網(wǎng)頁導(dǎo)航菜單設(shè)計關(guān)系到你的網(wǎng)站整體設(shè)計成敗,所以不少優(yōu)秀的網(wǎng)站設(shè)計通過顏色、排版、形狀和一些圖片的精心修飾來幫助網(wǎng)站創(chuàng)造更好的視覺效果,我們從設(shè)計師們的收集中精選了這些從極簡到擁有眾多細節(jié)的不同設(shè)計,它們都符合所屬網(wǎng)站的設(shè)計風(fēng)格。
此網(wǎng)頁的導(dǎo)航菜單設(shè)計重在讓用戶專注于驚艷的攝影作品,所以采用了大量的白色空間。

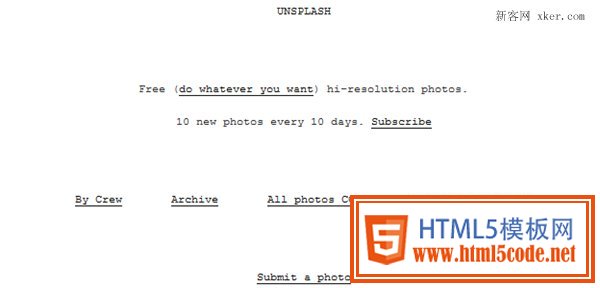
這也是一個極簡設(shè)計,但加了一些細節(jié)。頂部文字全部采用大寫,而小號的字體與漸變灰的渲染讓它們顯得簡單優(yōu)雅,此外,下方頁面設(shè)計為導(dǎo)航菜單占比的兩倍,弱化了導(dǎo)航菜單的展示。

CHEF-S 網(wǎng)站的導(dǎo)航菜單隱匿在右上角,當你點擊展開按鈕時,導(dǎo)航菜單以滿屏的形式展現(xiàn)在你的面前,色彩絢麗又俏皮。

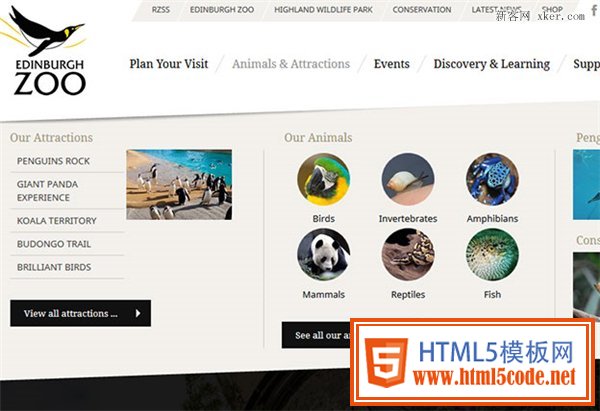
如果你的網(wǎng)站導(dǎo)航菜單需要展示子菜單,不妨來才考這個例子。頂部菜單字體大寫,以米色平行格為背景襯托,其下方則是主要分類,當你點擊相應(yīng)分類,子菜單將會自動的平滑下拉。

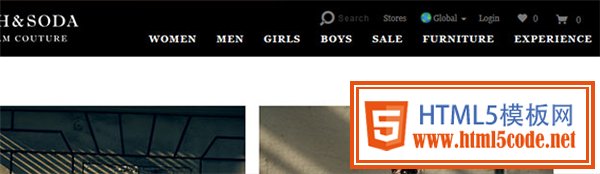
這是一個獨具風(fēng)格的高端時尚網(wǎng)站,導(dǎo)航菜單適當?shù)谋壤渥愕拈g距,以及黑白對比,這讓訪客在進站時易于識別。

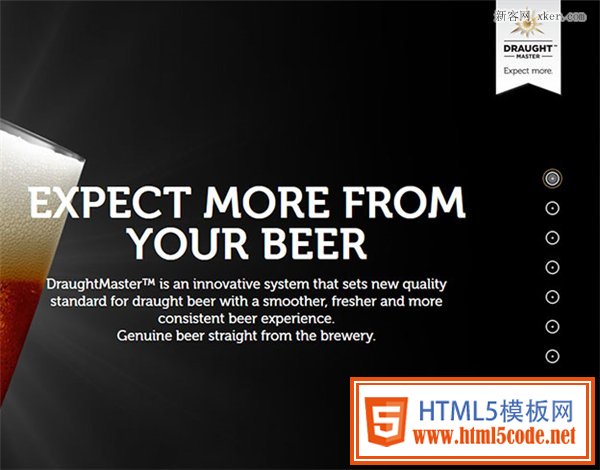
Draught Master 網(wǎng)站用了一個比較有趣的方法去展示自己的導(dǎo)航菜單,只有當你的鼠標移動至側(cè)邊欄的圓點時,相應(yīng)的描述才展示出來,雖然這種做法不是很多網(wǎng)站的首選,但是這 種設(shè)計讓人有移動鼠標去查看的欲望,Draught Master 便以這種設(shè)計成功了。

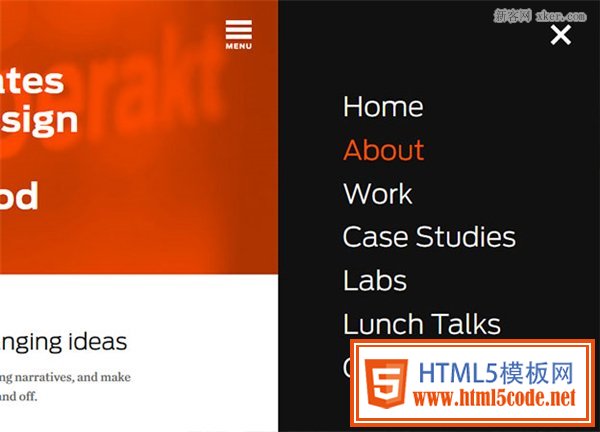
設(shè)計這個網(wǎng)站導(dǎo)航菜單的設(shè)計師靈感源于 App ,當你點擊右上角的 Menu 時,導(dǎo)航菜單向左滑出,清爽的字體,鮮明的對比,足夠的間距,極為易用。

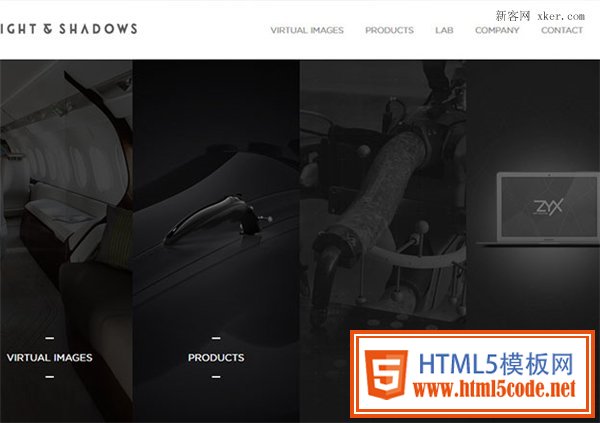
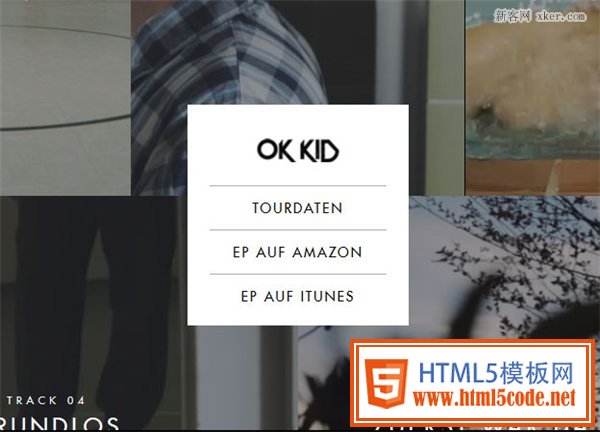
導(dǎo)航菜單設(shè)在網(wǎng)頁最中央的設(shè)計較為少見,此網(wǎng)站以這樣醒目的形式,讓其融在各種視頻中央,移動鼠標至中央,原是網(wǎng)站 logo 的它變換為白色菜單,動畫效果極為圓滑。

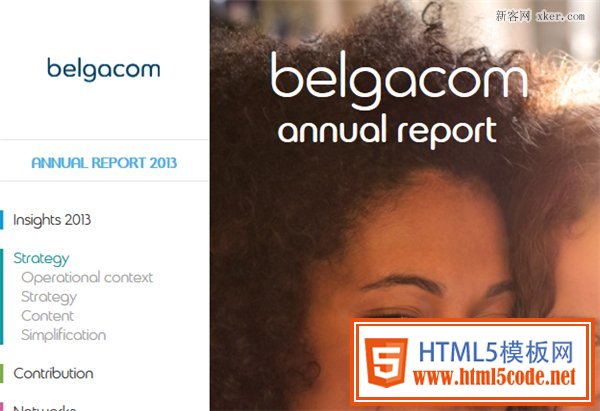
Belgacom 以色彩標簽標注各導(dǎo)航菜單中的分類,作醒目的點綴,即以色彩為用戶導(dǎo)覽,雖然垂直菜單已經(jīng)很少在近年網(wǎng)站設(shè)計中運用,但 Belgacom 卻有力的證明了自己的競爭力。

如果你覺得 Belgacom 的垂直菜單不夠時髦,這個灰度設(shè)計也許正合你的口味,它也以隱藏式設(shè)計讓頁面看起來更為簡潔,從而提高人們的點擊欲望,數(shù)字設(shè)計代表了你所至的頁碼,而你的點擊并不會使頁面跳轉(zhuǎn),而是順滑滾動切換頁面。

從簡約到復(fù)雜的10種設(shè)計,總有一種適合你的網(wǎng)站,選擇合適的設(shè)計,就好像“門當戶對”一般完美。
