原則,適用于每一個(gè)博客和個(gè)站,對(duì)想要做大網(wǎng)站的設(shè)計(jì)師站長來說,尤其實(shí)用。對(duì)新手設(shè)計(jì)師而言,這些設(shè)計(jì)原則更是必須掌握的。
正文:
這篇文章我們要來深度圍觀并學(xué)習(xí)一下某種風(fēng)格的網(wǎng)站設(shè)計(jì),沒錯(cuò)!就是報(bào)刊風(fēng)格的網(wǎng)站!在后面的文字里,你會(huì)理解這個(gè)風(fēng)格的一些基本特征,如果能吸收一些設(shè)計(jì)靈感或?qū)W到一些什么,并應(yīng)用到以后的設(shè)計(jì)中,那真是棒極了!

風(fēng)格這東西吧,說白了就是你是怎么設(shè)計(jì)網(wǎng)站的。網(wǎng)站也是與讀者溝通的一個(gè)渠道。每種風(fēng)格背后都有一些固定構(gòu)成。在網(wǎng)頁設(shè)計(jì)中,大概有以下幾種風(fēng)格:
干凈的;
丑而美的;
復(fù)古風(fēng)格;
插畫風(fēng)格;
報(bào)刊風(fēng)格。
報(bào)刊風(fēng)格主要用在報(bào)紙或雜志的網(wǎng)站,通常都帶有一些與紙質(zhì)印刷品相似的結(jié)構(gòu)。其實(shí),這種風(fēng)格適合各種網(wǎng)站,尤其是擁有大量內(nèi)容的網(wǎng)站。報(bào)刊風(fēng)格網(wǎng)站的特點(diǎn)十分鮮明:豐富的布局、多列分欄結(jié)構(gòu)、簡潔的頁面還有對(duì)比鮮明的顏色。
報(bào)刊風(fēng)格網(wǎng)站的基本特征
1. 白底黑字
傳統(tǒng)的印刷媒體便是這樣的,白色或略帶灰色的紙張上印刷著黑色的文字。對(duì)我們的眼睛來說這樣的組合很舒適,可讀性很高,這也是為什么傳統(tǒng)媒體采用這樣的配色方案,因?yàn)檫@類網(wǎng)站的主體是文字,這樣的顯示方式會(huì)讓文字更加鮮明易讀。我是鼓勵(lì)設(shè)計(jì)師在傳統(tǒng)的基礎(chǔ)上有些創(chuàng)新,但是千萬不能忘了對(duì)比度!比如把傳統(tǒng)的模式反過來,黑底白字。但是以下幾個(gè)組合強(qiáng)烈不推薦使用:黑底黃字、藍(lán)底綠字和藍(lán)底粉字等等。如果您非不信邪,大可以試試看,看看會(huì)不會(huì)還是用回第一稿!設(shè)計(jì)稿做出來之后自己先看看,如果自己覺得看著舒服,再應(yīng)用在你的項(xiàng)目里。
黑白這兩個(gè)顏色都是基本顏色,有時(shí)候也需要一些輔助色來讓設(shè)計(jì)更勾人。舉個(gè)栗子來說:藍(lán)色很適合用在標(biāo)題上;紅色則更適合作為按鈕;導(dǎo)航菜單有時(shí)候需要用陰影或發(fā)光特效來裝飾一下,但是裝飾的顏色與主色對(duì)比度不要太高。這樣可以讓導(dǎo)航更明確,給予用戶更好的視覺體驗(yàn)。
2. 圖形元素最少化
報(bào)刊的布局是簡單干凈的,內(nèi)容突出并且十分詳實(shí),結(jié)構(gòu)明確,圖形元素出現(xiàn)的方式與其他設(shè)計(jì)不太一樣,通常以下面幾種方式出現(xiàn):線條、形狀、顏色、排版和紋理。
就像咱剛才說的,這樣的網(wǎng)站里,配色通常很簡單。紋理的應(yīng)用很少見,想象一下,報(bào)紙雜志類的網(wǎng)站,背景是一堵磚墻,或者是一塊木板,或者是什么復(fù)雜的紋理,會(huì)是怎么個(gè)感受?影響閱讀是肯定滴!紋理會(huì)分散讀者的注意力,這違背了我們的設(shè)計(jì)初衷:突出文字。但是這類網(wǎng)站里,可以采用紙質(zhì)紋理。紋理可以出現(xiàn)在背景里、按鈕上或者是頁眉頁腳。
規(guī)范的網(wǎng)格設(shè)計(jì)或者是分欄布局可以減少線條和形狀的使用,因?yàn)楫嬅胬镆呀?jīng)被分割成很多部分了,無需再添加更多的。如果設(shè)計(jì)中添加過多線條和形狀,反而不夠簡潔美觀。
3. 基于網(wǎng)格的布局和分欄結(jié)構(gòu)
報(bào)刊網(wǎng)站的布局基本上可以說是完美的結(jié)構(gòu)布局,內(nèi)容豐富的網(wǎng)站通常都是采用類似的布局,所以網(wǎng)站結(jié)構(gòu)是第一重要的。網(wǎng)格和分欄將內(nèi)容有效地分布在閱讀媒介上,正如Mark Boulton所說:“一個(gè)優(yōu)秀的網(wǎng)格系統(tǒng)不僅可以讓你的設(shè)計(jì)看起來整潔美觀,也會(huì)增強(qiáng)可讀性和易用性。”基于網(wǎng)格系統(tǒng)的布局設(shè)計(jì)可以把內(nèi)容分類,讓用戶可以有選擇地去閱讀自己感興趣的部分。
相似但不同的分欄布局可以有不同的寬度,但是應(yīng)該注意內(nèi)容的高度,更寬的分欄可以容納更多的文字。兩個(gè)分欄的結(jié)構(gòu)可以讓網(wǎng)頁更耐看,盡管三個(gè)或三個(gè)以上的分欄可以讓分類更明確,但是分欄和網(wǎng)格的作用差不多,都只是讓內(nèi)容的分類更明確,讓用戶可以更快更方便地找到自己感興趣的內(nèi)容,不要忘了這個(gè)初衷。考量好了分欄的寬度,也不能忘了分欄內(nèi)兩段內(nèi)容之間的間距,間距若是太小會(huì)造成閱讀不便,網(wǎng)站的體驗(yàn)也不會(huì)好。
4. 標(biāo)題和摘要
打開一個(gè)網(wǎng)站或博客,我相信任何人都不會(huì)想要迷失在在一篇又一篇充滿文字的文章里,標(biāo)題讓找尋文章的過程變得更簡單。不管是網(wǎng)格系統(tǒng)中的一小塊還是一整個(gè)分欄,都需要一個(gè)標(biāo)題告訴大家,這一塊文字是在講點(diǎn)啥,不然誰有那個(gè)耐性看下去然后再總結(jié)中心思想啊!標(biāo)題要比正文的字號(hào)大一些,也可以選擇加粗或是用其他顏色來標(biāo)明,讓它更醒目。
摘要?jiǎng)t是一篇文章的簡短概括,它要通過簡短的幾句話讓人理解這篇文章主要是講了啥事兒,也要足夠吸引人,讓人產(chǎn)生興趣進(jìn)而閱讀整篇文章。這幾句話還是十分必要的,尤其是博客、在線期刊和新聞?lì)惖木W(wǎng)站。
5. 主要和次要內(nèi)容
在你的設(shè)計(jì)稿里要有這樣的主次觀念:要分清哪些是最重要的,要第一時(shí)間閱讀;哪些是可以先放放,等會(huì)再看甚至不堪也沒所謂的內(nèi)容。具體說來,網(wǎng)站的首頁上一般都有一個(gè)巨大的版頭,這里通常是一些重要的新聞,可能是一個(gè),也可能是兩個(gè)。這片區(qū)域通常會(huì)配有報(bào)道相關(guān)的一張大圖。其他內(nèi)容的占地面積一定比這部分小,并且基于網(wǎng)格分布在網(wǎng)頁的其他地方。這讓人會(huì)把很多精力集中在重要的新聞上,這些新聞也是人們分享到其他SNS上數(shù)量最多的新聞。
6. 簡單易用且風(fēng)格一致的導(dǎo)航
報(bào)刊網(wǎng)站布局是為了內(nèi)容的設(shè)計(jì),它簡單易用,因此,報(bào)刊網(wǎng)站的導(dǎo)航也要具備簡單明確的特點(diǎn),導(dǎo)航的位置也要明顯。
一般來說,導(dǎo)航最好放在頁面的頂部,因?yàn)橥ǔH藗儠?huì)最先注意到這里,而且即使頁面滾到底,導(dǎo)航依然可以放在屏幕的最上方。如果你喜歡垂直導(dǎo)航,那么導(dǎo)航應(yīng)該放在頁面左邊。這世界上大多數(shù)人的閱讀習(xí)慣都是自左向右的,放在左邊更符合視覺規(guī)律。
7. 分類
報(bào)刊網(wǎng)站的分類是最明確的,這樣的分類方式博客和其他網(wǎng)站也同樣適用。單純的排列文字并不會(huì)增加網(wǎng)站的可讀性,我們還需要給內(nèi)容進(jìn)行分類。像新聞?lì)惖木W(wǎng)站,我們還需要將不同的主題區(qū)分開來。
我認(rèn)為把內(nèi)容分類,并在導(dǎo)航里體現(xiàn)出來是個(gè)不錯(cuò)的解決辦法。
8. 廣告位
在網(wǎng)站受歡迎以前該怎么賺錢?對(duì)于各個(gè)網(wǎng)站來說,廣告是個(gè)不錯(cuò)的收入來源。廣告不能隨隨便便放在網(wǎng)頁上,它要有一個(gè)固定的位置。一般來說可以放在左邊或右邊,頁眉和頁腳也是不錯(cuò)的選擇。也有一些Banner是放在文章中間的,但這樣做是一把雙刃劍:它可以讓網(wǎng)站賺到錢,但是也可能會(huì)讓一些讀者反感。
9. 側(cè)邊欄
側(cè)邊欄不僅可以掛廣告,還可以作為另一種導(dǎo)航,它可以包括:文章類別、最新內(nèi)容、搜索框、導(dǎo)航、SNS分享按鈕、折扣等等內(nèi)容。報(bào)刊網(wǎng)站布局很適合設(shè)置側(cè)邊欄,因?yàn)榭梢灾苯幼鳛橐粋€(gè)分欄存在。
成功的側(cè)邊欄要注意以下內(nèi)容:長和寬、顏色、字體和位置。
側(cè)邊欄應(yīng)該比其他分欄小一些或者是等同的大小,不會(huì)是布局中比較大的部分。它應(yīng)該使用一些中性色,但在布局中依然不會(huì)黯淡得讓人忽略它。位置在左邊在右邊都可以,但之前我們說過,人們會(huì)率先看到左側(cè)。
10. 留白最大化
文章寫到這兒,都是在寫如何建立一個(gè)令人印象深刻同時(shí)又具有一定功能性的網(wǎng)站,除了功能,我們不能忘了要給頁面留出一點(diǎn)透氣的空間,沒錯(cuò)!就是留白。這是報(bào)刊風(fēng)格網(wǎng)站必不可少的一項(xiàng)內(nèi)容。在分欄與分欄之間,側(cè)邊和底部都需要留白,這樣讀者才會(huì)感覺有思考的空間留給自己,而不是通篇一眼望不到頭的文字。
一般來說,人們認(rèn)為沒有內(nèi)容的地方才會(huì)是一片空白的,其實(shí)報(bào)刊風(fēng)格設(shè)計(jì)里提到的“留白”有一個(gè)更狹隘的定義:文本行與行,字與字之間的空白還有內(nèi)容周圍的空白,是為留白。適當(dāng)?shù)牧舭卓梢宰尵W(wǎng)站看起來更簡潔、舒服,內(nèi)容更易閱讀。即使是擁有超級(jí)多文字的頁面也不例外。
11. 頻繁的內(nèi)容更新
報(bào)刊網(wǎng)站需要經(jīng)常地添加新的內(nèi)容。試想一下,如果某些分欄是空的,這個(gè)網(wǎng)站看起來多尷尬!所以這就需要遵循某個(gè)頻率不停地來更新網(wǎng)站的內(nèi)容。
定期更新內(nèi)容除了為了網(wǎng)站的外觀,也會(huì)影響到網(wǎng)站在搜索引擎的排名。如果網(wǎng)站的內(nèi)容陳舊過時(shí),人們就不會(huì)訪問網(wǎng)站,這會(huì)體現(xiàn)在搜索結(jié)果中。
12. 鼓勵(lì)SNS分享
博客和新聞網(wǎng)站是最常見的報(bào)刊風(fēng)格網(wǎng)站,這些網(wǎng)站的內(nèi)容就是分享給別人看的,離不開社交媒體這個(gè)大平臺(tái)。現(xiàn)在是一個(gè)信息高度發(fā)達(dá)的社會(huì),人們會(huì)在社交網(wǎng)絡(luò)上花費(fèi)大量的時(shí)間,所以應(yīng)該為每一個(gè)流行的社交媒體設(shè)置分享按鈕:微博、人人、Pinterest、LinkedIn等等。這里還是有一個(gè)忠告:分享按鈕要突出!確保人們能隨時(shí)隨地一不小心就戳上去分享給親朋好友七大姑八大姨們!
我還要說一點(diǎn),是關(guān)于移動(dòng)終端的。報(bào)刊網(wǎng)站設(shè)計(jì)在移動(dòng)終端上沒有辦法保持它在網(wǎng)頁上的基本布局,手機(jī)網(wǎng)站不應(yīng)該有那么多分欄,而這是報(bào)刊網(wǎng)站風(fēng)格的標(biāo)志性特點(diǎn)之一。移動(dòng)終端的網(wǎng)頁不應(yīng)該有側(cè)邊欄,導(dǎo)航也應(yīng)該針對(duì)移動(dòng)終端重做,因?yàn)榛瑒?dòng)操作比點(diǎn)擊操作更適合移動(dòng)終端。
報(bào)刊網(wǎng)站布局設(shè)計(jì)案例
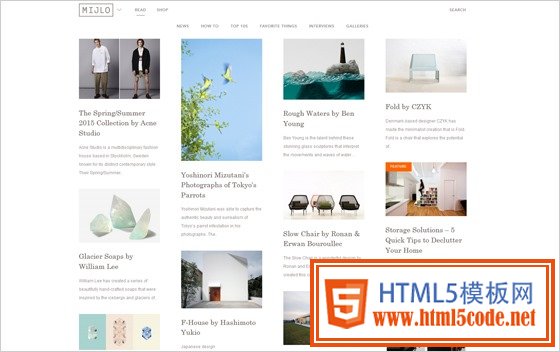
Mijlo Blog

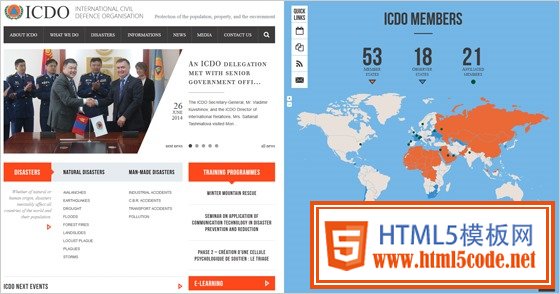
International Civil Defence Organization

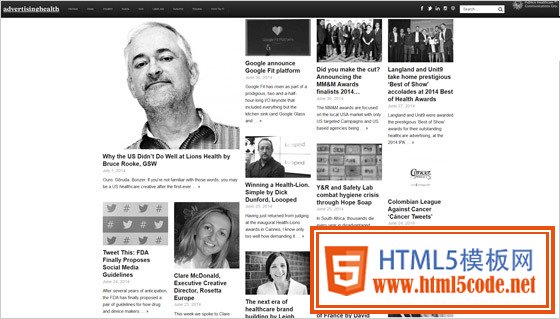
Advertising Health

Proven Quality

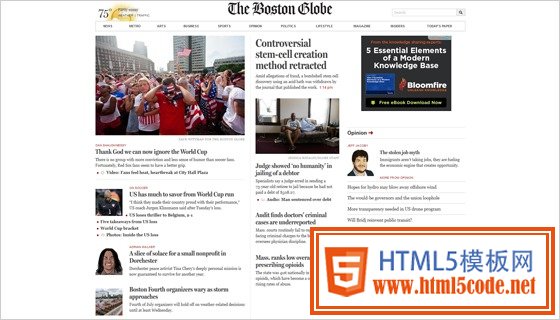
The Boston Globe

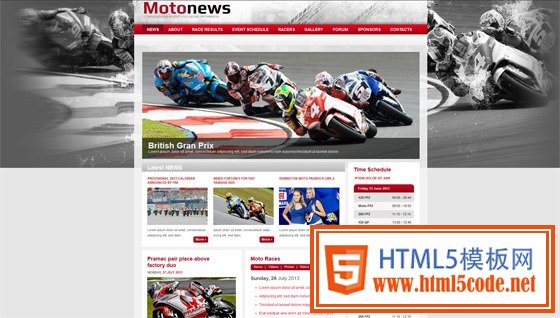
Motonews

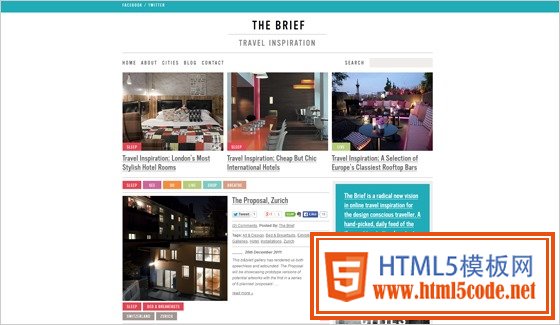
The Brief

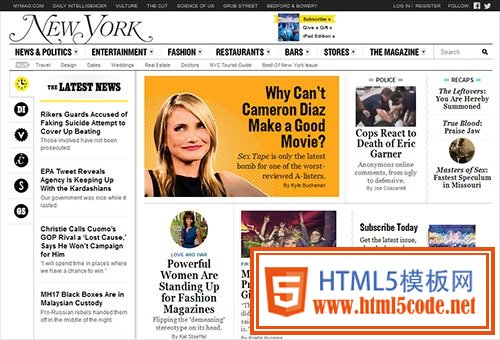
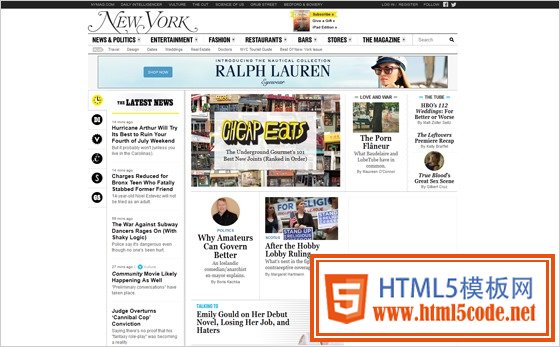
New York Magazine

Deadspin

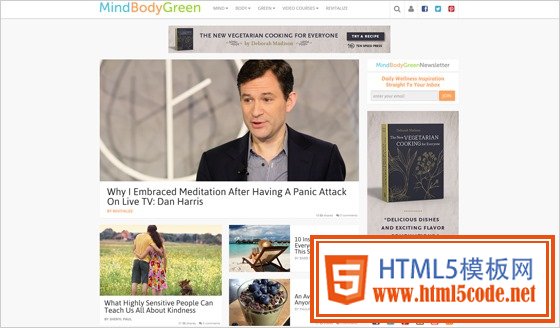
MindBodyGreen

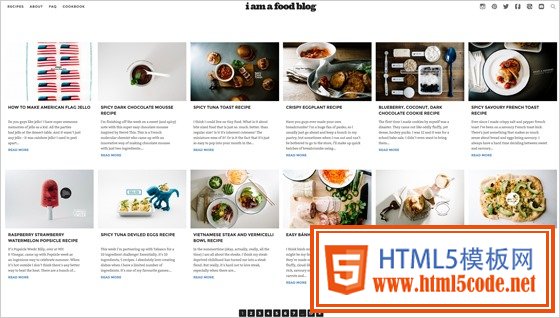
I am a Food Blog

Long Island Business News

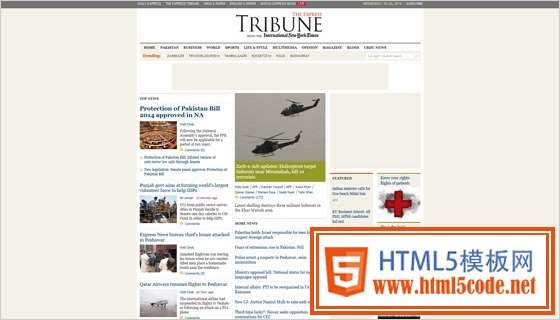
Express

Tribune